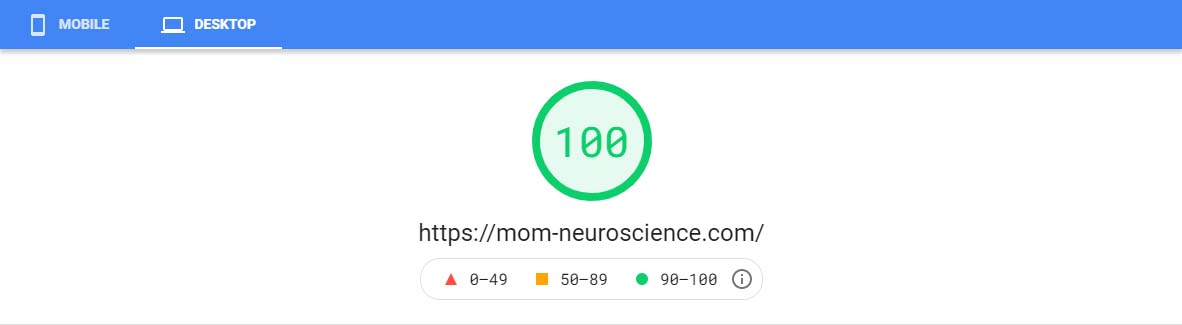
PageSpeed Insights で低成績を目の当たりにしてから環境改善に向けて舵を切り、100点 まで改善しました。
去年の夏、サイトスピードが遅いという警告があり、PageSpeed Insights で確認したら、 モバイル: 17 デスクトップ: 56 というひどい状況だった。 「なんとかせねば」と思い、ウェブ上で地道に調べて修復 …
以下は、個人的に試行錯誤した内容の覚え書きと、その後プロの人に改善してもらった項目について記載、「レンダリングを妨げるリソースの除外」編。
「レンダリング」と「レンダリングを妨げるリソース」とは
「レンダリング」とは
レンダリング(Rendering)とは、サーバーから受け取った情報を元に、Web ブラウザが画像・動画・音声などを作る作業の事。
この時関係してくるのは、主に下記3点。
- HTML
- CSS
- Javascript
このイメージを、「白い犬がしっぽを振る」というイメージでざっくり説明すると、

- HTML で「何? → 犬」と記述し、
- CSS で「どんな犬? → 白い犬」と修飾し、
- Javascript で「何をしている? → しっぽを振る」と動きをつける
という感じ。
基本は「HTML」を読み込み、「CSS」と「Javascript」は外部ソースとして読み込まれます。
「レンダリングを妨げるリソースの除外」とは
上記のように「レンダリング」してブラウザに表示するけれど、
ここでポイントとなるのが、「ブラウザはコードの上から順に読み込んでいく」ということ。
つまりブラウザは、
- <head> タグ
- <body> タグ
の順に読み込んでいき、各行の処理が終了するのを待ってから次の行の処理に移ります(同期処理)。
ここで、<head> タグ内での各行の処理が多くて処理時間が遅くなると、ページ全体の読み込みが遅くなる、という問題が生じます。
<head> タグ内では、ページを構成する色々なソースを読み込みますが、
主に外部ソースの「CSS」と「JavaScript」の読み込み処理に時間がかかる事が多く、
これが「レンダリングを妨げるリソース」になります。
なので、具体的に下記のような対策をとると、「レンダリングを妨げるリソースの除外」が可能となります。
- CSS や Javascript を圧縮・最適化する
- ファーストビューにでてくる画像以外は、後から読み込んでもらう(遅延読み込み)
- <head> タグじゃなくてもいいものは、後ろに移動させる
- ファーストビューに関係のある CSS は外部ソースからではなく、インライン配信にする。
このうち、1-3 はプラグインなどで対応し、4(必要なCSSのインライン配信)は、プロの人にお願いしました。
CSS や Javascript の圧縮と非同期処理
最初に行ったのが、CSS や Javascript の圧縮と非同期処理です。
スクリプト要素の非同期は、「async」属性や「defer」属性をつけるだけで簡単に付与することができます。
ただ、できるだけ手間を省きたかったので、私は「Autoptimize」と「Async JavaScript」の2つのプラグインを導入しました。
プラグイン「Autoptimize」
「Autoptimize」は、 CSS や Javascript などのリソースを圧縮し、軽量・最適化してくれるプラグイン。
「Autoptimize」では、改行やスペースを削除してくれたり、複数のファイルを結合して圧縮してくれたりと、色々と便利な機能が備わっています。
Autoptimize speeds up your website by optimizing JS, CSS, images (incl. lazy-load), HTML and Google Fonts, asyncing JS, removing emoji cruft and more.
Autoptimize の使い方
「プラグイン → 新規追加 → Autoptimize で検索 → インストール → 有効化 → 設定」

