以前、アイコン付きのカテゴリー出力方を記載した ▼
こーゆーヤツ ↓ 1.カテゴリー情報を取得 1. 外観 → テーマエディター 2. 子テーマを選択し、 3. template-parts → post → content.php 4. カテゴリーの情報を取得するために …
今回は、カテゴリーをクリックした時に、
- 左側にサムネイル画像
- 右側に抜粋記事
- 丸みを帯びた長方形で囲む
といったデザインにする方法をメモっておく。
扱うのは、下記3つ。
- content-excerpt.php
- function-php
- css
左側にサムネイル画像を挿入
content-excerpt.phpの子テーマを作っておく
(Xserverでの作り方はこちら)
外観 → テーマエディター → 子テーマ → template-parts > post > content-excerpt.php
既にget_the_categoryを使った下記コードを記入済み ▼
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<?php if ( 'post' === get_post_type() ) : ?>
<div class="entry-meta">
<h6 class="category">
<i class="fa fa-folder-open"></i>
<?php
echo get_the_category_list( ' / ','multiple' );
?></h6>
<h6 class="time">
<?php
echo twentyseventeen_time_link();
twentyseventeen_edit_link();
?></h6>
</div><!-- .entry-meta -->
<?php elseif ( 'page' === get_post_type() && get_edit_post_link() ) : ?>
<div class="entry-meta">
<?php twentyseventeen_edit_link(); ?>
</div><!-- .entry-meta -->
<?php endif; ?>
<?php
<if ( is_front_page() && ! is_home() ) {
// The excerpt is being displayed within a front page section, so it's a lower hierarchy than h2.
the_title( sprintf( '<h3 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h3>' );
} else {
the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' );
}
?>
</header><!-- .entry-header -->
</article><!-- #post-## -->コードを追加し、「ファイルを更新」
挿入場所は、</article><!-- #post-## --> の直前。
<!-- 抜粋記事の左側にサムネイル画像 -->
<?php if ( '' !== get_the_post_thumbnail() && ! is_single() ) : ?>
<div class="post-thumbnail">
<a href="<?php the_permalink(); ?>">
<span style=" float: left; margin-right: 1em;"><?php the_post_thumbnail( 'eyecatch' ); ?></span>
</a>
</div>
<!-- .post-thumbnail -->
<?php endif; ?>
サムネイル画像の大きさを調節
管理画面 → 外観 → テーマエディター → 子テーマ → functions.php
コードを追加
// カテゴリー記事一覧のサムネイルの大きさ
add_image_size( 'eyecatch', 267, 150, true );
右側に抜粋記事
サムネイル記事用コード直下に、コード追加
挿入場所は</article><!-- #post-## -->の直前。
<div class="entry-summary">
