
先日、ハーフトーンでスケールを作る方法を書き留めたばかりだけど、
Heatmapのテンプレート作成中。 ドット模様のスケールが必要になったので、その備忘録。 ドット模様(ハーフトーン)を作る グラディエントの図を作成 まずは、グラディエントの図形を作成する。 「M」(もしくは、ツールバ …
私の持っている heatmap アプリがハーフトーンのスケールを認識しなかった(まあ、あたり前かもだけど……)。
で、結局グレースケールで一度ヒートマップを作ってからイラレ上で dot-density map に変える、という方法を取ることに。
なんで dot-density map が作りたいかというと、異なる形態の2種類の病理を1つのアトラス画像上で表現したかったから。
……とゆーことで、heatmap → dot-density mapもどきに変える方法と、2つのマップを重ねる方法を備忘録。
heatmap と dot-density map(もどき)を作成
まずは、2つのパラメータとも heatmap を作成する。
-
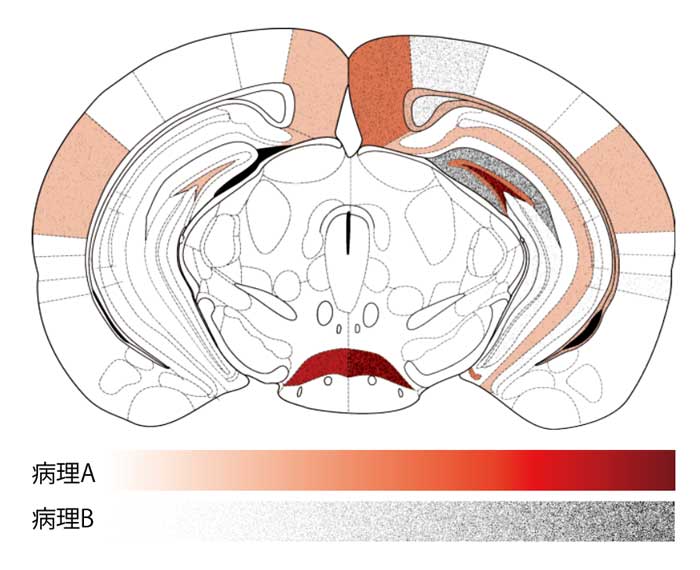
- 病理A: 白 → 赤のスケールで作成
- Location 0%: #FFFFFF
- Location 75%: #FF0000
- Location 100%: #640000 (R100, G0, B0)
- 病理A: 白 → 赤のスケールで作成

-
- 病理B: 透明 → 灰色のスケールで作成
- Location 0%: #FFFFFF, Opacity: 0%
- Location 100%: #898989, Opacity: 100% (K=60, R137, G137, B137)
- 病理B: 透明 → 灰色のスケールで作成

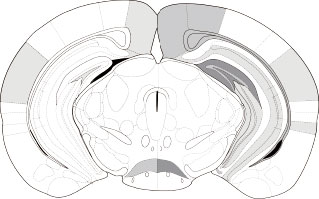
それぞれのスケールで作った病理Aと病理Bの heatmap は下記。


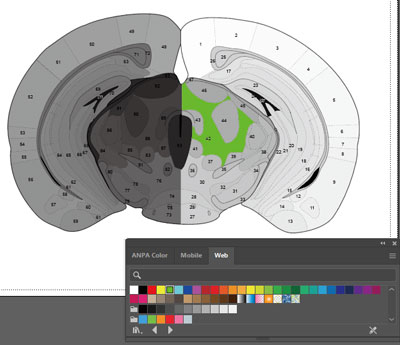
で、透明→灰色のスケールで作った heatmap を、イラレ上でdot-density map もどきに変える。
dot-density map もどきの作成
前回はハーフトーン(「Effect」→「Pixelate」→「Color Halftone」)でドット模様を作成したけど、
病理の量をドットの大きさではなくドットの数で表したかったので、今回は「Graphic Pen」を使う事に。
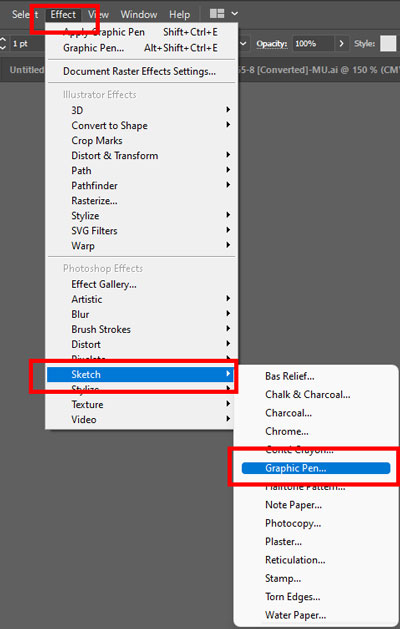
上のタブから、「Effect」→「Sketch」→「Graphic Pen」を選択。

