
RStudio は、R の IDE として大変使いやすいけれど、マルチカーソルがちょっと使いづらい……
とゆーことで、VSCode で R を動かせるように設定した時の備忘録。
必要なインストール類は下記。
<必須>
<入れるべき>
以下、「R」と「VS Code」はインストール済みとして進める。
vscode-r
vscode-r のインストール
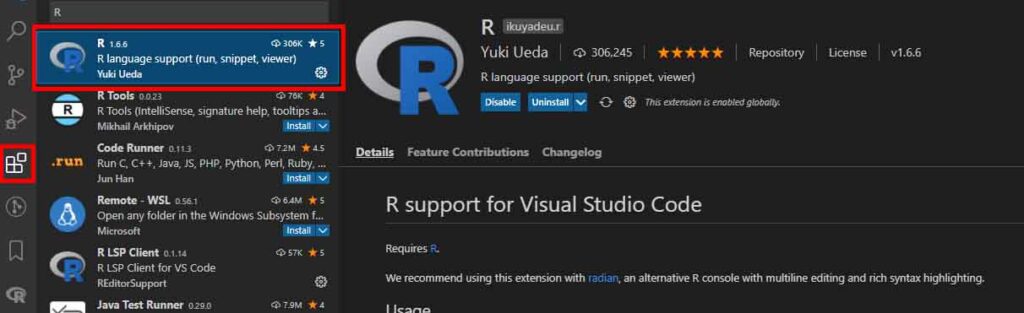
VS Code を開いたら、Ctrl + Shift + X で (もしくは左側のボタンから) R 拡張機能をインストールする。

パスの設定
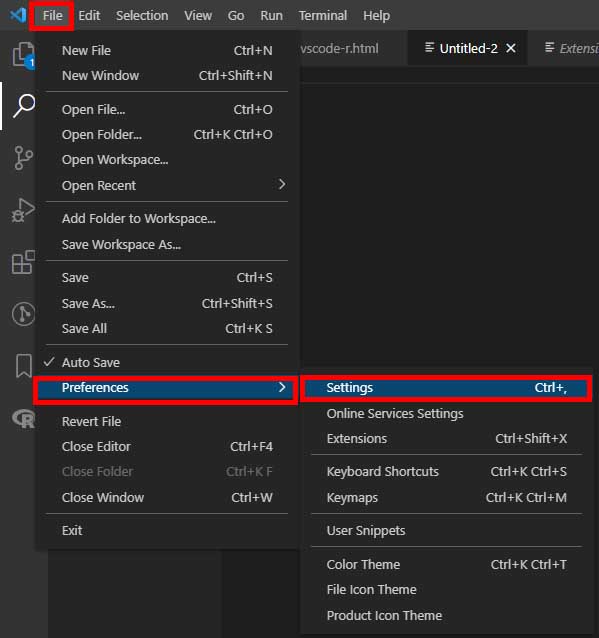
Ctrl + , (もしくは File > Preferences > Settings) で設定画面を開き、

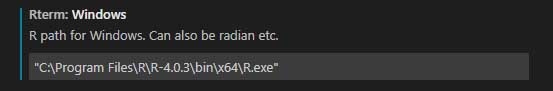
検索画面に r と入れて検索するか、Extentions > R で R の設定画面を出し、R へのパスを指定する。
R へのパスの場所は、R.exe が入っているところ。
私は C:\Program Files\R\R-4.0.3\bin\x64 の中に入っている。
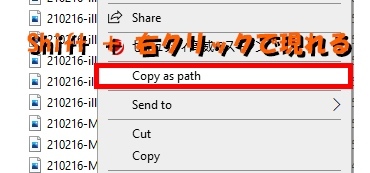
そこの R.exe をクリックして、Shift + 右クリック でパスをコピーする。
エクスプローラー内のファイル名とその場所をまとめてコピーし、メール等に貼り付ける方法。 1.パスをコピーしたいフォルダー or ファイルを選択 2.「Shift + 右クリック」で、「copy as path」の表示が現 …
コピーしたパスを、R パス指定の欄にペースト。
※ radian を使う場合
後述の radian を使う場合、パスは radian に設定する。