CSS と Javascript の最適化
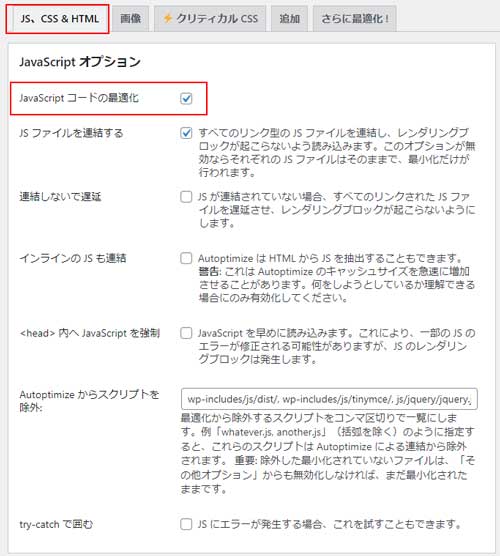
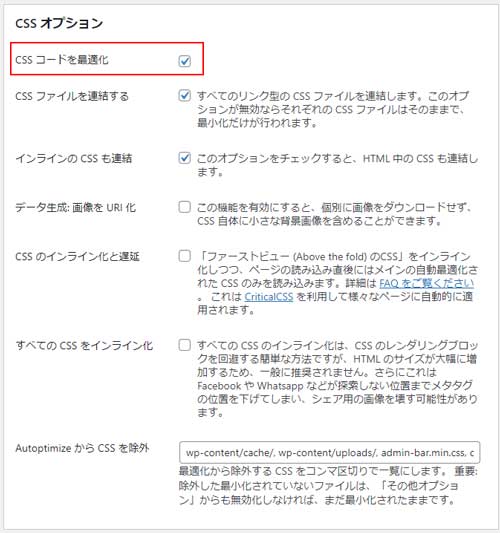
上にあるタブの中から、「JS, CSS & HTML」タブを選択します。
(1)「Optimize JavaScript Code」のボックスにチェックを入れる

(2)「Optimize CSS Code」ボックスにチェックを入れる

他はデフォルトでOK。
上級者の場合は重要な CSS を手動でインライン化することも可能だけれど、そこまでの知識がない場合はそのままで。
Google フォントの削除
PageSpeed Insights で時々警告がでてくる、「Google フォント」の設定も可能。
(1) 上の「追加」タブを選び、
(2) 「Googleフォントの削除」を選択。

(3) 忘れず「設定を保存」。

プラグイン「Async JavaScript」
Async JavaScript は、Javascript を非同期してくれるプラグインです。
上述の「Autoptimize」と同じ製作者です。
非同期で Javascript を読み込むと、スクリプトをバックグラウンドでダウンロードできるので、ページのレンダリングを速くすることができます。
Async Javascript lets you add 'async' or 'defer' attribute to scripts to exclude to help increase the performance of your WordPres …
Async JavaScript の使い方
「プラグイン → 新規追加 → Async JavaScript で検索 → インストール → 有効化 → 設定」