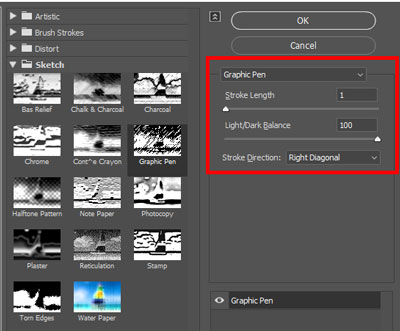
Graphic Pen の設定画面が開くので、
- Stroke Length: 1
- Light/Dark Balance: 100
- Stroke Direction: Vertical
の設定にして、「OK」。

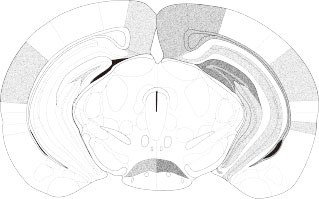
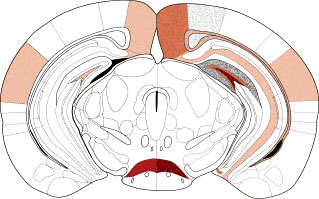
下図のように、グレースケールの濃度をドットの密度で表すように変更した。

2つのイメージを重ねる
で、dot-density mapを上にして赤スケールの heatmap に重ねるけど、そのままだと透過しないので、
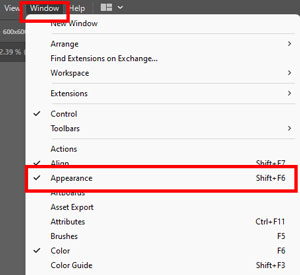
「Shift + F6」(もしくは上のタブから「Window」→「Appearance」)でアピアランスウィンドウを開き、

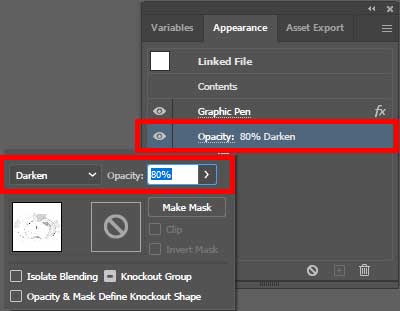
「Opacity」を「Daken」に変更。
今回はOpacity:80にしたけど、もっと薄くしたければ、Opacity:50くらいでも。

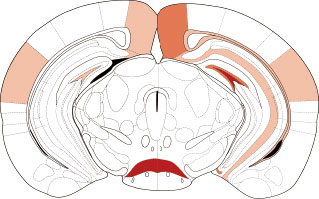
この状態にして赤スケール heatmap の上に重ねると、下図のような感じに。

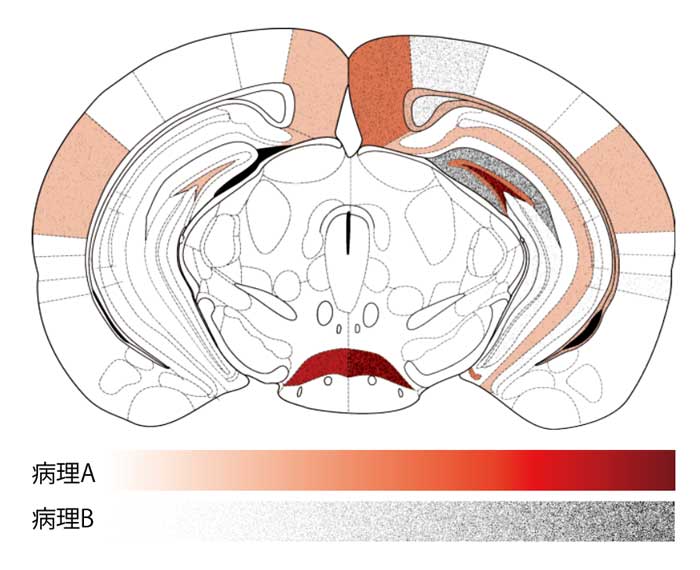
後はスケールの説明を付けて、こんな感じ ▼

今後ちょこちょこ設定を変えるかもだけど、現時点ではコレでいこうと思う。