ある日、Google Search Console から
「CLS issue: more than 0.25 (desktop)」
という警告が届きました。
対象 URL は、なんと 200強……萎えます。
中身をみると、ずっと "need improvement" が続いていて、ある時とうとう "poor" 境界線を超えてしまったようです。
もともと私のサイトは改善点満載なのですが、素人が原因究明して対処して……となるとかなり時間がかかるので、
「よっぽどの問題でなければ目をつぶろう。」
と決めていました。
でも、翌日、翌々日……と、対象 URL が増えていきます。
……と、ゆーことで、しばらく時間をとってこの問題に取り組む事にしました。
以下、格闘録。
Core Web Vitals (コアウェブバイタル): LCP, FID, CLS
Core Web Vitals とは、ウェブページUXの重要指標の1つで、
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
の3点が重要な柱となります。
今までは「目安」という位置づけだったようですが、
2020年5月、Google が
「今後どこかのタイミングで、Core Web Vitals を検索順位決定の検証項目に含める」
と発表したことで、俄然重要度が上がったようです。
ただ重要度的には他の項目よりも低く、
「あるサイト同士が同列に並んだときに、どちらを上に出すか」
くらいの指標になるのではないか、とも言われています。
それぞれの説明と目安は下記。
Largest Contentful Paint (LCP):
Loading performance (ローディングパフォーマンス)の指標。
ページのメインとなるコンテンツが読み込まれるまでの時間を測定。
対象となる要素は、
- <img>要素
- <image>要素
- <video>要素
- 背景画像
などのコンテンツが含まれる。
目安は 2.5 sec 以内。4.0 sec を超えると赤信号。
First Input Delay (FID)
Interactivity(インタラクティブ性) の指標。
ユーザーがアクション(クリックやタップ)をしてから反応するまでの時間。
HTML を読み込むと、順次ページ内のリソースのリクエストとレンダリングが行われるが、この処理を行うメインスレッドで、JavaScript などの時間がかかる処理が発生すると、ビジーとなり、後続の処理が止まる。
この処理が完了して応答できるようになるまでの時間が、FIDとして計測される。
目安は 100 ms 以内。300 ms を超えると赤信号。
Cumulative Layout Shift (CLS)
Visual stability (視覚安定性) の指標。
ユーザーが閲覧する過程で、どれくらいレイアウトシフトをおこしているか。
詳細は次項で。
目安は 0.1 以内。0.25 を超えると赤信号。
Cumulative Layout Shift (CLS) について
今回、Google Search Console で警鐘を鳴らされたのは、CLS の項目になります。
(PageSpeed Insights でみると、LCP もヤバいんですが、今回は CLS にのみに注力することにします。)
CLS は、ユーザーが閲覧する過程で、どれくらいレイアウトシフトを起こしているかの目安です。
「携帯などでサイトをみていて、どこかのボタンを押そうとしたら、あとから読み込まれた画像が入ってきて、ボタンの場所が移動してイライラ」
というような経験が多かれ少なかれあると思いますが、
このように
「レイアウトが時間差でシフトしてしまい、ユーザーをイラつかせる」
指標が LCP と考えると良いと思います。
計算の仕方は、下記。
※ いずれも Viewpoint内で
例えば、viewpoint の中央に画面の15%を占める面積の画像が出現し、その下の文章が移動した場合、下の文章が移動した距離は 0.15 となります。
これにより、
CLS = 0.5*0.15 = 0.0075
と計算されます。
この定義からすると、ページ内のより上部で、より大きなオブジェクトが後から出現すると CLS が大きくなりやすい、という事になります。
というところまではわかったところで、具体的にどうすればよいのか、というのが問題。
いくつかのサイトで調べると、
- 画像等に、width属性とheight属性をつける
- Lazy Load がかからないようにする
等の対策法が書かれていました。
対策1. 画像に、width属性とheight属性をつける
私はWordPressに画像をアップロードして使っているので、画像等には基本 width と height 属性がついているはずなのですが、
試しに、追加CSSに下記コードを追加しました。
img{
max-width: 100%;
height: auto;
}
……変わらず。
対策2. Lazy Load がかからないようにする
私は、サイトのスピード向上のために、Lazy Load (遅延ロード) を採用しています。
これは、重たいイメージ等が、あとから読み込まれるようにする方法。
手動でも簡単に実装できるようですが、
大量の画像を含むWebページは、表示速度が遅くなりがちです。JavaScriptライブラリLazy Loadを使って画像を遅延読み込みすると、表示速度をアップさせ、サーバー負荷も軽減できます。さらに、表示速度改善はSEO上のメリットもあります。
私はそれまでの画像全てを処理する元気がなかったので、プラグインで対応しています。
地道にサイトの高速化実施中。 今回取り組んだのは、画像の遅延読み込み「Lazy Load」。 プラグインで。 Lazy Loadのプラグインは色々あるが、今回は 有効インストール数が多い 更新頻度が高い 現在使用中のSP …
で、これがかからないようにする方法ですが……
Smushでは、下記項目について、Lazy Load するかどうか個別に設定できるのですが、
- Media Types
- .jpeg
- .png
- .gif
- .svg
- Output Locations
- Content
- Widgets
- Post Thumbnail
- Gravatars
正直、どの項目をどこまで設定すればよいか、迷います。
自分がサイトを開いた時の印象からは、ヘッダー画像等を Lazy Load 解除したいところですが、ヘッダー画像も通常の画像と同じ .jpeg を使っているし、上記の項目にありません。
そもそも、ヘッダー画像を Lazy Load から外したところでこの問題が解決するかもわからないのです。
例えば、メニュー画面が2段になったり、コンテンツ上の SNS ボタンが現れたときにも、レイアウトシフトは起こっています。
これをどうすればいいのか、私にはわかりませんでした。
人に聞いてみる
※ ちょっと脱線しますが、今回、私が学んだ教訓について、順を追って記載していきますCLS 問題だけが気になる人は読み飛ばしてください。
・
・
・
"CLS issue: more than 0.25" 等で検索しても、私の疑問をすんなりと解決できる答えは見つけられませんでした。
だいぶ困って、ラボの IT 関連担当者(モヒカンと大きなピアスが特徴的)に聞いてみました。

