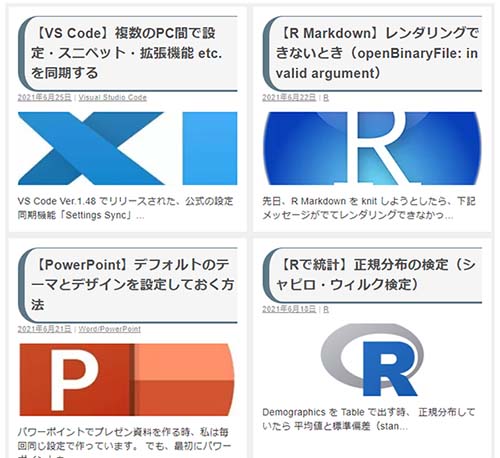
以前、固定ページに新着記事一覧を載せるプラグインとして、「List Category Posts」を紹介したが(こちら)、このサイトでは別のプラグインに乗り換えたので、そちらを紹介。
現在、このサイトで使用しているのは「WP Show Posts」というプラグイン。
Add posts to your website from any post type using a simple shortcode.
Show Postsの設定
プラグインをインストール → 有効化
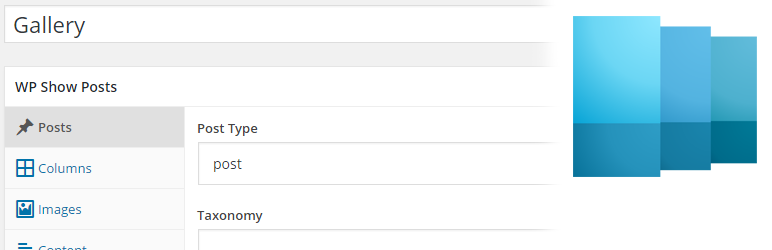
管理画面 → WP Show Posts → リストを新規作成
投稿
「投稿タイプ」→ post
「分類」→ categoryにして、目的のカテゴリーを選択(複数選択可)
「ページあたりの投稿数」→ 自由に
「ページ送り」→ チェックを入れる
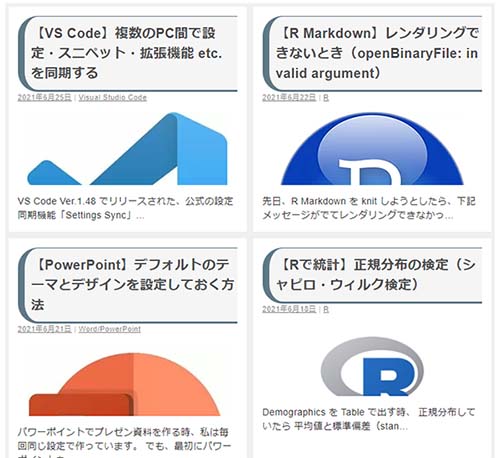
カラム
「カラム」→ カラム数を指定(1-5まで可能)
「カラムの間隔」→ カラム同士の間隔。2-4emあたりで設定した
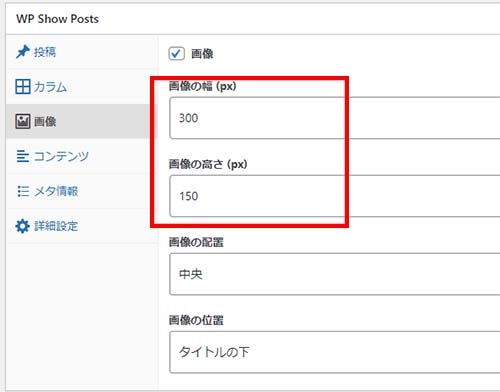
画像
「画像の幅、画像の高さ」→ px単位で設定(私は300 px, 150 pxにした)
「画像の配置」→ 左、中央、右で選択
「画像の位置」→ タイトル下に設定した
コンテンツ
「コンテンツの種類」→ 抜粋に
「抜粋の長さ」→ 50に設定した
「タイトルを含める」→ チェックを入れる
「Title element」→ h2にした
「続きを読むの文字、Read more button class」→ ごちゃごちゃ感があったので、消した
メタ情報
「日付を含める」→ チェックを入れ、タイトル下に
「分類項目を含める」→ チェックを入れ、タイトル下に
他はチェックを外した
更新
コードと関数を作ってくれる
コードをメモっておく
固定記事作成
管理画面 → 固定ページ → 新規追加
記事内にショートコードを貼り付ける
「更新」
フロントページを固定記事に
管理画面 → 設定 → 表示設定
「ホームページの設定」を固定ページに
ホームページ:用意していた固定ページを選択
「変更を保存」
CSSでデザイン微調整
/*固定ページの各投稿記事の枠線*/
article.wp-show-posts-single.post{
border: 2px solid #E6E6E6;
border-radius: 10px;
padding: 1em;
}
.wp-show-posts-columns#wpsp-6240 .wp-show-posts-inner {
margin: 0;
.wp-show-posts-columns#wpsp-6240 {
margin-left: 0em;
.blog .site-main>article, .archive .site-main>article, .search .site-main>article {
padding: 1.5em;
border: 1px solid #ccc;