<?php the_excerpt(); ?>
</div><!-- .entry-summary -->抜粋記事の文字数を変更
WP Multibyte Patchのプラグインをインストール → 有効化
WordPressのデフォルトで、シングルバイトは55文字、日本語などのマルチバイトはは110文字に設定されている。
しかしながら、日本語のように語句の間を半角スペースで区切らない言語では、文字数を判定できないため、
抜粋できずに本文のほとんどが出力されてしまうことがある。
この問題を解決するためのプラグインが「WP Muotibyte Patch」。
WordPress 日本語版パッケージのためのマルチバイト機能の拡張。
function.phpに追記
管理画面 → 外観 → テーマエディター → 子テーマ → function.php
// 抜粋記事の文字数を変更
function twpp_change_excerpt_length( $length ) {
return 50;
}
add_filter( 'excerpt_length', 'twpp_change_excerpt_length', 999 );私は抜粋文字数を短くしたかったので、50文字に変更した。
"return 50"の数字部分を、任意の数字に変更すればOK。
filterの第3引数、priorityが999になっていることに注意。
そうでないとWordPressの処理が設定を上書きしてしまう。
条件分岐を使うと、ページによって抜粋の文字数を変更することも可能。▼
function twpp_change_excerpt_length( $length ) {
$length = 50;
if ( is_category() || is_tax() ) {
$length = 100;
}
return $length;
}
add_filter( 'excerpt_length', 'twpp_change_excerpt_length', 999 );丸みを帯びた枠で囲む
CSSに追記
管理画面 → 外観 → テーマエディター → 付随のCSSのエディター
コード追加
/*アーカイブページの枠線*/
.blog .site-main > article, .archive .site-main > article, .search .site-main > article {
padding: 1.5em;
border: 1px solid #ccc;
border-radius: 10px;
margin-bottom: 2em;
}
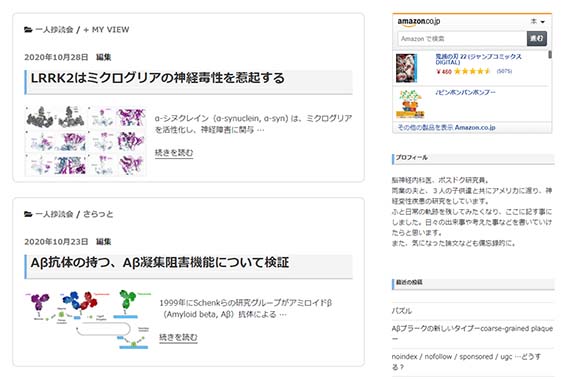
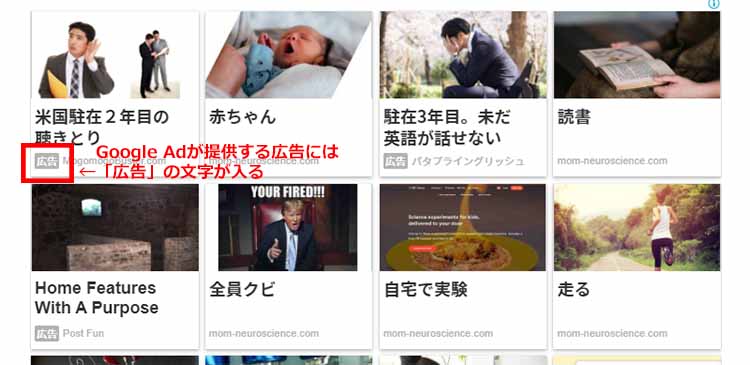
できあがったカテゴリー記事一覧
こんな感じ。
(後に色々整形し、もうちょっと違う内容になっています。)
References
固定ぺージではプラグインを使ってカテゴリー別記事一覧を作りましたが、フロントページやアーカイブページでもサムネイル付き抜粋記事一覧を表示させたいですね。Word […]
有料のWordpressテーマである「賢威7」のカスタマイズ方法を記載していきます。 賢威7の記事一覧(ブログのTOP画面)は、デフォルトでは以下のようなデザインです。 &nbs …
the_excerpt()やget_the_excerpt()で取得した抜粋は、自動的に110文字で省略され、最後に[…]が追加されます。これらはフィルターを用いることで変更することができます。
WordPressの「抜粋(excerpt)」に関して色々とまとめてみました。テーマのカスタマイズにお役立てください。 WordPressの「抜粋(excerpt)」について知りたい方 抜粋の文字数変更したい方 抜粋の文末[…]を変更したい方 特定のページの抜粋のみ編集したい方 タイトルを抜粋したい方 moreタグの表示方法を知りたい方 抜粋文とは 投稿された記事の本文の冒頭部分や要約を表示する機能です。主にトップページやカテゴリなどのアーカイブページで使用することが多いと思います。 WordPressで使用出来る抜粋文の種類 WordPressで表
WordPressには「抜粋」という機能があります。この抜粋とは要約文の事で、投稿の内容を省略した短い文章として表示させる事ができます。投稿一覧ページで使う事が多く、よく見かけるのがタイト