R LSP Client
補完機能目的。
VS Code の拡張機能 R LSP Client をインストールして、Rlang のパスを設定する。
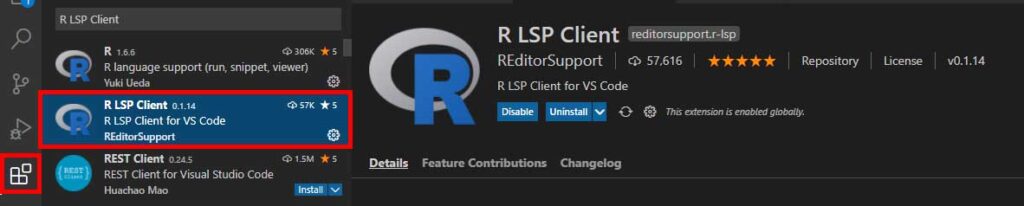
R LSP Client のインストール
vscode-r と同じく、Ctrl + Shift + X で (もしくは左側のボタンから) R 拡張機能をインストールする。

R LSP Clinent のパスの設定
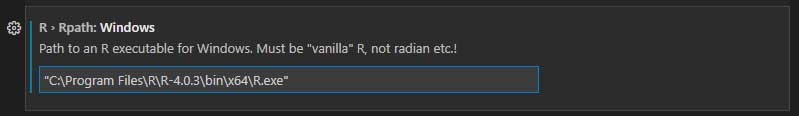
vscode-r と同じく、パスを設定する。

languageserver
languageserver を入れると、Rスクリプトの編集時にコードエディタが使えるようになる。
嬉しい機能としては、
- 補完機能
- スコープ補完機能
- 選択文字のハイライト機能
- コードが間違っていないかどうかの確認機能
- フォーマッティング
- Function を教えてくれる
- ホバリング機能
- 定義説明
- ドキュメントリンク
- ドキュメントの色
- ドキュメント等のシンボル
- コードセクション
- 折りたたみ機能
- 参照機能
- 名前変更機能
- 選択範囲の自由度
- 階層の呼び出し etc...
languageserver のインストール
Ctrl + K → M もしくは右下の言語ボタンをクリックして、R language に設定。

ターミナルに下記記述して Enter、もしくはスクリプトに記述して Ctrl + Enter。
install.packages(“languageserver”)
radian
R のデフォルトのコンソールに radian の使用が推奨されている。
radian の嬉しい機能としては、
- シンタックス・ハイライト
- 自動補完機能
- コードチャンクのサポート (bracket-paste mode)
- ユニコード文字のサポート etc..
radian は Python のアプリケーションなので、Python がインストールされている必要がある。
radian のインストール
ターミナルに下記記述で Enter、もしくはスクリプトに記述して Ctrl + Enter
pip install -U radian
下記で実行。
radian
パスの設定
Ctrl + , → R → Extentions を開き、
r.rterm.windows の設定を、radian.exe に設定する。
私の場合、radian.exeの場所はこんな感じ。
C:\Users\ユーザー名\AppData\Local\Programs\Python\Python39\Scripts\radian.exe
セッティングのスニペット登録
設定がややこしい場合には、
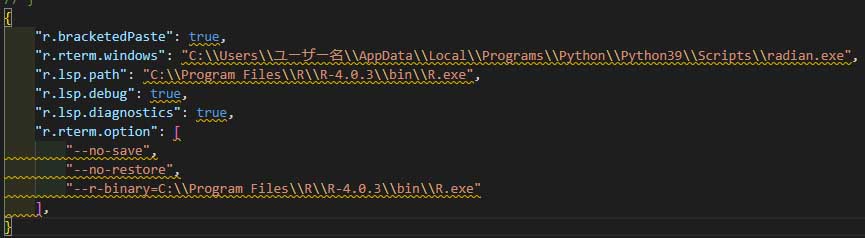
settings.json
にスニペット登録しておくと良い。
"r.bracketedPaste": true, "r.rterm.windows": "C:\Users\ユーザー名\AppData\Local\Programs\Python\Python39\Scripts\radian.exe", //Use this only for Windows "r.lsp.path": "C:\Program Files\R\R-4.0.3\bin\R.exe", "r.lsp.debug": true, "r.lsp.diagnostics": true, "r.rterm.option": [ "--no-save", "--no-restore", "--r-binary=C:\Program Files\R\R-4.0.3\bin\R.exe" ],

私がハマったところ
最初全部設定してうまく機能していたけれど、ちょっと設定をいじった後、ターミナルに R のコンソールが現れなくなった。
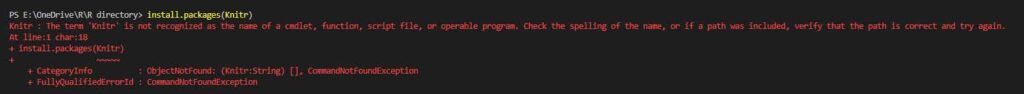
そして、パッケージのインストールなどが尽くエラー表示に。

