
Fiji/ImageJで画像のコントラストを変更する。
(論文ではMethodsに記載する必要がある。)
画像の取り込みと確認
生データをFijiで取り込む
顕微鏡で撮影した画像の生データをFijiで取り込む。
(今回は、cziファイル。撮影は16bitで撮影し、16bitのまま編集、最後にRGBに置換してtifで保存する。)

最初のディスプレイは何もチェックせず、"OK"。
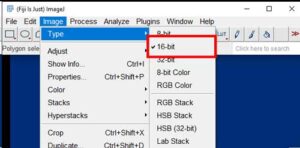
開いたら、イメージタイプを確認
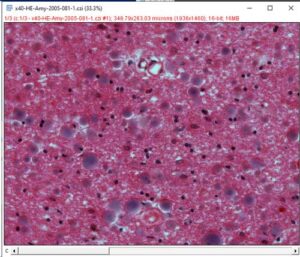
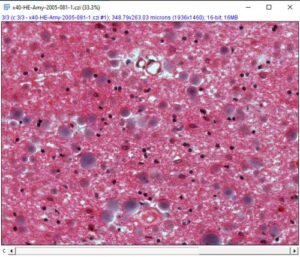
Fijiでcziファイルを取り込むと、ディスプレイに表示される。

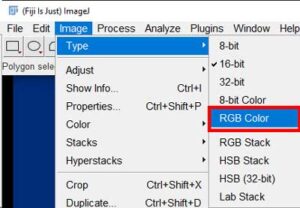
最初に、Image > Type で 16bitであることを確認する。

コントラストの変更
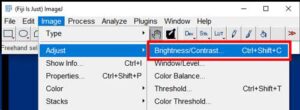
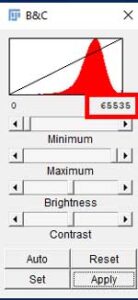
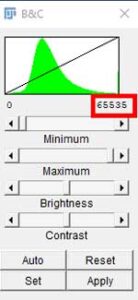
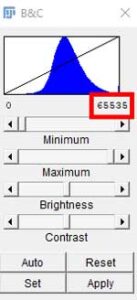
コントラストの変更は、Image > Adjust > Brightness/Contrast(Ctrl + Shift + C)

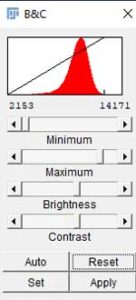
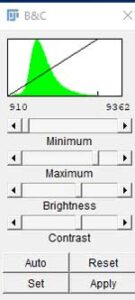
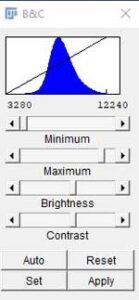
3つのチャネル毎にコントラストを変更。
Maximumを左裾野に合わせる。
蛍光の場合はMinimumを右裾野に合わせるが、明視野の場合はMaximumのみ調整するほうがきれい。



それぞれのMaximumを調整したら、"Apply"。
"pixel valueが変わっちゃうけどいいですか?" と聞かれるけど、"OK" をクリック。

すると、それぞれのチャネルのスペクトラム範囲が変わる。



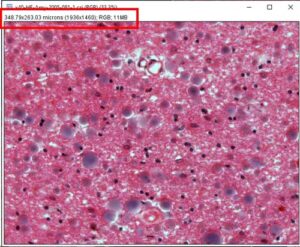
できた画像はこんな感じ。Maximumをそれぞれのチャネルの裾野に置くことで、全体的に明るくなった。

この状態で、初めて Image Type をRBGに変更する。(先にすると、スペクトラム範囲が狭くなった状態で画像調節するので、さらに狭くなっちゃう。)

画像の表示を見ると、16 bit, 16 MB だったのが、RGB 11 MBに変わっていることが確認できる。

先日、投稿先のジャーナルから 「レビューアーのレビューは終わったんだけど、ジャーナルのルーチンチェックで画像に懐疑的な問題が指摘されたので、対応してください。」 という旨のメールが届き、一気に心拍数が上昇しました。 ―― …
前回コントラストを調節した画像から、一部分を切り抜いてみる。 切り取る部分を選択 rectangle ツールで切り取りたい部分を選択する。 この時、ツールボックスの表示を確認しながら、目的の大きさ、形を選択する(今回は、 …
コントラストの変更、切り抜きを行った後に、イメージサイズを変更する。 イメージサイズの変更 スタート時点でのイメージサイズは、200 px ✕ 200 px。 これをサイズダウンしてみる。 Image > Adju …
ImageJ/Fijiでスケールバーを表示する方法。 ……高性能の顕微鏡で撮影した画像には、たいていスケールの情報が入っているので、まずはそちらから。 スケール情報を表示 通常の場合 Fijiで画像を開く> Ana …