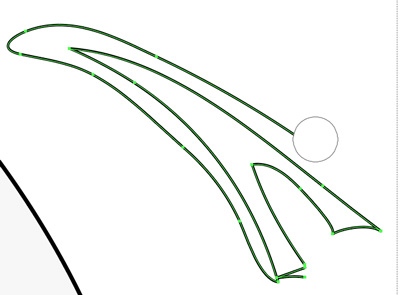
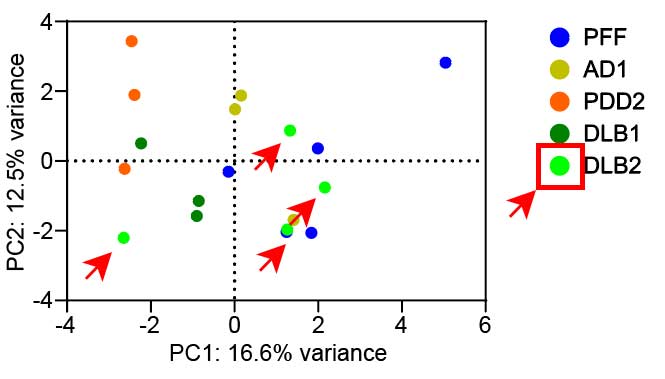
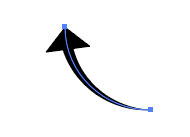
私は、こんな感じでどこかから飛び出たような、先広がりの、曲線矢印が好み。

……なので、この矢印の作り方の備忘録。
曲がった矢印
先広がりの曲線を描く
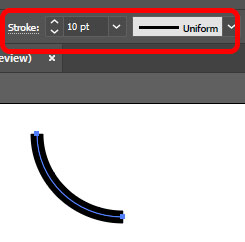
曲線ツールで四分曲線を描く。

今回、太さは10ptくらいで作製。

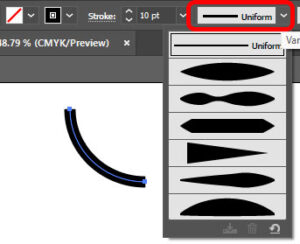
線の種類のプルダウンを開き、

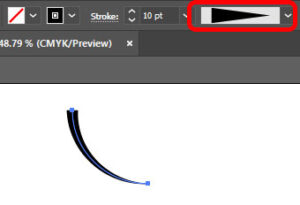
三角っぽい図を選択する。

矢頭を作る
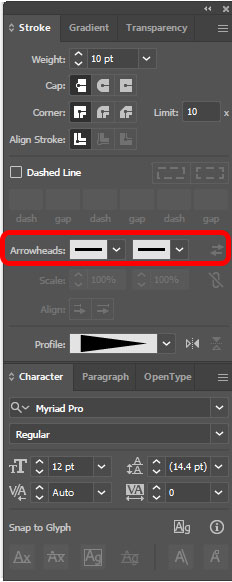
「Window」タブから「Stroke」を選ぶ(もしくは、ショートカットで「Cont + F10」)。
Stroke ウィンドウが出てくる。

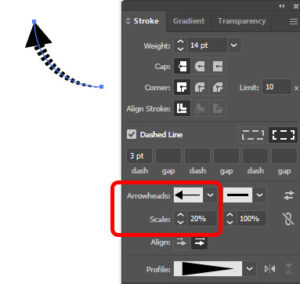
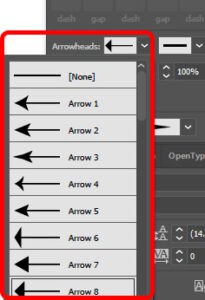
Arrowheadsのプルダウンを開き、好みの矢頭を選ぶ。
今回は Arrow 8 にした。

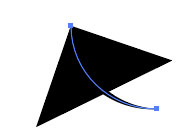
すると、こんな感じの矢頭ができる。

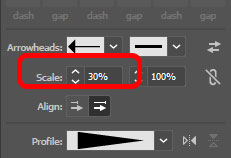
コレだと矢頭が大きすぎるので、「Scale」で線分に対する%を決める。
例えば30%にすると、

ちょうどいい感じ。

色々調整
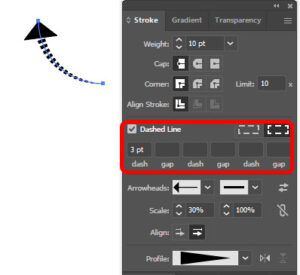
点線にしたい場合
点線にしたい場合は、「Dashed Line」にチェックを入れて、線と間隙の割合を入力する。
例えば線の長さを 3pt にするとこんな感じ。

色々な形の矢印を作れる
このあたりを色々調節すると、色々な形の矢印が作れる。