設定
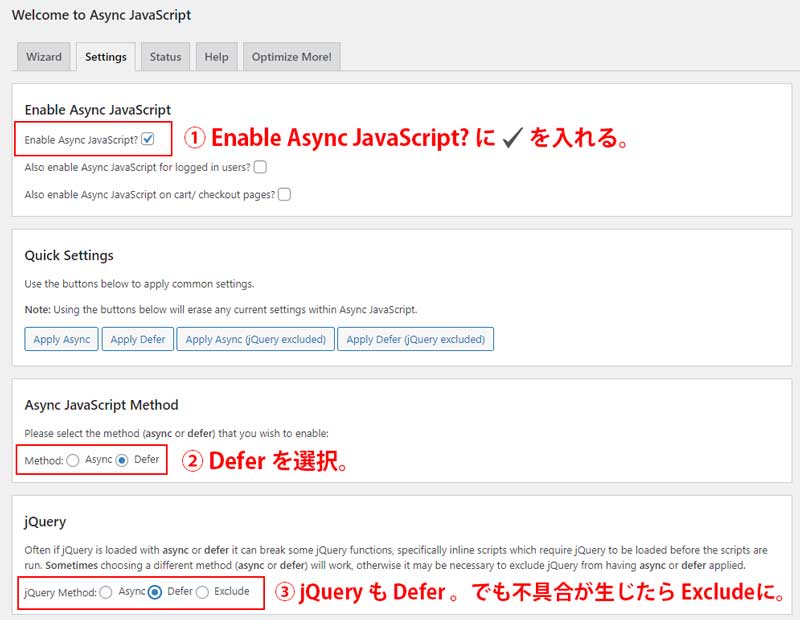
- Enable Async JavaScript にチェックを入れる
- Async JavaScript Method で Defer を選択する
- iQuery も Defer を選択、でも不具合が生じたら Exclude に

Enable Async JavaScript にチェックを入れる
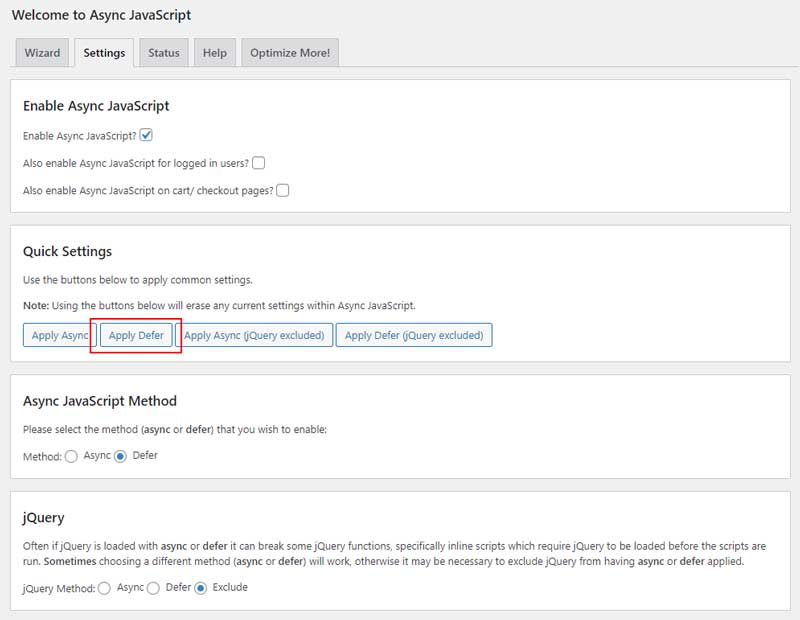
上部にある「Settings」タブを選択し、「Enable Async JavaScript」チェックボックスをオンにします。
Async JavaScript Method で Defer を選択する
Enable Async JavaScript の次の項目に「Quick Settings」があります。
ここで「Apply Defer」を選択すると、
- Async JavaScript Method: Defer
- jQuery: Exclude
が選択されます。

