先日、Prism.jpのThemeを変更し、サーバーにアップロードしたけど、CSSが反映されなかった。
最終的に、Chromeのキャッシュを削除したら解決したので、それらの備忘録。
キャッシュ機能とは
キャッシュ機能とは、ブラウザやサーバーなどに一時的にウェブページのデータを保存し、次に同じページを開いた時に素早く表示させる仕組み。
色々なところでキャッシュ機能を使っているので、どのキャッシュが効いているのかわからなくなることが多く、CSS etc. が反映されない場合は、とりあえず一つずつキャッシュを削除して検討していく。
IT用語「キャッシュ」の意味を初心者の方でも分かるようにイラストを使いながら解説します。スマホやパソコンでの削除方法もまとめています。
使用しているプラグインのキャッシュ機能を削除する
キャッシュ系のプラグインを入れている場合は、そのキャッシュを削除する。
私は WP-Optimize - Clean, Compress, Cache のプラグインを使っている。これを削除するためには、編集画面上に表示されている "キャッシュをパージ" を選択する。

また、サブドメインのテーマに The Thor を使用しているが、そのテーマの売りでもある PWA のために更新内容が反映されないことが多々あった。
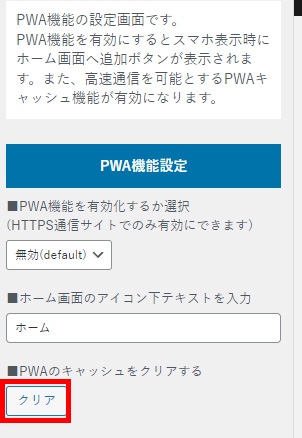
このキャッシュを解除するには、「カスタマイズ -> PWA機能設定 -> PWAのキャッシュをクリアする」を選択。

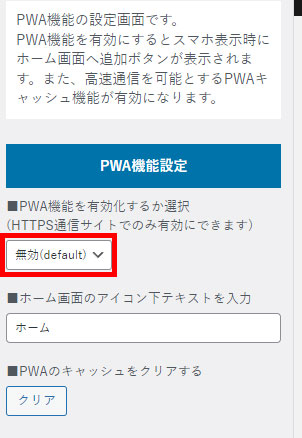
また、この PWA 機能に関しては、本来は素晴らしい機能ではあるものの、私にとっては上記のように不都合が多かったため、現在無効にしている。

ブラウザのキャッシュを削除する/使用を停止する
Google Chromeのキャッシュを削除する
今回は、使用しているGoogle Chromeのキャッシュを削除したら解決した。
方法:
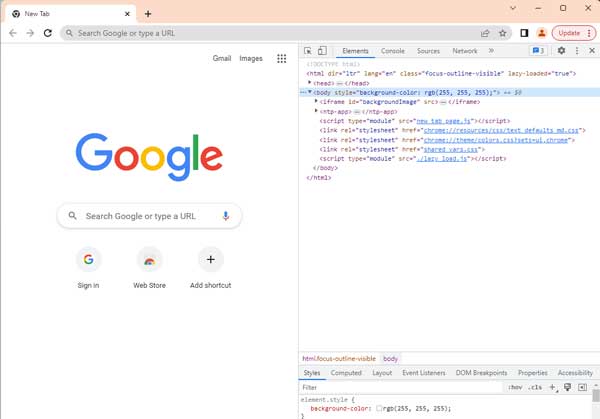
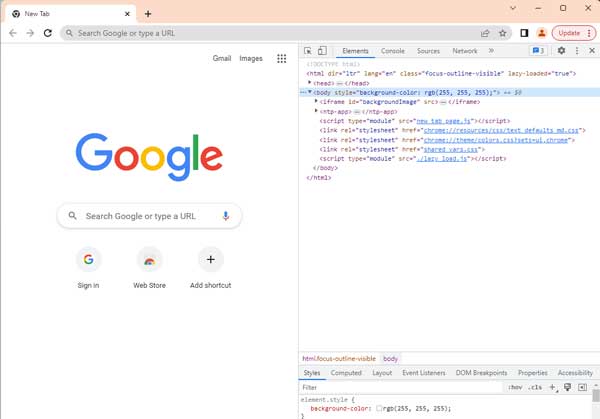
1. F12でディベロッパーツールを開く。

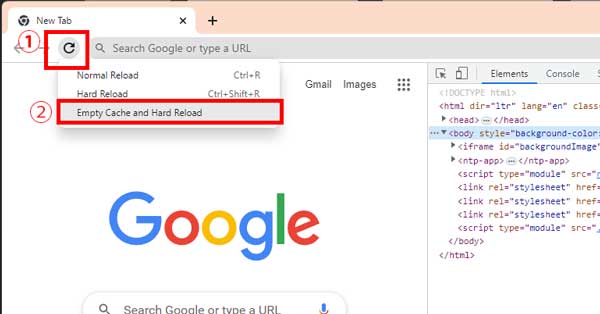
2. 左上の "更新マーク" を右クリック。
3. "Empty Cache and Hard Reload" をクリック。

Google Chromeのキャッシュの使用を停止する
Disable cache にチェックを入れた状態でページをリロードすると、ブラウザのキャッシュを使用せず、サーバーからファイルやデータを読み込むようになる。
方法:
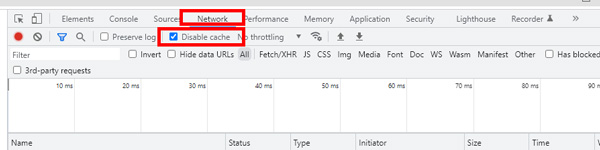
1. F12でディベロッパーツールを開く。

