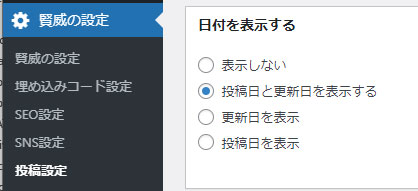
賢威8.0 では、投稿記事の日付を、
- 表示しない
- 投稿日と更新日を表示する
- 更新日を表示
- 投稿日を表示
の4種類から選択できる。

日記的要素が強いブログなら、「投稿日」の方が意味があると思うけれど、
情報発信系ブログなら、(読者は最新の情報を求めているので)「更新日」を表示したいところ。
「投稿日と更新日を表示する」にすると、記事内では両方表示されるけれども、Google の検索画面では公開日しか表示されない。
Google の検索画面に表示されたときに、投稿日じゃなくて更新日を表示して、「これはこんなに新しい記事ですよ」と読者の方々に知ってもらうための方法。
最終更新日の日付を Google の検索結果に表示させる方法
子テーマに「part-entry_status.php」を作る
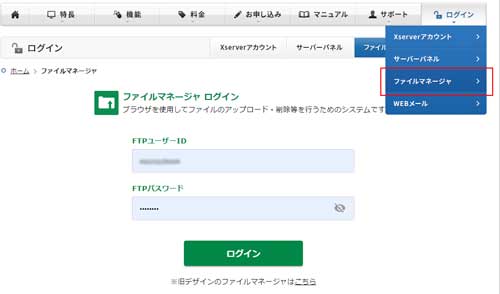
私は エックスサーバーを使っているので、エックスサーバー経由でFTPをマネジメント。
Xサーバー経由で子テーマに「part-entry_status.php」を作成
1.Xサーバー → ファイルマネージャ ログイン

2.「ドメイン名 → public_html → wp-content → themes → keni80 の子テーマ(keni80_wp_standard_child)」と進み、「新規フォルダ」を作成する。
- 名前: template-parts
- 文字コード: UTF-8
に設定してフォルダを作成。

3.「ドメイン名 → public_html → wp-content → themes → keni80 の親テーマ(keni80_wp_standard_all_数字)→ template-parts」と進み、「part-entry_status.php」を選択。
上にある「コピー」をクリックし、コピー先を子テーマに設定してコピー。

「part-entry_status.php」を編集
1.Wordpress の画面に戻り、「外観 → テーマエディタ」で子テーマの項目をみると、
「template-parts」の下に「part-entry_status.php」の項目が追加されている。

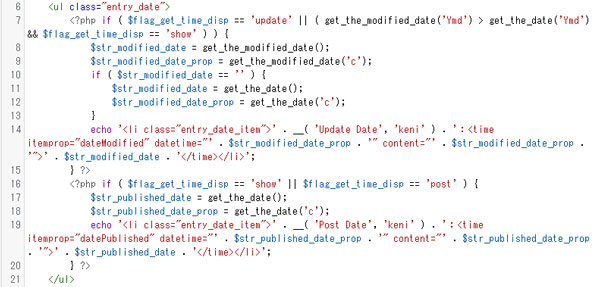
2.6-21行目の下記の記述を、
<ul class="entry_date">
<?php if ( $flag_get_time_disp == 'update' || ( get_the_modified_date('Ymd') > get_the_date('Ymd') && $flag_get_time_disp == 'show' ) ) {
$str_modified_date = get_the_modified_date();
$str_modified_date_prop = get_the_modified_date('c');
if ( $str_modified_date == '' ) {
$str_modified_date = get_the_date();
$str_modified_date_prop = get_the_date('c');
}
echo '<li class="entry_date_item">' . __( 'Update Date', 'keni' ) . ':<time itemprop="dateModified" datetime="' . $str_modified_date_prop . '" content="' . $str_modified_date_prop . '">' . $str_modified_date . '</time></li>';
} ?>
<?php if ( $flag_get_time_disp == 'show' || $flag_get_time_disp == 'post' ) {
$str_published_date = get_the_date();
$str_published_date_prop = get_the_date('c');
echo '<li class="entry_date_item">' . __( 'Post Date', 'keni' ) . ':<time itemprop="datePublished" datetime="' . $str_published_date_prop . '" content="' . $str_published_date_prop . '">' . $str_published_date . '</time></li>';
} ?>
</ul>

下記のように変更
<ul class="entry_date">
<?php if( get_the_modified_date('Ymd') > get_the_date('Ymd') && ( $flag_get_time_disp == 'show' || $flag_get_time_disp == 'update' ) ) {
$str_modified_date = get_the_modified_date();
$str_modified_date_prop = get_the_modified_date('c');
if ( $str_modified_date == '' ) {
$str_modified_date = get_the_date();
$str_modified_date_prop = get_the_date('c');
}
echo '<li class="entry_date_item">' . __( 'Update Date', 'keni' ) . ':<time itemprop="dateModified" datetime="' . $str_modified_date_prop . '" content="' . $str_modified_date_prop . '">' . $str_modified_date . '</time></li>';
} elseif ( $flag_get_time_disp == 'show' || $flag_get_time_disp == 'post' ) {
$str_published_date = get_the_date();
$str_published_date_prop = get_the_date('c');
echo '<li class="entry_date_item">' . __( 'Post Date', 'keni' ) . ':<time itemprop="datePublished" datetime="' . $str_published_date_prop . '" content="' . $str_published_date_prop . '">' . $str_published_date . '</time></li>';
} ?>
</ul>
以上の設定で、
- 投稿したばかりの記事は「公開日」
- 更新した記事は「更新日」
が表示され、しばらくすると Google にも更新日が反映される。
ただしこの方法だと、最初に投稿した日がいつかがわからなくなる……
ちょっとまよったけど、このブログでは日記的要素の方が強いので、今回は賢威の設定で「投稿日と更新日を両方表示する」設定でとどめた。
Reference
記事を更新したら、Googleの検索結果にも反映させたいですよね。ユーザーは新しい情報を求めているので、このように日付が古いままだとクリック率が下がり、SEOにも悪影響です。 そこで、当サイトでは賢威8をカスタマイズして …