もちろん、その後手動でセッティングを選ぶ事もできます。
iQuery も Defer にした方が良いけど、不具合が生じた場合には Exclude しないとしょうがないですね。
Defer と Async のどちらを選択した方がよいか
以下に、Defer と Async の特徴の違いを挙げておきます。
どちらが良いかは場合によるけれども、両方試して PageSpeed Insights で確認した時、Defer の方がスコアが良かったので、Defer にしました。
defer と async の大きな違いの一つとして、実行順序が決まっているかどうか。
deferの場合、HTML で先に書いたほうが先に実行される。
async の場合は実行順序は決まっていないため、依存関係にあるスクリプト同士を読み込む場合は defer を使ったほうが安全。
けれども、場合によってはasyncの方がよい場合もある。
defer の特徴
- HTML パーサを停止しない
- HTML のパースが終わり次第実行される
- defer 属性をつけたスクリプトが全て実行されるまで DOMContentLoaded イベントは発火されない
- 実行順序は HTML の記述通り
async の特徴
- スクリプトのダウンロード時に HTML パーサを停止しない
- スクリプトファイルのダウンロードが終わり次第、HTMlパーサを停止し、実行される
- async 属性をつけたスクリプトが全て実行されるまで load イベントは発火されない
- 実行順序は不定(ダウンロードが先に終わったものから実行される)
Defer と Async の使い分け
- 他のスクリプトファイルに依存される場合は defer(jQueryなど)
- 他のスクリプトファイルに依存する場合も defer(jQueryプラグインなど)
- DOM要素をいじる場合も defer(document.querySelectorとかを使う場合など)
- 上記以外は async(Google アナリティクス用スクリプトなど)
最後に「Save Settings」
セッティングが終了したら、一番下にある「Save Settings」を忘れずにクリックし、セッティングを保存します。

以上の2つを試みた時点で、
PageSpeed Insights の結果は、
- モバイル:17 → 37
- PC:60 → 88
まで改善しました。
必要外のコードをフッター行に移動
上述の通り Web ページの読み込みは HTML の上部から行われるので、HTML の記述の最初の方に情報がたくさんあるとその読み込みに時間がかかり、ページの表示速度が遅くなります。
特に必要のないものはヘッダー行からフッター行に移動させた方が読み込みが早くなります。
上述の「Async JavaScript」で Javascript を非同期処理するというのも一つの方法ですし、「Speed Up-JavaScript To Footer」で Javascript をヘッダー行からフッター行に移動させる、というのもアリです。
「Speed Up- JavaScript To Footer」というプラグインは、Javascriptファイルをヘッダー行からフッター行に移動させ、ページの読み込み速度をアップさせます。
Move all the possible JavaScript files from head to footer and improve page load times.
使用方法は、
プラグイン
↓
新規追加
↓
JavaScript to Footer を検索
↓
インストール
↓
有効化
これだけ。
なんだけど、これだけで、PageSpeed Insights の評価が
メインドメイン:
- Mobile :36 → 51
- Desktop : 76 → 82
サブドメイン:
- Mobile :40 → 55
- Desktop : 80 → 90
に向上しました。
これは入れる価値あり!
Font Awesome のコードをフッター行に移動
私は、アイコンに「Font Awesom」を使用しています。
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
Font awesome を使用するにあたって、下記コードをヘッダーの中に入れていました。
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.10.2/css/fontawesome.min.css" rel="stylesheet">
けれども、ヘッダーにあると、 CSS なのでレンダリングを妨げる事になります。
…ということで、上記コードをヘッタ-から削除し、
</body> タグの直前に移動させました。
他にも 外部からのソースで可能なものは、</head> の前から </body> の前に移動 せました。
プロの人に改善してもらった内容
それ以外にも、下記のような対策をとり、
- 不要なプラグインの削除
- テーマを変更し、不要なテーマを削除
- 不要なCSSコードや使用していないJavascriptの削除
- サーバーのPHPのVer.の更新
- 画像サイズの縮小と次世代フォーマットの適応
- 溜まっていたゴミデータを削除
- キャッシュの利用
- 画像の遅延読み込み
- アドセンスの自動広告を停止
- ウェブフォント読込中のテキストの表示(CSSにfont-display: swapを追加)
- 課題なROMサイズの回避
- 第三者コードの影響を抑える
モバイルは 70 前後、デスクトップは 90 前後にまで改善しました。
ただそれ以上は自分で改善が難しかったので、プロの高速化サービス「よっし~ずウェブサービス」 さんにお願いしました。
Yossy's web serviceという屋号でWordPressの設置代行や画像作成など格安で承ります。テーマの販売もしています。ご相談はお気軽に٩(ˊᗜˋ*)و
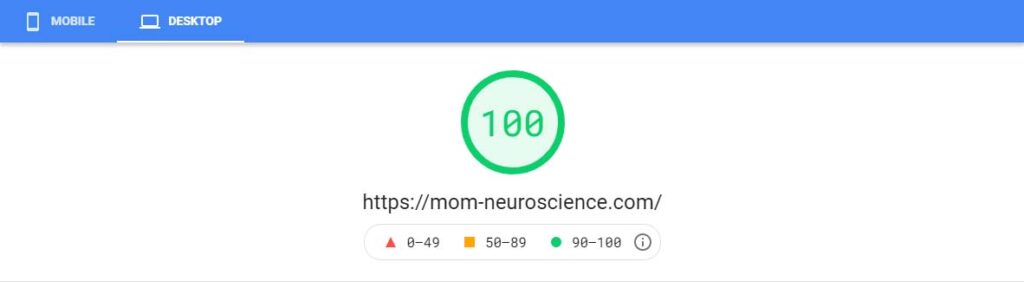
よっし~ずウェブサービス さんには、とても迅速かつ丁寧に対応していただき、その後、PageSpeed Insights のスコアは、
メインドメイン:
- Mobile :98
- Desktop : 100
サブドメイン:
- Mobile :97
- Desktop : 99
と、両ドメインとも90超えで、なんとデスクトップでは満点を記録!

