
私はブログの記事作成に、しばらくWordPressのエディタを使っていたのですが、
特定の条件で動作が遅くなったり、自動フォーマットの修正に時間をとられたり、マルチカーソルが使えなかったりと、少々使いにくいところがあったので、
VS Code でリアルタイムプレビューしながら記事を作成(定型文はスニペットを利用)
↓
作成した記事を WordPress のエディタ画面に貼る
↓
微調整
↓
投稿
という方法をとるようになりました。
今回は、そのための便利な設定諸々を、備忘録として記しておきます。
ところどころ個人設定なところがあるので、それらはサクッと削ってください。
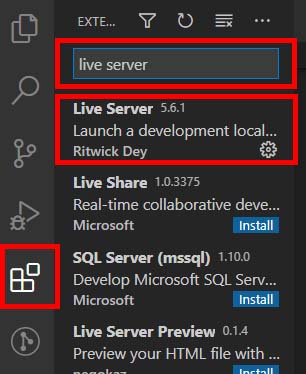
"Live Server" の導入
"Live Server" は、HTML を書きながら、リアルタイムでプレビュー画面を表示してくれる VS Code の拡張機能です。
リアルタイムプレビューの拡張機能は、いくつかあり、私は下記2つを使っています。
- HTML Preview
- Live Server
なぜ2つかというと、職場のPCと自宅PCとでちょっと相互性が違うから……。
HTML Preview に関しては以前紹介したので、
VSCodeでHTMLのリアルプレビューを可能にする拡張機能 「HTML Preview」 を導入した。 HTML Previewの使い方 1. Ctrl + Shift + x (Extensions) -> H …
今回は Live Server について書き留めて起きます。
導入方法は下記。
原稿用フォルダの作成
"Live Preview" 用に、任意の場所にフォルダを作成し、そこに CSS と HTML を入れておくと便利です。
私は、ブログ用のフォルダの中に、
- draft (リアルタイムプレビュー用フォルダ)
- post (作成した投稿記事の収納場所)
- image (WordPress にアップフォードする画像)
- setting (WordPress の PHP や CSS の設定のバックアップ)
というフォルダを作成しています。
このうち、"draft" が Live Preview 用のフォルダで、この中に CSS ファイルと HTML ファイルを作成します。
CSS ファイルの作成
CSS ファイルの作成方法は下記。
VS Code 内で、
↓
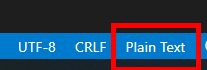
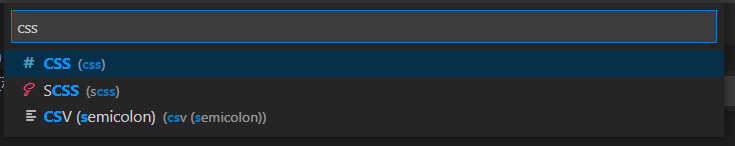
画面右下の言語(デフォルトはplane text)をクリック
↓
画面上に "Select Language Mode" とかかれた、言語の検索窓がでてくる
↓
検索窓に "css" と入れ、すぐ下に出てくる CSS を選択
CSS ファイルの記述
WordPressのスタイルシートをコピーします。
子テーマを作っていない人だったら、
管理画面
↓
外観
↓
テーマエディター
↓
"style.css"
と進み、まるっとコピーして、新規作成した CSS ファイルにペーストします。
私の場合は、Twenty Seventeen の子テーマを作っていて、さらに付随の CSS エディターで色々修正しているので、下記の内容をコピーし、ペーストています。
管理画面
↓
外観
↓
テーマエディター
↓
子テーマのstyle.cssの中から、
/*------------------------
5.0 Typography
------------------------*/
の内容だけコピーし、新規 CSS ファイルにペースト
(他の内容は、投稿記事にそこまで関係ないため)
↓
その画面の上にある、"付随の CSS エディター"という部分をクリックし、追加CSSの画面に移動
↓
追加CSSの内容を全てコピーし、新規 CSS ファイルにペースト
↓
保存
HTMLファイルの作成
HTMLの作成も、CSSと同様に行います。
VS Code 内で、
↓
画面右下の言語(デフォルトはplane text)をクリック
↓
画面上に "Select Language Mode" とかかれた、言語の検索窓がでてくる
↓
検索窓に "html" と入れ、すぐ下に出てくる html を選択する
↓
Ctrl + S で、"draft" フォルダーに保存する
スニペットの登録と出力
WordPress では、エディター画面に普通に記事を書いていくだけで OK でしたが、通常、HTML には下記の情報が必要です。
- <html>タグ
- <head>タグ
- <body>タグ
最初の<html>でHTMLの文書であることを宣言し、文書を始め、最後の</html>でHTML文書を閉じます。
そして、その中にheader要素とbody要素が1つずつ入ります。
VS Code には、"Emmet" という神がかり的な機能があって、規定の公式を入力するだけで色々な記述を補完してくれます。
