
先日、RStudioにGitHub Copilotを入れて、かなり使いやすいと感じたので、
折角GitHubの設定を行ったので、この機会に「GitHub Copilot」をRStudioに導入し、ついでに、毎日ブラウザでお世話になっている「ChatGPT」もRStudioに入れてみることにしました。 「どっちか …
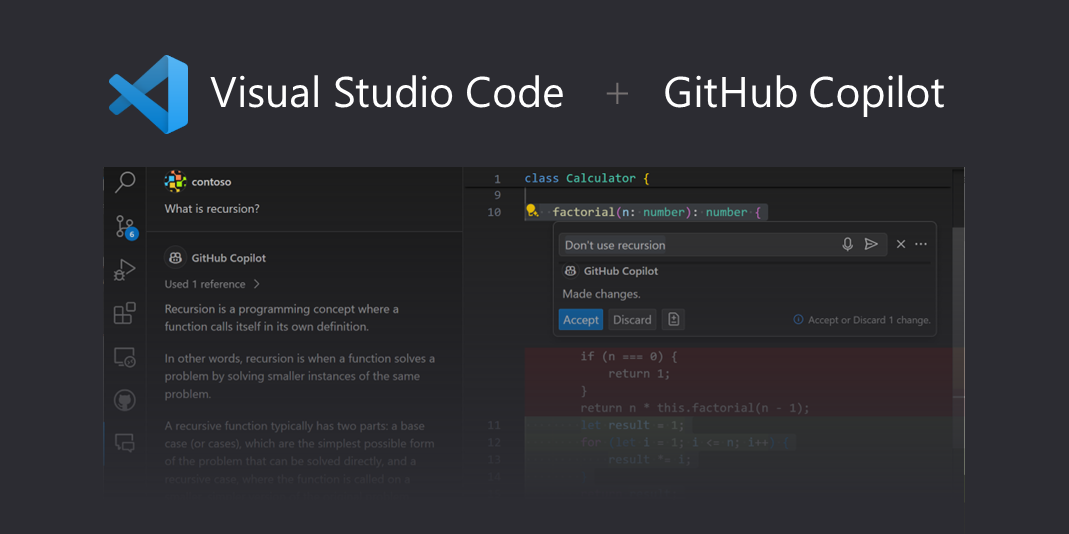
(順番が逆ですが)VS Codeにも導入することにしました。
以下、導入方法と使い方についてまとめておきます。
事前準備
- VS Codeのインストール
- GitHub Copilotを サブスクリプション
GitHub Copilotのサブスクリプションの方法は下記参照。
折角GitHubの設定を行ったので、この機会に「GitHub Copilot」をRStudioに導入し、ついでに、毎日ブラウザでお世話になっている「ChatGPT」もRStudioに入れてみることにしました。 「どっちか …
GitHub Copilotのセットアップ
まずは、VS CodeにGitHub Copilotをセットアップ⋯⋯と言っても、VSCodeにCopilotの拡張機能を入れ、GitHubにサインインすればOK。
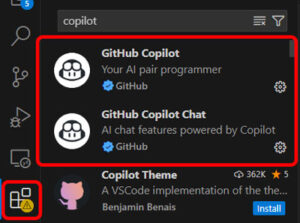
GitHub CopilotとGitHub Copilot Chatをインストール
VSCodeにGitHub CopilotとGitHub Copilot Chatをインストール。
左横にある拡張機能から追加する。

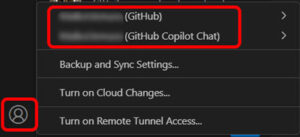
GitHubにサインイン
左下にあるアカウントアイコンから、GitHubにサインイン。

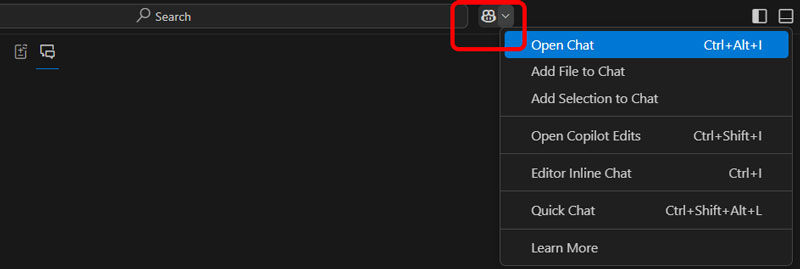
サインインできていたら、上にあるSearch boxの右横にCopilotのアイコンが現れる。
Open Chatを選択して、Chatができるかどうか確認する。

セットアップ完了!
