このブログを初めた頃は、
HTMLの事もよくわからず、手探りで記事を書いていました。
「見出しにhタグを使う」
というのは何度か目にしていましたが、
初期の頃は、大きさや形を変えて見栄えを良くする事に使っていた事もありました。
最近SEOを考える機会が増えたので、
これを機に、過去ごちゃごちゃと使っていたhタグを整理しました。
hタグ(見出しタグ)とは
hタグ(見出しタグ)とは、タイトル等につけるタグの事で、
h1, h2, h3, h4, h5, h6
と6種類あります。
hタグをつける目的は下記2つです。
- ユーザーがページの内容を理解しやすくする
- 検索エンジンに対して、タグを使ってページの構造をはっきりと示す
「1. ユーザーが…」はわかりやすいと思いますが、
大切なのは 「2. 検索エンジンに対して…」です。
hタグで構造化をしっかり示すことで、検索エンジンは情報の種類を判断し、情報の内容、重要度を理解します。
適切な内容であれば、検索エンジンはその価値を判断します。
適切にhタグを使っていれば、検索エンジンからの評価もあがりやすくなるということです。
hタグ(見出しタグ)の種類と性質
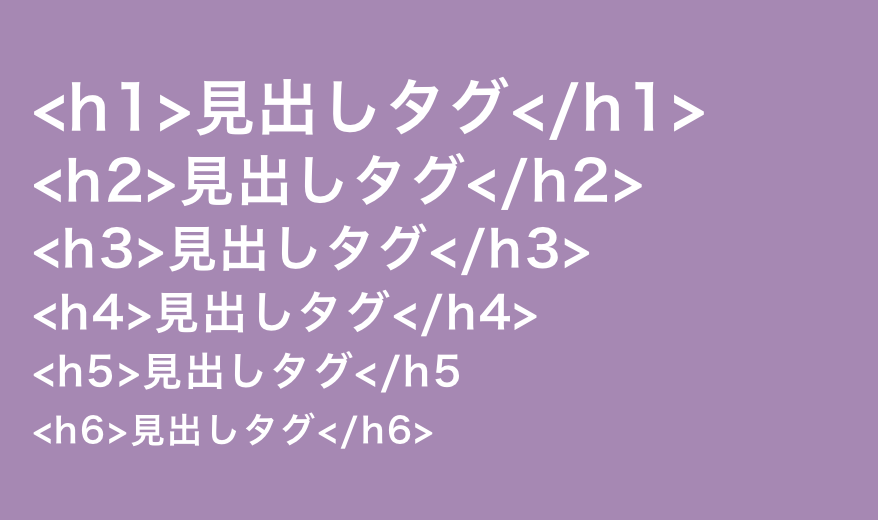
下記のようなコードを書いたとします。
<h1>見出しタグh1です</h1>
<h2>見出しタグh2です</h2>
<h3>見出しタグh3です</h3>
<h4>見出しタグh4です</h4>
<h5>見出しタグh5です</h5>
<h6>見出しタグh6です</h6>ウェブ上ではこのようにみえます。▼
見出しタグh1です
見出しタグh2です
見出しタグh3です
見出しタグh4です
見出しタグh5です
見出しタグh6です
このように、文字の大きさ等が違うので、タイトルに使うと重要感が変わります。
hタグ(見出しタグ)の使い方
大切なことは、
h1 → h2 → h3 → h4 → h5 → h6
の順で使う、
ということです。
語句を強調する目的で、タイトルやサブタイトルでない語句にh2タグを使用したり、
h2やh3を飛び越えてh4やh5を使う、などしてはいけません。
また、基本的にその記事のタイトルは1つなはずなので、
h1タグは1記事に1回のみ使用します。
h2タグ以降は何回使用しても構いません。
hタグ(見出しタグ)の装飾
私は、現在、CSSでh2タグとh3タグを装飾しています。
h2 {
padding: 1em 0.4em 0.5em;
/*文字の上下 左右の余白*/
color: #494949;/*文字色*/
background: #f4f4f4;/*背景色*/
border-left: solid 5px #7db4e6;/*左線*/
border-bottom: solid 3px #d7d7d7;/*下線*/
}
h3 {
padding: 0.2em;/*文字の上下 左右の余白*/
color: #494949;/*文字色*/
border-bottom: solid 3px #7db4e6;/*下線*/
}
上記CSSをで装飾されたh2タグとh3タグはそれぞれ下記のようになります。▼
h2タグです
h3タグです
このように、hタグを装飾し、使い所を統一しておくと、
サブタイトル等がわかりやすく、キャッチーな記事を作る助けとなります。
・
・
・
最初から理解しておくと、記事を書く時に悩まずすんでいたのですが、
初めの方はいっぱいいっぱいだったので、今回、後から修正する羽目になりました。
もう私の中でのルールを作ったので、
今後は、後からの修正が必要ないよう、記事を書く時点で気をつけていきたいと思います。
References
「見出しタグは6種類あるけど、どれをどこで使えばいいの?」 「hタグにはSEO対策としての効果はどの程度なの?」 サイトを制作していると見出しタグを使わないことの方が珍しいでしょう。それほど頻繁に使う
hタグとはコンテンツを見やすくするための見出しとして使用するもので、h1を最も重要な意味合いとして2〜6までを適宜タグ付けすることが大切です。そういったユーザー・検索エンジンに重要な見出しを伝えるhタグの使い方について詳しくご説明します。
h1やh2などの見出しタグの「意味」と「正しい使い方」を分かりやすくまとめました。
WEBマーケティングを行うなら確実に知っておくべき見出しタグの役割とSEO効果を高めるための正しい設定方法、そして記事の精読率とSEO面での評価の双方を高めるための見出し作成のテクニックを解説しています。