2. NetWorkタブを選択して、Disable cacheにチェックをいれる。

3. デベロッパーツールを開いたままの状態でリロードする。デベロッパーツールを閉じてしまうと、無効になる。
サーバーのキャッシュ機能を削除する/使用を停止する
私はエックスサーバーを使用している。
そこのキャッシュ機能を削除/利用停止する方法。
エックスサーバーのキャッシュを削除する
1. アカウントのサーバーパネルにサインインする。
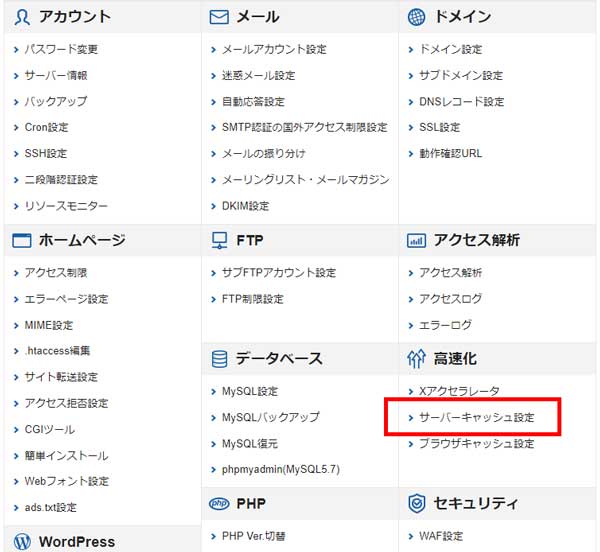
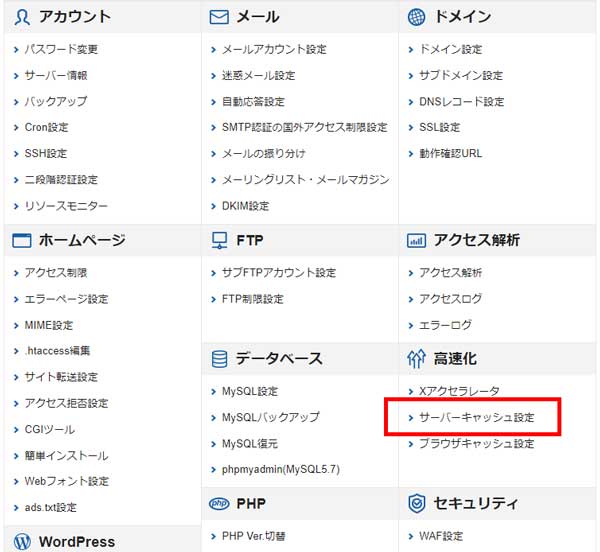
2. サーバーパネル → 高速化 → サーバーキャッシュ機能設定に進む。

3. デベロッパーツールを開いたままの状態でページをリロードする。
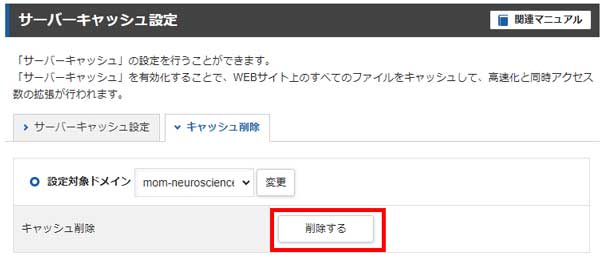
3. 修正したいドメインを選択する。(現在の設定がONになっている場合)

4. キャッシュを削除する。

エックスサーバーのキャッシュをOFFにする。
私は元々サーバーのキャッシュ機能をOFFにしている。
方法:
1. アカウントのサーバーパネルにサインインする。
2. サーバーパネル → 高速化 → サーバーキャッシュ機能設定に進む。

3. 修正したいドメインを選択する。
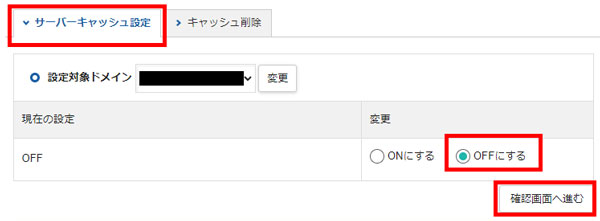
4. サーバーキャッシュ設定のタブ → 「OFFにする」を選択し、確認画面に進む。

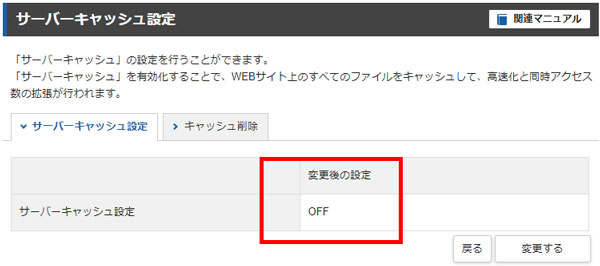
5. キャッシュ機能がOFFになっている事を確認。

References
IT用語「キャッシュ」の意味を初心者の方でも分かるようにイラストを使いながら解説します。スマホやパソコンでの削除方法もまとめています。
はじめに 以前Xserver(レンタルサーバー)に自作サービスをアップしたのですが、CSSファイルを修正して再度アップしてサービスにアクセスしてブラウザで表示したところ・・・ CSSが反映されない!!!! ということでこの現...
THE THORで「サイトが更新されない」問題を解決しました。原因は PWA機能です。それについても詳しく説明してますのでご覧ください。