記事のシェアボタンにから、どの記事がツイートされたのか、わかるように設定する方法。
私は最初 Add to Any を使っていたけれど、途中から 賢威 のテーマに変更したので、両方とも紹介。
Add to Any を使っている場合
1.管理画面 → 設定 → Add to Any の設定画面へ
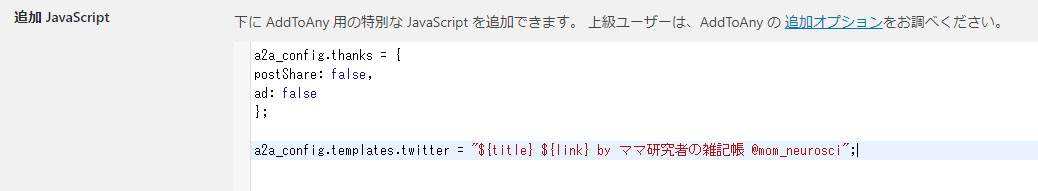
2. 追加のJavaScriptに、下記追加。
a2a_config.templates.twitter = "${title} ${link} by サイト名 @ツイッターID";[/javascript]※ 上記の画面では、該当コードの上に「Thanks」ページが現れないような設定も追加されていますが、今回の内容とは関係ありません。
3. 「変更を保存」で保存して完了。
賢威 を使っている場合
utility.js の子テーマを作る
1. エックスサーバー → ファイルマネージャー → サイト名のフォルダ → public_html → wp-content → themes → 賢威の親テーマ → js フォルダ → utility.js をダウンロード
2. themes まで戻り、子テーマフォルダ(作っていなかったら作成)に入って、そこに親テーマの utility.js をアップロード
utility.js を編集
3. 管理画面 → 外観 → テーマエディタ → 子テーマ → utility.js を開き、564行目と632行目にある target_title の後に、自分のアカウント名を追記。
*/ 変更前*/
'&text=' + target_title + '"*/ 変更後*/
'&text=' + target_title + ' @ツイッターアカウント"上記設定により、シェアされた際、mentionで気づく事ができる。
References
このウェブサイトは販売用です! kobunata.xyz は、あなたがお探しの情報の全ての最新かつ最適なソースです。一般トピックからここから検索できる内容は、kobunata.xyzが全てとなります。あなたがお探しの内容が見つかることを願っています!
※こちらのカスタマイズは、賢威8の最新版では標準機能となっております。賢威8を最新版に更新し、WordPress管理画面から「賢威の設定」→「SNS設定」→「サイト全体のTwitter設定」→「ツイートに追加する文字列」 …