今回の内容に絞ると、!(エクストラネーションマーク)を入力するだけで、下記のコードを瞬時に出してくれます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
私の場合は、それを自分用に少しだけ改善して、スニペットに登録しています。
スニペットの登録
スニペットとは、単語登録のように、特定の文字を登録しておいて、その文字を入力すると定型文を呼び出すことのできる機能のことです。
では各拡張子ごとにスニペットを登録できます。
この機能のおかげで、色々な定型文を一瞬で出すことができ、記事作成時間が驚くほど早くなりました。
File -> Preferences -> User Snippets
(もしくは、Ctrl + Shift + P でコマンドパレットを開いて "Snippet" で呼び出す)
↓
スニペット一覧から、"html" を選択
(スニペットはJSON形式で保存される)
スニペットに必要な情報は下記3点です。
| 変数名 | 値 |
|---|---|
| prefix | 呼び出すためのコード |
| body | 呼び出されるコード |
| description | スニペットの説明(省略可) |
prefix
ここに記述した文字でスニペットを呼び出すことができます。
例えば、私の記事テンプレートは、"mom" と入れたら出てくるようにしたいので、ここに "mom" と入れます。
body
呼び出されるコードを書く部分です。
"body" :[ 以降から、 ] までに、呼び出したいコードを記述します。
body の書き方
- 各行は、ダブルクオーテーションマーク " " で括り、行末にカンマ ',' を置く
- 呼び出したいコードの中に "" が入っている場合は、バックスラッシュ '\' (ブラウザによっては¥)でエスケープする
- $1, $2... を変数として使う
- 変数を "${1:説明}" のようにして、説明文章を入れることも可能
- スニペットを複数作るときは、グループ毎にカンマ ','でつなげ、最後のスニペットだけカンマをつけない
変数$の部分は、実際に呼び込まれた際、Tab キーで飛んでいくことができ、大変便利です。
"${1:説明}" のようにしておくと、その部分に説明内容が表示され、なにか文字を打ち込むと消えるようになります。
個人で使う場合には覚えているのでいらないと思いますが、複数人でシェアする場合などには便利だと思います。
以上の法則に従って、記述した記事用のテンプレートは、下記のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./css-mn.css" />
<title>記事タイトル</title>
</head>
<body>
<article style="padding: 40px">
<!--start-->
ここに記事を書く
<!--end-->
</article>
</body>
</html>
スニペットは下記 ▼
{
"draft for mom-neuroscience": {
"prefix": "mom",
"description": "原稿の基本設定",
"body": [
"<!DOCTYPE html>",
"<html lang=\"ja\">",
"<head>",
"<meta charset=\"UTF-8\" />",
"<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\" />",
"<link rel=\"stylesheet\" href=\"./css-mn.css\" />",
" <title>${1:記事タイトル}</title>",
"
</head>",
"<body>",
" <article style=\"padding: 40px\">",
"<!--start-->",
"${2:ここに記事を書く}",
"<!--end-->",
"</article>",
"</body>",
"</html>",
],
},
※ 他のスニペットグループ色々
}
'!' で出てくるスニペットを、下記4点変更しています。
- <html lang>を "en" から "ja" に変更
- <rel>を、同フォルダ内のスタイルシートに割当て
- <body>の下に<article>タグを追加
- <meta>関連を削除
<html lang>を "en" から "ja" に変更
私のサイトはほぼ日本語で構成されているので。
<rel>を、同フォルダ内のスタイルシートに割当て
同フォルダ内に作成した CSS ファイルを読み込んでもらうための指示に書き換えます。
- rel: relation (関係)
- href: hypertext reference (参照)
の意味。
"rel" でどんなリソース化説明して、"href" でリソースの場所を示すイメージです。
"rel" には、
- stylesheet: スタイルシートやフォントの読み込み
- icon: ファビコン etc.
