PageSpeed Insights で、低成績を目の当たりにし、環境改善中。
Google Site Kitが、 「あなたのサイト、モバイルではかなり遅いですよ。」 と教えてくれた。 携帯から見てくれている人達もいるし、検索順位にも反映されるらしいので、サイトスピードはかなり気になる所。 とゆー …
今回は、「第三者コードの影響を抑える」に挑戦。
第三者コードの影響を抑える
指摘された「第三者コード」は下記。
- Google/Doubleclick Ads (Google Adsense)
- Google Analytics
- Google Tag Manager)
この中で、一番影響が大きいのが、「Google/Doubleclick Ads (グーグルアドセンス)」。
これを、下記の方法で遅延読み込みにした。
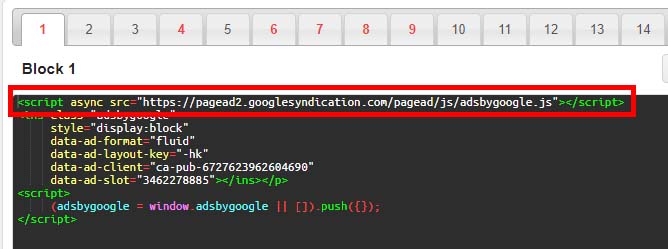
アドセンスコードのトップにある script 行を削除
私は、アドセンス広告を ウィジェット と 記事内に挿入している。
まずは、これらの場所から、下記コードを全て削除。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>※ 一個でも残っているとダメなので、Search Regex とかで html 上に出てきていないか確認した方がよい。
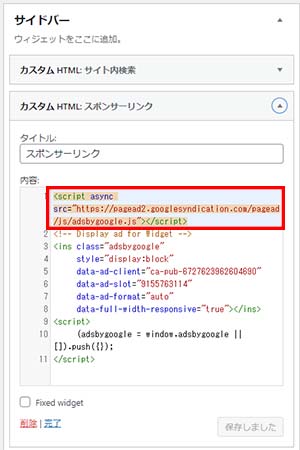
ウィジェットから削除
「外観 → ウィジェット → サイドバーのアドセンスHTML記載欄」から、「script」行を削除。

記事内から削除
私は、記事内広告は「Ad Inserter」を使っているので、
そこに記載してある「script」行を全て削除。
「設定 → Ad Inserter」から入り、該当の行を削除。

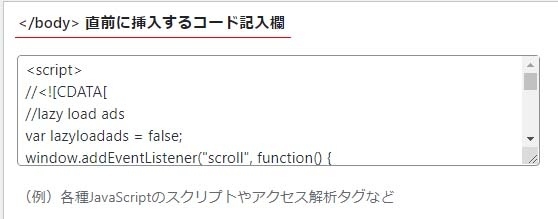
</body>の前に追記
「function.php」の</body>の前に、下記を追加。
<script>
//<![CDATA[
//lazy load ads
var lazyloadads = false;
window.addEventListener("scroll", function () {
if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) {
(function () {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
lazyloadads = true;
}
}, true)
//]]>
</script>賢威 8.0 のテーマの場合は、
「賢威の設定 → 埋め込みコード設定 → </body>直前に挿入するコード記入欄」
の部分に記入すればOK。

これにより、投稿記事のモバイル評価が、平均で 30台 → 70台 へと、大幅に改善した。
References
HPやブログのページサイトスピードを劇的に改善する方法※原因はアドセンスです。 ちなみに私のサイトはスマホで「20」→「90」近くまで回復し、PCは「100」まで回復しました。 「第三者コードの影響を抑えてください」を改善しページ評価を上げる方法 今後はユーザーエクスペリエンスによる評価が重要となる
「第三者コードの影響/Google/Doubleclick Ads」が原因で「PageSpeed Insights」のスピードスコアが低くなる場合の対処方法は、Googleアドセンスの自動広告タグのコードの消去と遅延読込みの2つの実行です。
今回はWordPressでブログ運営を行っている方向けに、PageSpeed InsightsでGoogleアドセンスやアナリティクスなどの第三者コードの影響を抑え、できる限りページの表示速度を改善する方法を解説していきます。 WordPressでブログ運営を行っている場合、アドセンスやアナリティクスを設置しているとどうしても、ページを開く時に外部URLの影響を受けてしまうためその分表示速度に影響が出てしまうんですね。 これらの要因をPageSpeed Insightsでは「第三者コードの影響」と表現していますが、これらを遅延読み込みできれば、ページの表示速度を改善できます。