PageSpeed Insights で、低成績を目の当たりにし、環境改善中。
Google Site Kitが、 「あなたのサイト、モバイルではかなり遅いですよ。」 と教えてくれた。 携帯から見てくれている人達もいるし、検索順位にも反映されるらしいので、サイトスピードはかなり気になる所。 とゆー …
今回は、「過大なDOMサイズの回避」に挑戦。
過大な DOM サイズの回避
DOMサイズは、html タグの階層や深さの事。
850 要素あたりが警告上限で、1,500 要素以上になるとアウトのようだが、 私の場合は一時期 3,426 まで増えていた。
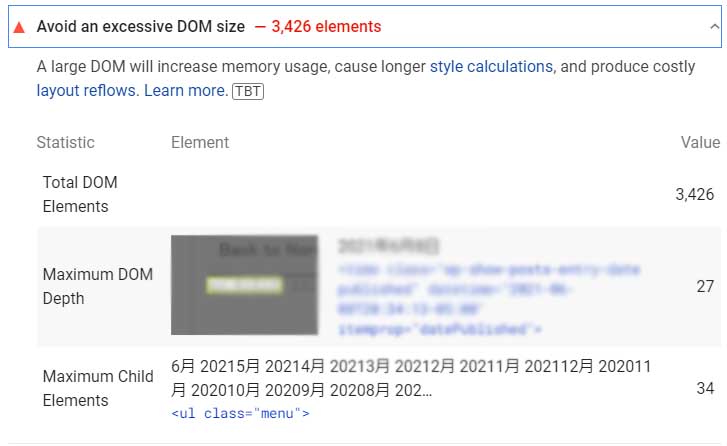
「Avoid an excessive DOM size」のタブを開けてみると、
私の場合、
- 階層が最も深い箇所:WP Show Post の部分
- 最も子要素が多い箇所:ウィジェットのアーカイブカレンダーの部分
となっている。

WP Show Post は手が付けにくかったので、とりあえず対応可能なアーカイブカレンダーを確認。
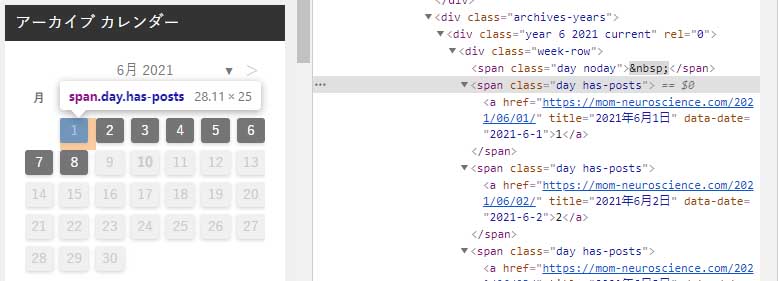
「F12」or「Ctrl + Shift + I」で Inspect を開くと、このカレンダーの1日1日がそれぞれ子要素になっていた。
……これは確かにDOMサイズが大きくなるわ……

ただ、このアーカイブ機能自体は気に入っていたので、とりあえずカレンダーの表示形式を、「月間カレンダー形式」から「年間カレンダー形式」に変更してみた。
(外観 → ウィジェット → サイドバー内のArchives Calendar (プラグイン) → Show を Month から Years に変更)

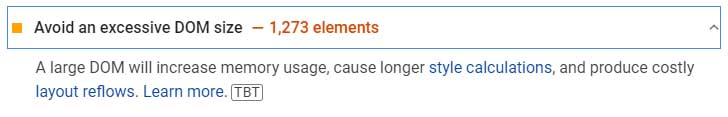
この状態で再度 PageSpeed Insights を確認してみると、DOMサイズは 1,273 要素と、半分以下にまで減らす事ができた。

他にも、記事内で不要にツリーが深くなってしまっている部分を地道に改善していき、DOMの警告上限以下にまで減らすことができた。
(油断するとすぐ増えてきちゃうんだけど……💦)
モバイル評価が、平均で 30台 → 70台 へと、大幅に改善した。
References
PageSpeed Insightsで色々なサイトを計測していると、度々見かける「過大な DOM サイズの回避」の警告。 何となくクリアする方法は分かるけど・・・。DOMってなんやねん!っということで...
Googleが提供する無料のWebページ診断「PageSpeed Insights」。診断にかけるとWebページの読み込み時間の短縮につながるヒントが得られます。
ごり丸『過大な DOM サイズの回避』ていう警告がでる><どうすればいいの?今回はこの問題を解消します。DOMの意味とは?解消方法は?結論から言うと、WebサイトのHTML要素を減らせばOKです。ウィジェットなどで大量にカテゴリを表記してい