VS CodeでGitHub Copilotを使う
実際に使ってみると、やっぱり便利!
コードを提案
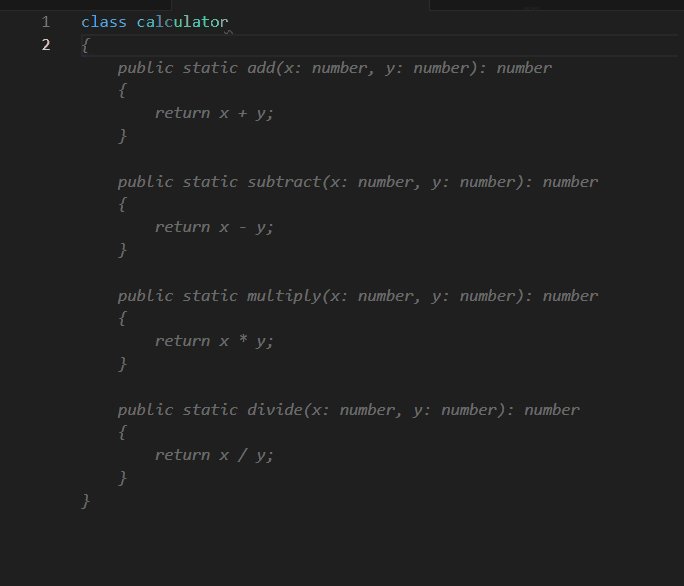
TypeScript fileを作成し、class Calculatorと入れてみた。
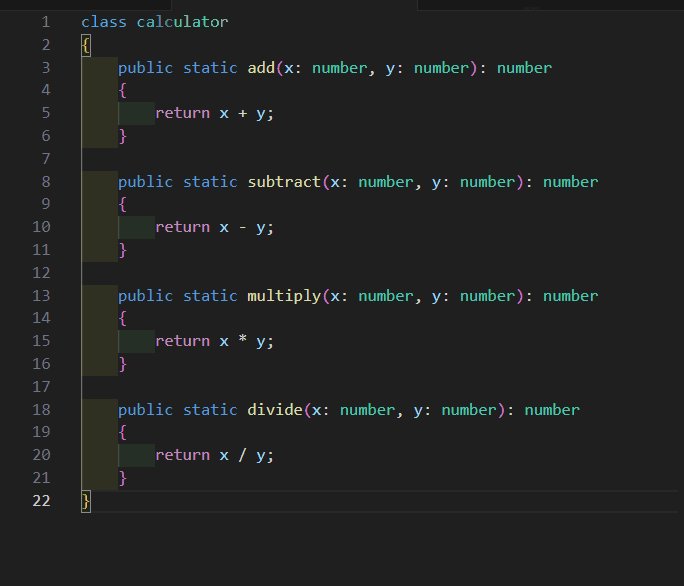
すると、Copilotがコードを提案してくれるので、それでよければ、「Tab」キーでアクセプト。

もし選択肢がいくつか現れたら、「Alt + ]」もしくは「Alt + [」で選択肢を上下に移動し、「Tab」で選択する。
Copilotに質問する
Colilotに質問する方法も。
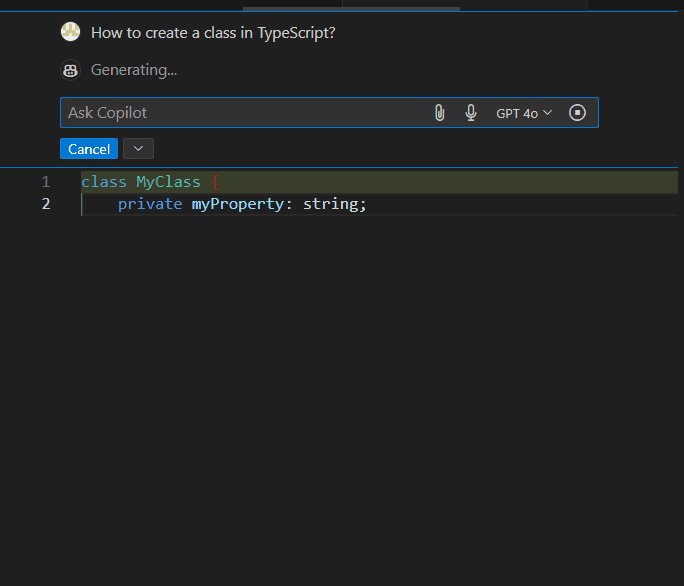
