地道にサイトの高速化実施中。
Google Site Kitが、 「あなたのサイト、モバイルではかなり遅いですよ。」 と教えてくれた。 携帯から見てくれている人達もいるし、検索順位にも反映されるらしいので、サイトスピードはかなり気になる所。 とゆー …
今回取り組んだのは、画像の遅延読み込み「Lazy Load」。
プラグインで。
Lazy Loadのプラグインは色々あるが、今回は
- 有効インストール数が多い
- 更新頻度が高い
- 現在使用中のSPバージョンと相互性がある
- 他サイトでの評価が高い
等の理由から、「Smush」というプラグインを導入した。
Compress images & optimize images with lazy load, WebP conversion, and resize detection to make your site load amazingly fast.
このプラグインは、全ての画像の圧縮&最適化と遅延読み込みが可能。
画像圧縮には、以前「EWWW Image Optimizer」というプラグインを使用していたが、
PageSpeed Insightsで検証した結果、かなりUser-unfriendlyなサイトになっている事が判明(こちら)。 対策1は、レンダリングを妨げるリソースの除外に挑戦し、ある程度効果が得られた …
圧縮率はそこまで変わらないようなので、EWWWは削除し、画像圧縮とLazy Loadが両方可能なSmushで統一した。
Smushの使用方法
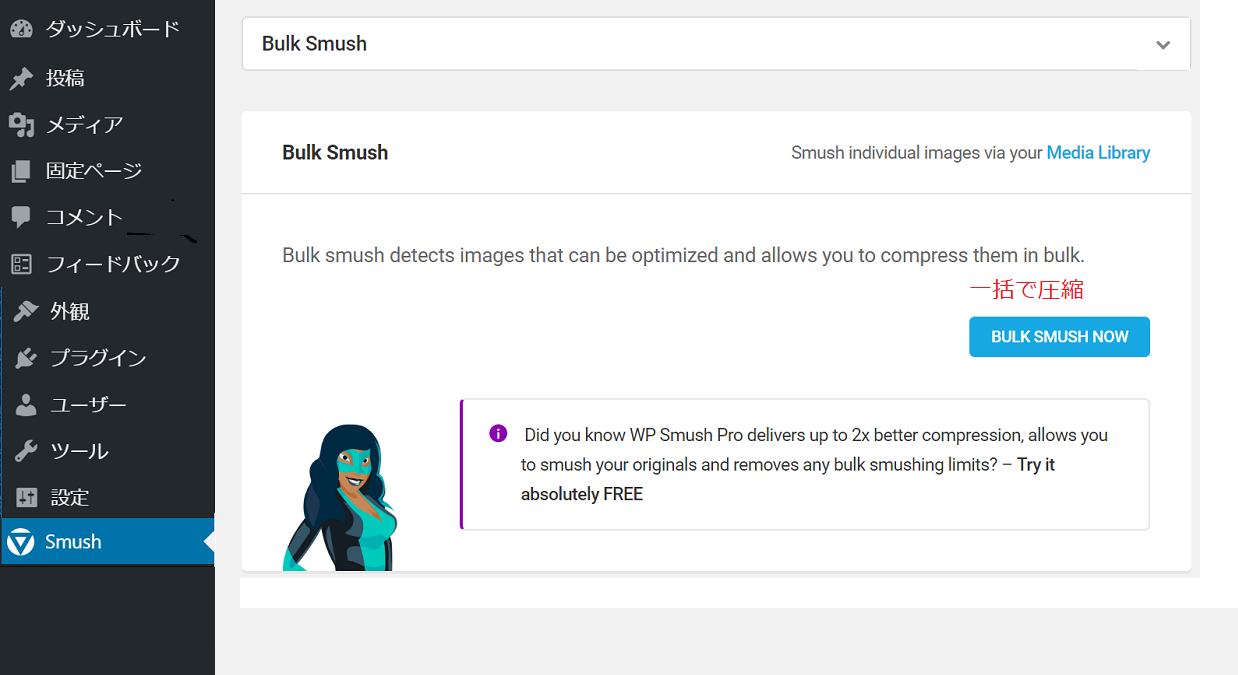
管理画面 → プラグイン → 新規追加 → Lazy Load Smushで検索 → インストール → 有効化
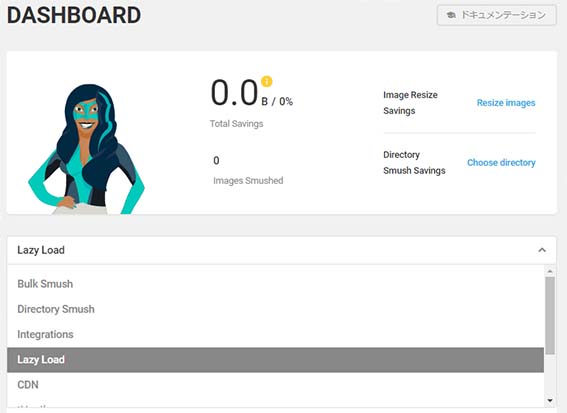
管理画面にSmushの項目が現れる
ダッシュボードのところに、
- Bul Smush
- Directry Smush
- Integrations
- Lazy Load
- CDN
画像圧縮等の説明は今回割愛し、Lazy Loadの設定を記載しておく。
Lazy Load
1. ダッシュボードのリストからLazy Loadを選択
以下、基本全ての項目にチェックを入れる。
2. メディアタイプ
- .jpg
- .png
- .ip
- .svg
- iframe
4. Display & Animation
- フェードイン
- スピナー
- プレースホルダー
- なし
お好みで。
5. Include/Exclude
- フロントページ
- ブログ
- 固定ページ
- 投稿
- アーカイブ
- カテゴリー
- タグ
遅延読み込みを外したい投稿、固定ページ、URL等があれば、その下にある項目に記載する。
6. スクリプト
フッターかヘッダーか選べる。
デフォルトのフッターでOK。
7. 設定を保存。
以上により、サイトのスピードは
- モバイル: 27 -> 33
- デスクトップ: 85 -> 97
に改善した。
デスクトップの改善が大きい。
でも、肝心のモバイルのスピードは、期待していたほどのは改善が見込めず…
うーん、モバイル対策のはずだったんだけどなー。
戦いは続く…
References
画像対策はこれ1本で決まり!smushは画像圧縮、lazyload、cdn、さらにwebpの変換まで行える優秀なプラグインです。ネイティブlazyloadでは実装できないnoscript対策もバッチリ!今回はsmushの設置を検討している方向けに、設定画面をみせながら解説していきます!いまいち画像対策について理解できていない方も、今回をきっかけに理解しちゃいましょう。
advertis 目次 Smush Image Compression and Optimization の役割Smush の圧縮制限Smush をインストールSmush の設定Image Sizes(画像のサイズ)の設 […]