- canonical: 正規のページ(SEO対策等)
etc. が入りますが、今回は "stylesheet" になります。
"href" は、同フォルダ内の CSS ファイル名(○○.css)、という指示を記述します。
"./" で、「同じフォルダ内」という意味です。
ちなみに、一つ上の階層だったら "../" と書きます。
<link rel=\"stylesheet\" href=\"./css-mn.css\"/>
<body>の下に<article>タグを追加
通常はなくてOKですが、私の場合は、CSS 指定している内容に<article>が含まれているので、<article>タグを追加しています。
また、デフォルトだと余白がなくて見苦しいので、<article>にスタイル属性をつけて、40px の padding を追加しています。
<article style=\"padding: 40px;\">
<meta>関連を削除
meta タグは、meta 要素とも言って、Web ページの情報を検索エンジンやブラウザなどに伝えるタグのことで、SEO 的に入れておくべき要素です。
今回は、VS Code 内で記載した内容をそのままアップするのではなく、WordPress のエディタに貼付して、WordPress から投稿するので、これらの情報は削っています。
スニペットは大変便利なので、これ以外にも、よく使う定型文をどんどん保存し、数文字打てばすぐに呼び出せるようにしています。
スニペットの出力
登録さえしておけば、スニペットの出力はとても簡単。
"prefix" の文字を打つだけで、登録したスニペットが出力されます。
eg. 私の場合は、"mom" と打つと、上記テンプレートが現れます。
"Live Server" でリアルタイムプレビュー
以前 "HTMLプレビュー" でのリアルタイムプレビューを紹介しましたが、時々不都合があったので、その時の代用として "Live Server" を使っています。
今回はそちらの方の使い方を紹介。
Live Server Preview の導入
拡張機能(CtrL + Shift + X)画面を開く
↓
"Liver Server" で検索
↓
インストール
HTMLとCSSの入ったフォルダを選択して開き、プレビュー画面を見ながらHTMLの記事作成
File -> Open folder もしくは、Ctrl + K -> Ctrl + O で、目的の HTML と CSS ファイルが収納されているフォルダ(私の場合は、"draft-mn")を開く
↓
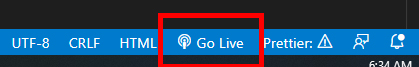
HTML ファイルを開くと、画面右下に "Go Live" という表示が現れるので、そこをクリックする
↓
ブラウザが開き、プレビュー画面が表示される
↓
プレビュー画面で確認しながら記事を作成
ここで抑えておくべきポイント2点。
ファイルではなくフォルダを開く
最初に私が躓いたのが、HTML ファイルと CSS ファイルをそれぞれ直接開くのではなく、両者が収納されている「フォルダごと」開く、というもの。
そうしないと、HTML 画面右下の "Go Live" の表示がでてきません。
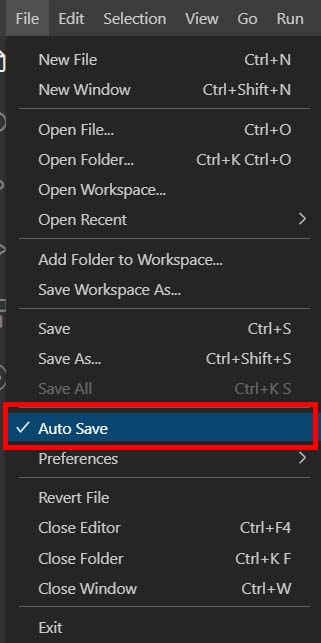
ファイルは 「自動保存」にしておく
HTMLファイルを編集しても、保存しなければプレビュー画面にリアルタイムで反映されません。
Ctrl + S で保存するだけなのですが、できるだけ手間を省きたいので、私は自動保存にしています。
この設定をしておくだけで、記事を修正すればすぐに自動で保存してくれ、プレビュー画面にもほぼリアルタイムで反映されることになります。
画像の取り扱い方
画像は、WordPress にアップロードして、その URL を VS Code に貼り付ける形になります。
毎回アップして挿入して……という作業は時間がかかるので、
私は、下記のようにしています。
スクショなどの画像データを Photoshop に入れておいて、編集せずにナンバリングして保存
↓
VS Codeで記事作成中、その画像を入れたい部分にコメントしておく
<!-- img 1 -->
↓
記事作成終了後、Photoshop で画像の解像度など編集し、JPEG etc.で保存
↓
保存した全ての画像を、WordPress のメディアにアップロード
↓
それぞれの画像の代替テキストを書いて、全て選択し、投稿画面に挿入
↓
テキストエディタで出てきた URL をコピーし、VS Code の、それぞれマークしていた部分に挿入していく
WordPress のエディタ画面に貼付
スニペットやプレビュー画面を駆使して記事を作成したら、WordPressのエディタ画面に貼付します。
この時、<html>から<article sytle="padding: 40px">までと、</article>から</html>までは除外してコピペします。