「Ctrl + I」でCopilot Chatを開いて、質問を入力すると、Copilotが回答してくれる。
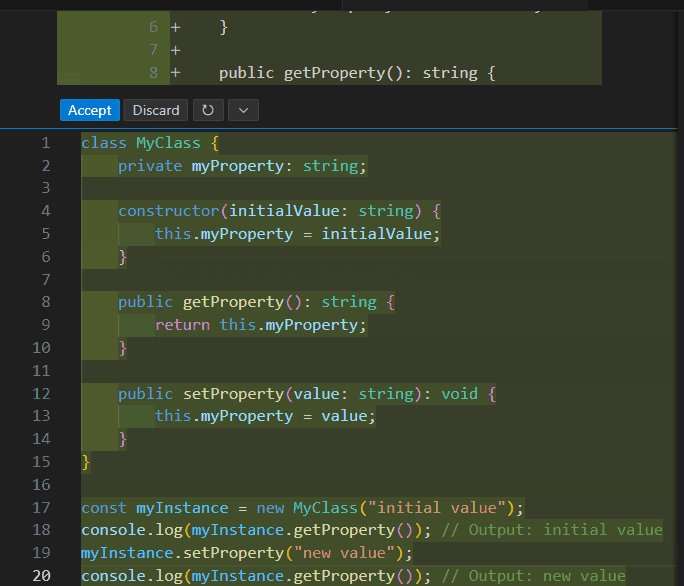
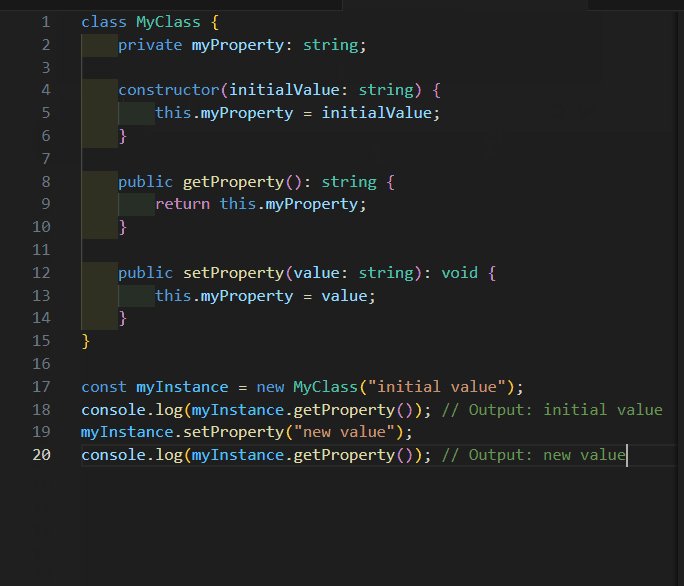
試しにHow to create a class in TypeScript?と入力すると、自動で回答が現れた。

OKだったら、「Ctrl + Enter」でアクセプト。
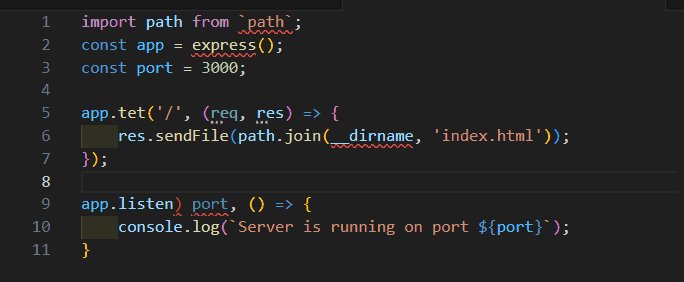
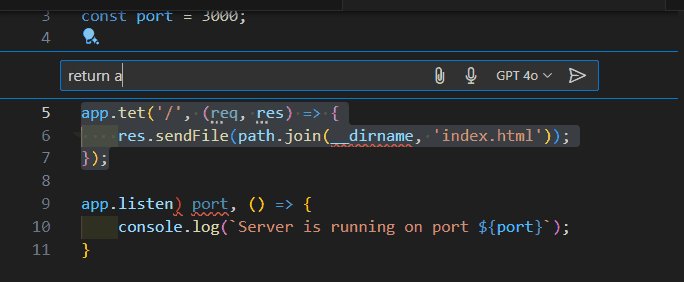
コードを修正
既に作成済みのコードを修正したい場合も、該当箇所を選択して「Ctrl + I」。
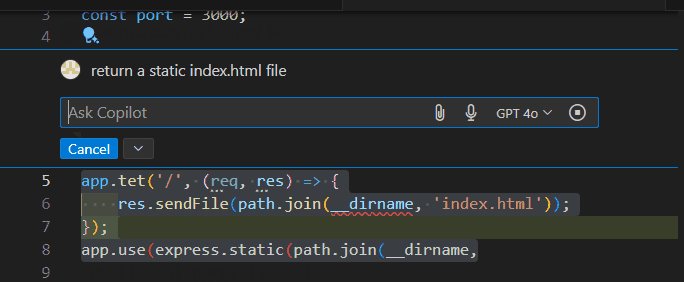