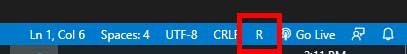
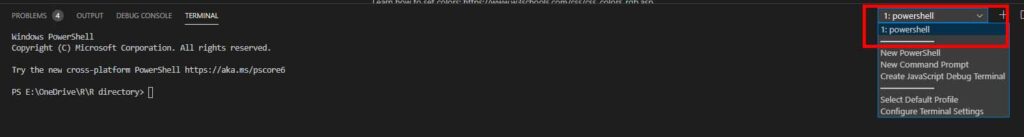
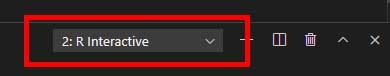
右上を見ると、Powershell しか選択できない……

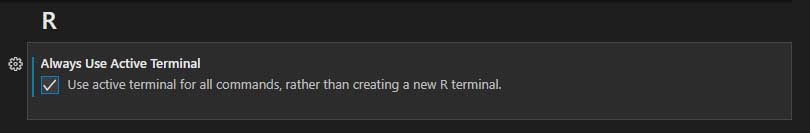
なんでこうなったか検討がつかず、調べても出てこなかったので、とりあえず 拡張機能 R の設定画面を確認。
一番上の "Use active terminal for all commands, rather than creating a new R terminal." のところにチェックがついていた。

このチェックを外して、VS Code を再起動すると、
R ターミナルが使え、パッケージもインストールできるようになった。

R Markdown も使える
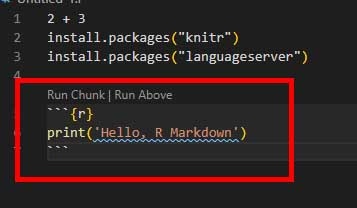
Ctrl + K → Mで言語を R Markdown にすると、普通に R Markdown も使える。
この場合、R スクリプトはチャンク内に入れる。

R markdown を html へ自動変換する方法
VS Code の拡張機能「markdown-pdf」をインストールする。
(デフォルトは PDF だが、pdf, html, png, jpeg などに変換可能。)
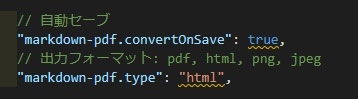
File > Preferences > User snippets でスニペットを開き、下記追加。
"markdown-pdf.convertOnSave": true, "markdown-pdf.type": "html",

References
RStudio has been my first R development environment since I started to work with R five or six years ago. The RStudio user interface is straighforward and easy to work with as it presents source code, R console, environment, files, and plots all in one screen.
As a data science major, most of my work with data-science (university or side-project) happens with R and Python. I write R in the traditional R console while all my other projects are done in VSCode. So I wanted to add R to my VSCode workspace.
Whenever I’m developing R code or writing data wrangling or analysis scripts for research projects that I work on I use Emacs and its add-on package Emacs Speaks Statistics (ESS). I’ve done so for nigh on a couple of decades now, ever since I switched full time to ...
A 21 century R console. Contribute to randy3k/radian development by creating an account on GitHub.
はじめに データサイエンス需要の高まりに比例してRの需要も高騰しています.本記事では広く利用されている Visual Studio Code(以下,VSCode) においてR言語を利用するための環境設定方法を紹介いたします. 2...
Visual Studio Codeで Rを使う Tokyo.R #68 1 @gepuro
結論 はじめに 理由 実行環境などの情報 手順 導入するソフトウェア・パッケージ 初期設定 VS CodeでRのパスを定義 Rlangのパッケージをインストール 実行方法 ハマった点 その1 その2 感想 今後の課題 参考 結論 手順:VS Codeの拡張機能(vscode-r)をインストールして,設定でRlangのパスを指定する. スクリプトの実行方法は,R Studioと同じ. 補完が必要な場合は,以下の作業を追加で行う. 拡張機能(R LSP Client)をインストールして,Rlangのパスを指定する. Rlangのパッケージ(languageserver)を導入する.
以下は情報系を勉強する女子大生 Advent Calendar 5日目の記事です。 今回初めてAdvent Calendarに参加させていただきます、iwasaki501です。私は研究で使うプログラムの他に日常的な作業の自動化スクリプトを書いたり友人の誕生日にソースコードをプレゼントしたりして細々とコーディングを続けていますが、本職は生物系を専攻する学生です。以下の内容は私が女子大生であることとは全く関係ありませんが、このAdvent Calendarが埋まっていないのを見つけてやや寂しかったので駆け込みで投稿させていただきます(すみません)。 この記事はこんな人におすすめ Rユーザー テキス…