border-radius: 8px;
margin-bottom: 2em;
}
img, video {
height: auto;
max-width: 50%;
}
/*フロントページ用、固定ページ枠内スペース*/
.wp-show-posts-single.post {padding:0.5; }
.wp-show-posts-inner {
margin: 0;
}
.single-post:not(.has-sidebar) #primary, .page.page-one-column:not(.twentyseventeen-front-page) #primary, .archive.page-one-column:not(.has-sidebar) .page-header, .archive.page-one-column:not(.has-sidebar) #primary {
margin-left: 0;
margin-right: 0;
max-width: 1400px;
}
/** フロント枠内のスペース */
.blog .site-main > article,
.archive .site-main > article,
.search .site-main > article {
padding-left: 2em;
padding-right: 2em;
padding-top:1em;
border: 1px solid #ccc;
border-radius: 8px;
margin-bottom: 1em
}…できあがり。
height属性とwidth属性をつけ、画像を中央でクロップする方法
※2021年6月26日追記
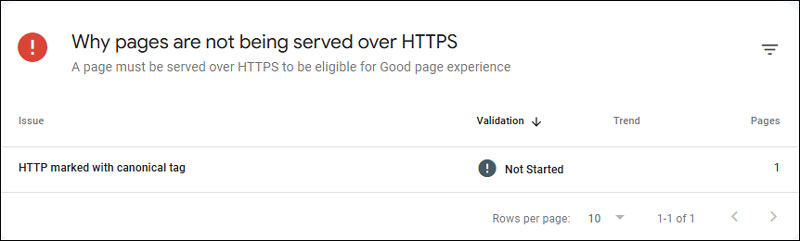
コアウェブバイタルの「CLS issues」で、WP Show Posts で表示している画像の「height属性とwidth属性がついていない」と、警告があり、対応した。
プラグインで画像のサイズを指定すると、height属性とwidth属性がつかない
専門家に調べたもらったところ、どうやらWP Show Posts のプラグインで 画像の縦横サイズを指定すると、height属性とwidth属性が消えるらしい……

なので、ここの数値を消して、CSSでheight属性とwidth属性を追記。
.wp-show-posts-image {
height: 0;
padding-bottom: 33.33%;
overflow: hidden;
}画像を上端ではなく中央で切り抜き

ということで、再度相談。
→「object-fit: cover」を使えば、画像の中央部を中心として切り抜いてくれるよう。
.wp-show-posts-image {
height: 0;
padding-bottom: 33.33%;
overflow: hidden;
position: relative;
}
.wp-show-posts-image img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover !important;
}・
・
・
無事、イメージの中央が見えるように変更できた。