他にも、CLS イシューなどについても、丁寧に相談にのっていただいきました。
ある日、Google Search Console から 「あなたのサイトで、CLS issue がありますよ。」 という警告が届きました。 対象 URL は、なんと 200強……萎えます。 中身をみると、ずっと "ne …
ありがたすぎる……😭今後も長らくお付き合いしていただきたいと思います。
以下、改善していただいた内容。
プラグインの停止と追加
使っていたプラグインのうち、以下のプラグインを停止。
- Accelerated Mobile Pages: AMP 化が不十分だったため
- Speed Up - JavaScript to Footer: 別の方法で最適化するため
- WP Fastest Cache: PC・スマホで別々にキャッシュできないため
- Async JavaScript: 別の方法で最適化するため
- Autoptimize: 別の方法で最適化するため
そして、以下のプラグインを追加。
- Lazy Loader
- WebP Express
- YWS lazy loading
Lazy Loader
Lazy loading plugin that supports images, iFrames, video and audio elements and uses the lightweight lazysizes script. With manual modification of the …
画像、iframe などを遅延読み込みするプラグイン。
WebP Express
Serve autogenerated WebP images instead of jpeg/png to browsers that supports WebP.
画像を.htaccessのリライトルールにて webp 対応します。
ソース上は.jpg、.pngのままだけど、webp 対応のブラウザには .webp で認識されるようになります。
既存の画像の webp 変換に関しては、(自サーバー上にある画像のみ).webp が自動的に生成される仕組みになっています。
YWS lazy loading
よっし~ずウェブサービスさんの独自プラグイン。
ありがたいことに最近よくWordPressの表示速度改善のお仕事をいただいています。回数をこなしていくことで表示速度を改善するための作業手順というか、作業パターンというか、そういうのが具体的に分かって...
テーマはプラグインの状態に合わせて CSS, Javascript の読み込みを制御します。
その他、一連の PHP コードはこのプラグインにまとめて記述してもらいました。
CSS や Javascript 等の遅延読み込み
以上のプラグインを用いるなどして、下記対応頂きました。
CSS
- CSS の遅延読み込み
- CSS の圧縮&インライン読み込み
Javascript
- Javascript の遅延読み込み
- 絵文字 Javascript の削除
ウェブフォント
テーマが読み込んでいるウェブフォントをマウスやキーボード操作、スマホ操作などのユーザーアクションをきっかけに読み込む遅延読み込みに設定。
ファーストビューに表示されているアイコンは CSS で datauri を指定。
Google アナリティクス
3秒後に読み込む遅延読み込みに設定。
追従する SNS ボタン
3秒後に読み込む遅延読み込みに設定。
Google アドセンス
スマホ時はファーストビューに存在しないので、マウスやキーボード操作、スマホ操作などのユーザーアクションをきっかけに読み込む遅延読み込みに設定。
PC時は3秒後に読み込む遅延読み込みに。
トップページのメインビジュアル画像
マウスやキーボード操作、スマホ操作などのユーザーアクションをきっかけに読み込む遅延読み込みに設定。
YouTube埋め込みについて
画像の軽量化。
おまけ:プラグイン「WP Rocket」について
WP Rocketというプラグインがかなり優秀とか。
