
Google Site Kitが、 「あなたのサイト、モバイルではかなり遅いですよ。」 と教えてくれた。
Site Kit is a one-stop solution for WordPress users to use everything Google has to offer to make them successful on the web.
世の中はモバイル重視なので、ここが遅いのは致命的。
とゆーわけで、PageSpeed Insightsで調べてみる。
Make your web pages fast on all devices
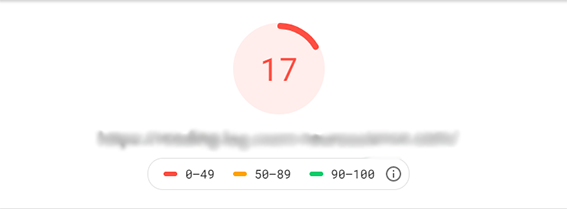
なぬ……モバイルのサイトパフォーマンスが17、デスクトップは56……。

メインのサイトもモバイルは34、デスクトップは60と、かなり低い。
ラボデータをみると、
合計ブロック時間が1,500msを超えていて対応が必須のよう。


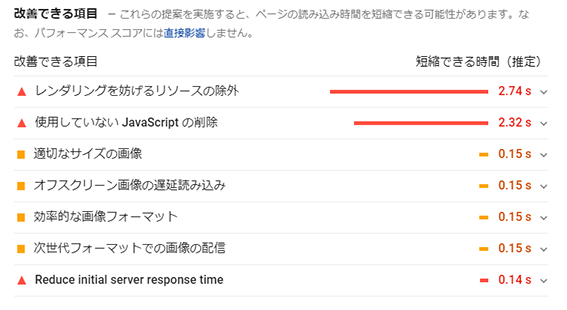
とゆーわけで、診断結果に従って、改善を試みた。
- 済 不要なプラグインの削除
- 済 テーマを変更し、不要なテーマを削除
- 済 不要なCSSコードや使用していないJavascriptの削除
- 済 サーバーのPHPのVer.の更新(こちら)
- 済 レンダリングを妨げるリソースの除外(こちら)
- 済 画像サイズの縮小と次世代フォーマットの適応(こちら)
- 済 溜まっていたゴミデータを削除(こちら)
- 済 キャッシュの利用(こちら)
- 済 画像の遅延読み込み(こちら)
- 済 アドセンスの自動広告を停止
- 済 ウェブフォント読込中のテキストの表示(CSSにfont-display: swapを追加)
- 済 Javascriptファイルをフッダー行に移動(こちら)
- 未(後日 済)課題なROMサイズの回避(こちら)
- 未(後日 済)第三者コードの影響を抑える(こちら)
- 未 テキスト圧縮の有効化
- 未 必須のドメインへの事前接続
この時点で、
- モバイル:51
- PC:88
かなり改善したけど……
「第三者コードの影響を抑える」 ために、まずはFacebook回避のためにシェアボタンのプラグインを無効化した。
Google Adsenseが一番大きそうだけど、これを削るのは痛いので、自動広告の解除で対応。
もう少しいい方法もありそうなので、調べたい。
やっぱり一番にメスを入れる必要があるのは、JavaScriptの削除と課題なROMサイズの回避のよう。
ROMサイズは、850あたりが警告上限のようだが、 私の場合は 2,374も要素あり。。。
ウィジェット内のカテゴリー、アーカイブ、HTML内のテーブルetc.がまず手を付けるべきところのよう。
今回は時間がないので、次回までの検討課題とする。
※12/12/2020追記:地道にHTMLとCSSを修正していったところ、警告上限以下にまで減らす事ができた。
あとは、低速化を招くプラグインも検討が必要か……
- AllInOneSEO
- Responsive Lightbox
- Pz-LinkCard
- WP-PageNavi
- WordPress Related Posts
- WordPress Popular Posts
自分のサイトでは、このうち4つのプラグインを使っている。 全部大事なんだけど……もうちょっと考えてみよう……
References
Scoring 100/100 on Google PageSpeed insights seems like a dream? Here's how to use these speed insights to improve your site's performance instead.
気になるところまで移動 いますぐ解決方法を見る! WordPressが重いとどうなるの? 目次 今からWordPressを始めたい!という方は←こちらの記事をお読みください!もっとも簡単に&もっともお得にWordPres […]
ぼくはWordpressでこのサイトを作っていて、正直に言えば、ウェブの技術としては素人同然のレベルです。 そんな中で、最近のGoogleの方針として「サイトの表示速度がSEOに影響する」という、聞き捨てならぬ情報を耳に ...
PageSpeed Insightsで色々なサイトを計測していると、度々見かける「過大な DOM サイズの回避」の警告。 何となくクリアする方法は分かるけど・・・。DOMってなんやねん!っということで...
アドセンスを貼って広告収入を得たいけど、ページの表示速度が落ちるのが気になる。実際にやると、PageSpeed Insightsのスコアはガクッと落ちてしまいます。何もしなければ。昔は同期読み込みがど...
Googleが提供する無料のWebページ診断「PageSpeed Insights」。診断にかけるとWebページの読み込み時間の短縮につながるヒントが得られます。
PageSpeed Insightsに出る改善項目のJavaScriptやCSSの削除について、調べ方と実際に無効にする方法の関数解説を行います。
初心者向けにJavaScriptで要素を削除する方法について現役エンジニアが解説しています。JavaScriptでHTML要素を削除するには、要素オブジェクトを取得した後にremoveメソッドを使います。jQueryでもセレクタを指定した後にremoveメソッドを使います。
WordPressサイトが重いなら、広告を最適化することで速度改善につながります。広告が、サイトの外部から大量…