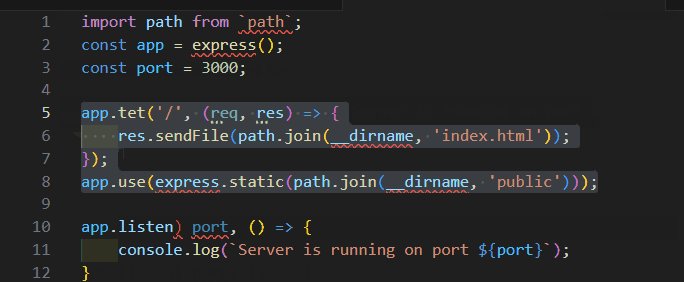
すると、Copilotが修正案を提案してくれた。

OKだったら、「Ctrl + Enter」でアクセプト。
チャットで質問
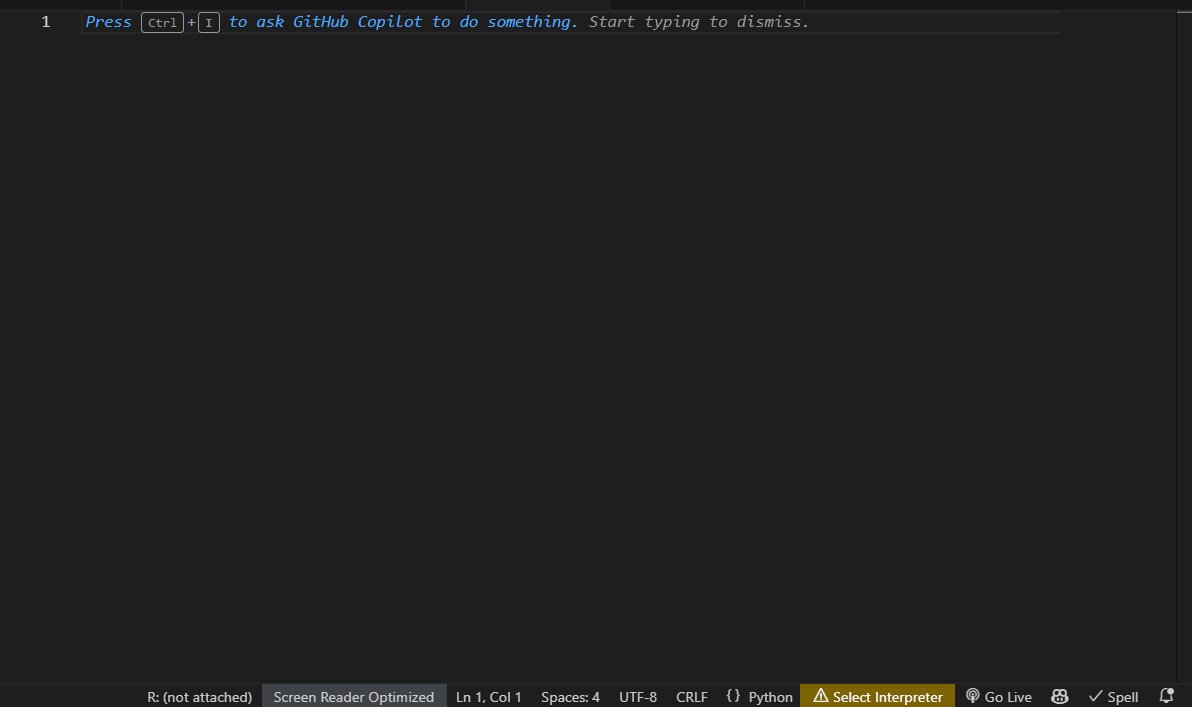
先ほどちらっと登場した、「Open Chat(Ctrl + Alt + I)も使ってみた。
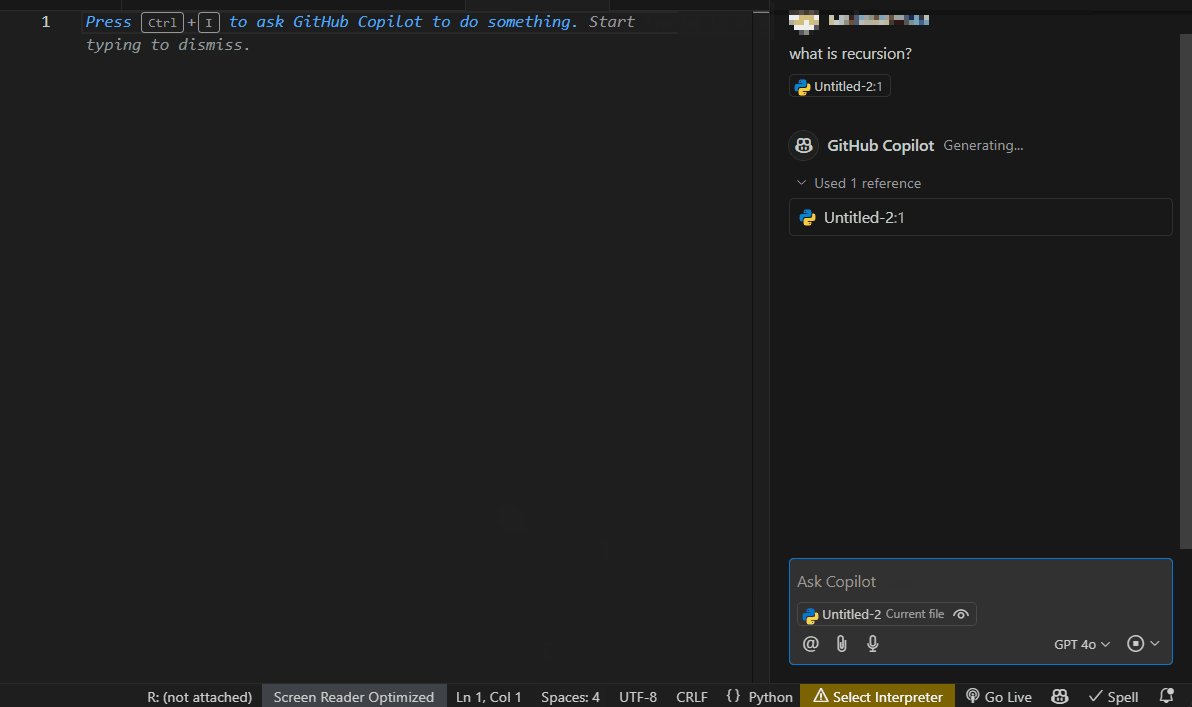
「Ctrl + Alt + I」で、Copilot Chatが開くので、ここで、同じように質問を入力。
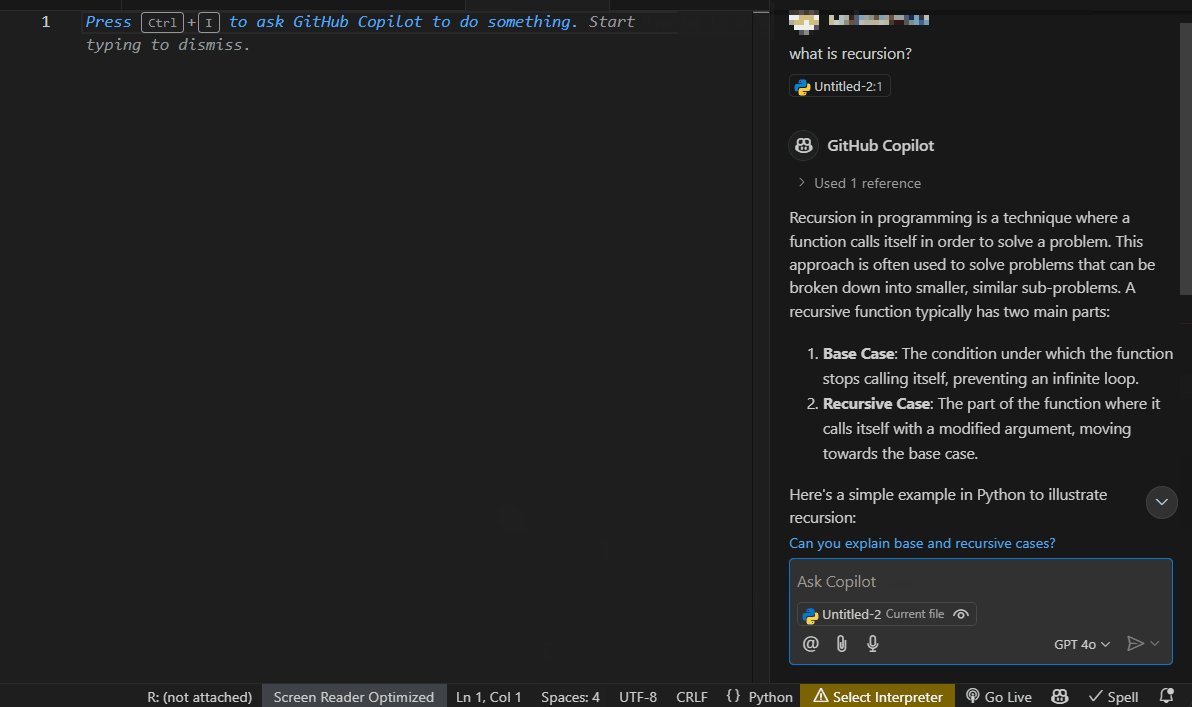
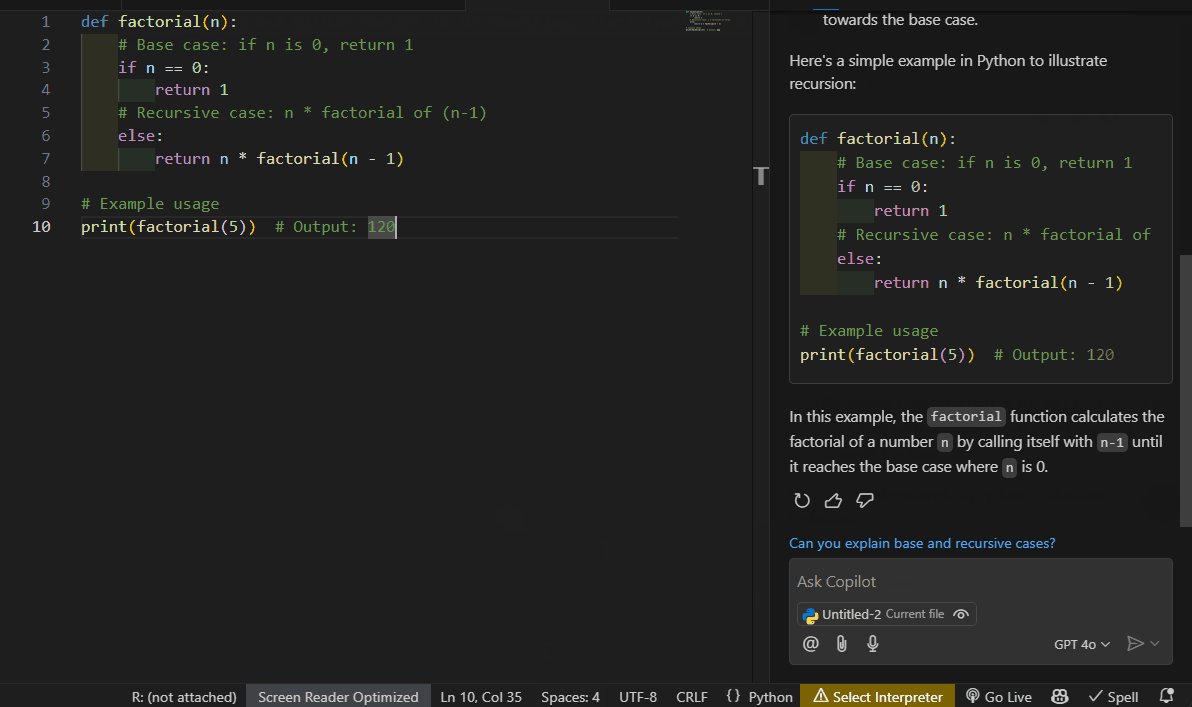
試しにWhat is recursion?と入力すると、自動で回答が現れ、さらにテンプレート例も提示してくれた。