除外部分
<!DOCTYPE html>
<html lang="ja">
<head>
<link rel="stylesheet" href="./css-mn.css"/>
<title>タイトル</title>
</head>
<body>
<article style="padding: 40px">
と
</article> </body> </htlm>
微調整し、(予約)公開
ショートコードがきちんと反映されているか等をWordPressのプレビュー画面で確認し、公開(予約公開)します。
修正事項はそこまで多くないのですが、時々自作ブログカードのタイトルなどが時々文字化けしていたりするので、そのときは手動でタイトルと抜粋を入力したりしています。
以上、長くなりましたが、VS Code で編集 → WordPress で投稿の私的方法でした。
References
HTMLやタグ等の基本情報
いまいち分かりづらいlinkタグについて解説します。relやhrefの意味から、具体的な使い方まで分かりやすくまとめました。
rel 属性は、現在の文書からみた、リンク先となるリソースの位置づけを表します。
linkタグで使う、"rel", "href" の意味をご存知ですか?意味を知らない方は記事を読んでみてください。linkタグの知識が深まりますよ。
metaタグは狙ったキーワードで記事を執筆し、Googleの検索結果で上位を取るために重要な要素であり、記事コンテンツの情報を検索エンジンやブラウザに伝えるための情報です。Webで集客を図る上ではmetaタグの記述は欠かせません。今回は、metaタグの基本やSEOからみたポイントを解説します。
ホームページ制作会社ジーニアスウェブのスタッフが、日々の業務を通して学んだ知識やお役立ち情報を不定期で更新しています。
「CSSをHTMLに読み込む方法がわからない」「HTMLファイルにcssを読み込んだが反映されない」と問題を抱えている方に向けて、HTMLにCSSを読み込む3つの方法を紹介します。
初心者向けにHTMLにCSSを適用させる方法について解説しています。Webサイトを作っていく上でHTMLとCSSは必ず使います。その中でCSSを扱う方法について詳しく説明しているので、ぜひ使えるようにしておきましょう。
スニペットの方法等
VSCodeでは各拡張子ごとにスニペットを登録しておくことが可能です。スニペットとは、単語登録のように、何かの…
Visual Studio Code(以下vscode)には、デフォルトでスニペットを登録する機能が付いています。今回は、このスニペットの基本的な使い方と、便利な小技や知識を中心に紹介していきます。スニペットとはスニペットとは、よく使うコー
[ ] (square brackets)を使って、各要素にアクセスする方法は、下記参照。 この基本を使って、データフレームの行や列を抽出する。 今回は、下記データ(Data)を使用。 > print(Data) ID …
背景 個人的に一番使いやすいなと思っているエディタが VScode です。 標準で使えるEmmetというとても素敵な機能があるのですが 先日まで知らなかったので、ワタシのような方に向けてお知らせしようと思いました。 Em...
目次 1. VSCode でスニペットを自作する方法2. スニペット設定をメニューから開く3. スニペットを作成する3.1. スニペット定義のJOSNフォーマット3.2. スニペットで入力を受け取る3.3. スニペットで複数の入力を受け取る
VSCodeでは各拡張子ごとにスニペットを登録しておくことが可能です。スニペットとは、単語登録のように、何かの…
VS Code Live Server について
VSCode(Visual Stadio Code)のリアルタイムプレビューの拡張機能「Live Server」。 We
目的 Live ServerでリアルタイムでHTMLコーディングしたいのに「open a folder or workspace live server...」と出てる現象の解決 この記事のターゲット Live Se...
ブラウザーを使ったプレビューでは、htmlやcssを変更しても毎回ファイルに保存→ブラウザのページ更新を行わないと直ぐに反映されません。まして、通常ブラウザーにはキャッシュ機能があるので変更が必ずしも反映されたか判断付きかねる状況になる場合
[ ] (square brackets)を使って、各要素にアクセスする方法は、下記参照。 この基本を使って、データフレームの行や列を抽出する。 今回は、下記データ(Data)を使用。 > print(Data) ID …
コードを書き換えてブラウザをリロードするのが面倒。保存したら即ブラウザで自動更新されたら楽なのにな・・・そう思ったことがあるあなたに朗報。Visual Studio Codeとそのプラグイン「Live Server」を使うだけで簡単に実現できます。