意図的に改行していた部分やアンカータグ等が、
テキストエディタ → ビジュアルエディタ → テキストエディタと切り替えた途端、なかったことになっている事が多々ある。
以下、対策法のまとめ
WordPressの自動整形について
どうやら、WordPressが正しいコードになるように自動整形してくれているのが原因のよう。
- 2回以上の連続した改行 → 自動で1回の改行に
- 行の始め、行の終わりにある空白 → 自動で削除
TinyMCE Advanced
WordPressの自動整形が困った時、役に立つのが、TinyMCE Advancedというプラグイン。
私も別の目的で既に入れていた。
このプラグインの、パラグラフを保持にチェックを入れるだけでOK。
設定
↓
TinyMCE Advanced
↓
(私は旧エディタを使っているので)旧エディタタブ
↓
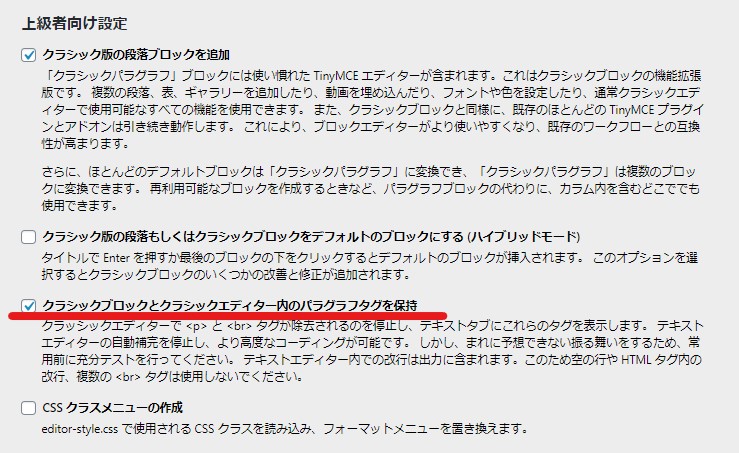
上級者向け設定
↓
☑ クラシックブロックとクラシックエディター内のパラグラフタグを保持
↓
変更を保存

でけた。
でも、<p> </p>で行間を開けるのは本当はだめで、cssで整形すべき、という事を知った。
以後気をつけよう。
アンカータグの自動整形防止
上記TinyMCE Advancedで改行問題は解決するものの、アンカーリンクのタグは相変わらず特定のものが消されてしまう…
もう少し調べると、
TinyMCE Advancedは<p>タグと<br>タグだけしか対応できない様子。
下記サイトを参考にして、
WordPressでカスタマイズ記事を書いていると、投稿画面でビジュアルとテキストを切り替えて行ったり来たりしますよね。 そんな時にタグが消えてしまったりしたことありませんか? 普通の文章を書いている時は問題ないんですが、「style,div,span,p,br」等のタグを手打ちした時に問題が起こります。
function.phpに下記を追加。
function custom_editor_settings( $initArray ){
$initArray['body_id'] = 'primary';// id
$initArray['body_class'] = 'post';// class
// styleや、divの中のdiv,span、spanの中のspanを消させない
$initArray['valid_children'] = '+body[style],+div[div|span],+span[span]';
// 空タグや、属性なしのタグとか消そうとしたりするのを停止。
$initArray['verify_html'] = false;
//$initArray['entity_encoding'] = 'raw';
//$initArray['entities'] = '91,93';
return $initArray;
}
add_filter( 'tiny_mce_before_init', 'custom_editor_settings' );そもそもコードの書き方がおかしい場合
インライン要素の中にブロックレベル要素を入れてしまうことが原因のこともあるそう。
……私はやっていなかったけど、もし<a>タグの中に<p>タグとか入れてたら、これを正す必要がある。
ブロックライン要素とインライン要素について
ブロックレベル要素(Block-Level Elements)
ブロックレベル要素は、見出し・段落・表など、文書を構成する基本となる要素で、一つのかたまり(ブロック)として認識される。
一般的なブラウザでは前後に改行が入る。
<address> <blockquote> <center> <div> <dl> <fieldset> <form> <h1> <h2> <h3> <h4> <h5> <h6> <hr> <noframes> <noscript> <ol> <p> <pre> <table> <ul>
インライン要素(Inline Elements)
インライン要素は、主にブロックレベル要素の内容説いて用いられる要素で、文章の一部として取り扱われる。
一般的なブラウザでは前後に改行が入らず、文章の一部として表示される。
<a> <abbr> <acronym> <b> <basefont> <bdo> <big> <br> <cite> <code> <dfn> <em> <font> <i> <img> <input> <kbd> <label> <q> <s> <samp> <select> <small> <span> <strike> <strong> <sub> <sup> <textarea> <tt> <u> <var>
Point
配置ルールとして、「インライン要素の中にブロックレベル要素を配置してはいかない」というルールがある。
| OK | ブロックレベル要素の中には、他のブロックレベル要素やインライン要素を配置することができる。 |
| OK | インライン要素の中には、文字データや他のインライン要素を配置することができる。 |
| NG | インライン要素の中にブロックレベル要素を配置することはできない。 |
例
| OK | <p><strong>これは正しい使い方です。</strong></p> |
| NG | <strong><p>これは間違いです。</p></strong> |
アンカータグ(<a>タグ)の話に戻ると、<a>タグはインライン要素なので、ブロックタグの外に置いたりすると、WPが間違いと判断して消してしまうそう。
消される例
<p>タグの外に<a>タグ
<a id="anchor" href="#session"></a>
<p class="mom_class"></p><a>タグの中に<p>タグ
<a id="anchor" href="#session">
<p class="mom_class"></p>
</a>消されない例
<p>タグの中に<a>タグ
<p class="mom_class">
<a id="anchor" href="#session">
</a>
</p>
私の場合
私の場合は、リンク先がずれてしまうので、目的の場所のちょっと上にアンカーポイントを入れていた。(今回あまり良くない事だと学んだので、次回からは目的の場所にアンカーポイントを置き、cssで整形するように方針を変更。)
その際、
<p><a id="anchor1"></a></p>としていたのだけれど、これだと時々WPに削除されていた。
「タグの間が空なのが原因かも」と思い、
<p><a id="anchor1"></a> </p>と、</p>の前にスペースを一つ入れると、削除されなくなった。
References
WordPressで記事を書いていると、入れたはずの空白や改行が消えてしまうことがあります。これは、WordPressの自動整形という機能が原因です。本来は、文章の見栄えを整えてくれる機能なのですが、空白や改行について次のような性質がありま
記事の作成中、改行タグが消えてしまう…そんな経験ありませんか?実はあるプラグインを入れると、一発で悩みを解消できます!たった3分で終わる設定方法をご紹介します。
WordPressでカスタマイズ記事を書いていると、投稿画面でビジュアルとテキストを切り替えて行ったり来たりしますよね。 そんな時にタグが消えてしまったりしたことありませんか? 普通の文章を書いている時は問題ないんですが、「style,div,span,p,br」等のタグを手打ちした時に問題が起こります。
ちょっと前の記事ですが10 HTML Tag Crimes You Really Shouldn’t Commitという記事を見かけておもしろそうだったので紹介します。日本語にすると、犯してはいけないHTMLタグの過ち10個というところでしょうか。...
HTMLの基本解説・チュートリアル