「Shift + Tab」で🔽を開いて、提案されたコードを確認し、OKだったら、そのコードを選択して、「Ctrl + Enter」でアクセプト。
間違っているコードを指摘してもらう
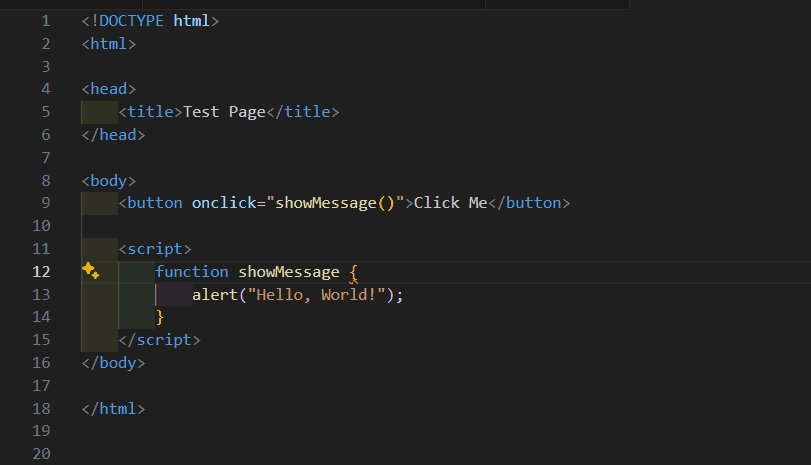
例として、下記のようにシンプルに間違っているコード("showMessageのあとの”()”が抜けてる)を書いてみた。
<button onclick="showMessage()">Click me</button>
<script>
function showMessage {
alert("Hello, World!");
}
</script>
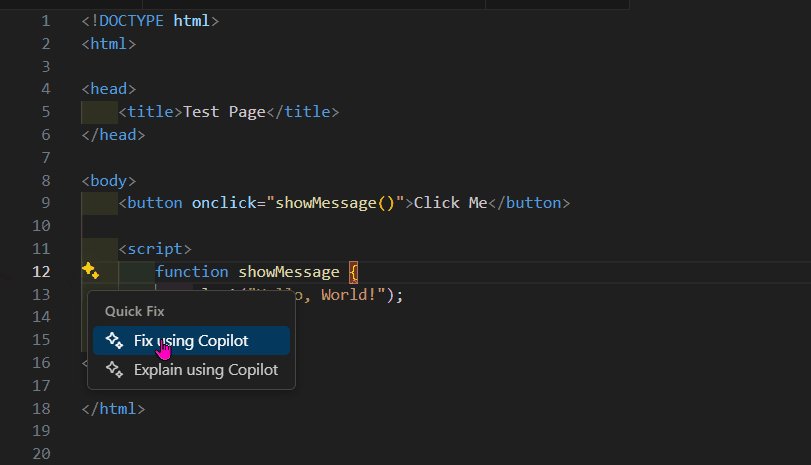