これ一つで高速化における様々な機能が付属され処理できる上に、セットアップも簡単!
と、海外ではずっと高い評価をうけている様子。
Find out WP Rocket pricing options, and choose the license that best fits your needs.
時間をかけずに効率的に高速化したいなら、導入すべきプラグインのようです。
ただし、有料……
| サポート & アップデート | ウェブサイト | |
|---|---|---|
| $ 49 /年 | 1年間 | 1つ |
| $ 99/年 | 1年間 | 3つ |
| $ 249 /年 | 1年間 | 無制限 |
機能面で考えるとかなりコスパがよさそうだけれど、サブスクリプションは避けたいので、今回は見合わせました。
References
パソコンやスマホでのブログの表示スピードが遅いと、それだけ離脱率、直帰率を高める原因になってしまいます。 GoogleやYahooの検索結果で上位表示して、せっかくユーザーが自分のブログに訪れてくれたとしても、ページが表示されるまでに5秒も10秒もかかってしまったら、すぐに検索結果ページに戻って離脱されてしまいます。 椎名 ブログを訪れるユーザーはすぐにページを見たいので、そこに時間がかかってしま
今回は、Wordpressプラグインの中で高速化に特化した最強プラグインをご紹介します。それがこの「WP Rocket」です。海外でも軒並み非常に高い評価を受けており、ずっと注目されているプラグインです。これ一つで、高速化における様々な機能
PageSpeed Insightsに、レンダリングを妨げるリソースを排除するよう指示されましたか?その意味を説明してから、簡単なWordPressプラグインを使用した手順も紹介します。
サイトスピード(ページ表示速度)とは、ユーザーがサイトを訪問したときにサイトが表示される速さのこと。ユーザビリティやSEOにも影響を与える重要な要素。今回はWordPressサイト・ブログのスピード改善をするために僕が実施した施策を12個紹介し、施策ごとにスコア結果をまとめてみました。スピード改善に役立つプラグインを活用しているので、初心者の方でも実施可能な施策ばかりです。
Scoring 100/100 on Google PageSpeed insights seems like a dream? Here's how to use these speed insights to improve your site's performance instead.
scriptタグにasync属性を追加することで、非同期で読み込みます。 これにより、WEBサイトのレンダリングブロックを防ぐことができ、表示スピードが速くなるんですね! ここで紹介するのは、Wordpressで読み込むJSにもasync属性を追加する方法です。 具体例をいくつか調べてみた フィルターフックで置換する 参考サイト1 【WordPress】スクリプトを読み込むときに自動で挿入される[
「PageSpeed Insights」に表示される「レンダリングを妨げるリソースの除外」を「Async JavaScript」というプラグインで解決する方法を紹介しています。JSの読み込みを非同期化/遅延化することで、WEBサイトを簡単に高速化することができます。
PageSpeed Insightsの改善項目で「レンダリングを妨げるリソースの除外」が提案された場合の対処方法を解説しました。この項目を改善することでサイトの表示速度改善に役立ちます。レンダリングやリソースの意味も補足しています。
記事|「【PageSpeed Insights】Webページを高速化する」の記事ではPageSpeed I
Google Fonts を swap 対応しても表示される「レンダリングを妨げるリソースの除外」の問題。Web 上のデータを参照する限り指摘事項は消えないため、自前のサーバーにフォントを配置して参照する方法を紹介。これで PageSpeed Insights の指摘事項が消えます。