すると、Copilotが「✨」マークでnotification。
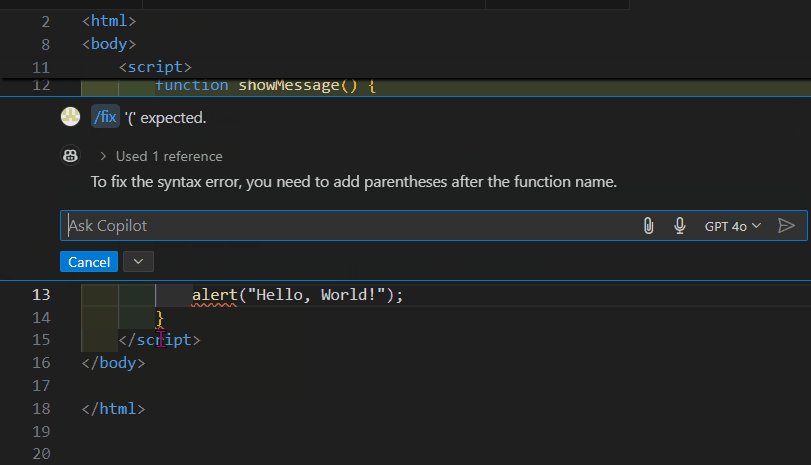
✨をクリック →「Fix using Copilot」を選択して内容を確認すると、「"showMessage" の後の「()」が抜けてますよー」とsuggestionが。
提案を受け入れる場合は、「Ctrl + Enter」。
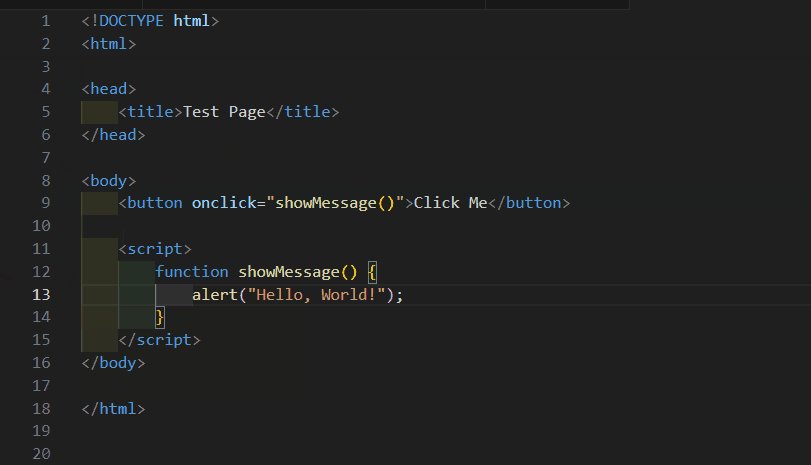
<button onclick="showMessage()">Click me</button>
<script>
function showMessage() {
alert("Hello, World!");
}
</script>
正しいコードに無事修正された。

まとめと感想
GitHub Copilotは、VS Codeで使えるAIアシスタント。コードの提案や質問に対する回答、間違いを指摘してくれるなど、様々な機能があります。
実際使ってみて、「もっと早く導入しておけばよかった。」と後悔するくらい便利だと感じました。
これからもっと使いこなしていけば、開発効率がかなり上がること間違いなし!⋯⋯と、思います。
References
This tutorial walks you through setting up your GitHub Copilot subscription and installing the GitHub Copilot extension in Visual Studio Code. After you complete these steps, you can get started with GitHub Copilot in VS Code. For an overview of what you can do with GitHub Copilot in VS Code, see the GitHub Copilot Overview.
This tutorial walks you through the key features of GitHub Copilot in Visual Studio Code. Learn how to get started with the GitHub Copilot extension to get AI-powered code suggestions in the editor, use chat conversations to refactor your code, and fix code errors with smart actions.