仕事とはまったく関係ないんだけど、もしかして Web デザインにも詳しかったりする?
CLS issue を指摘されてて、どこを直したら良いのかわからないんだけど……
返ってきた答えは、

僕はブログをやっていないからわからないけど、Wordpress とか使ってるの?
"CLS issue" で検索したらいっぱい解答が見つかったよ。
僕だったら、WordPress のフォーラムに質問するね。
というもの。
今までフォーラムは閲覧していましたが、
「自分で質問を投稿する」
というのはハードルが高く、躊躇していました。
「そんな事は○○を調べればすぐに分かる。」
とか、
「△△の情報もなしに質問されても困る。」
といった、素人に冷たい解答を多く目にしてきたので、自分がそんな言葉を受けるのが怖かったからです。
けれども、IT担当の彼の言葉を受け、WordPressのフォーラムに投稿してみました。
返ってきた答えは、

それは、CLS の問題がどこで起こっているかわからない、ということですか?
ここは WordPress のフォーラムなので、Search Console の事はわかりません。
Google Search Console で質問されてはどうですか?
というもの。
確かにその通り。
ある程度予想通りの解答でしたが、
「どのフォーラムに質問すればよいのか」
すら、私にはわからなかったわけです。
WordPress のフォーラムの人達には申し訳なかったですが、
今回思い切って質問してみて、「どのフォーラムに質問すべきか」ということがわかっただけでも、私にとっては大きな収穫でした。
There are no stupid questions, only stupid answers
この世に、愚かな質問などない。あるのは愚かな答えだけだ。
Google Search Console のフォーラムに質問してみようか、と思いましたが、私はここで違う選択をしました。
それは、
「テーマを変えて、そのテーマ専用のフォーラムで質問してみる。」
というものです。
テーマを変える事は、先のメールでお伝えしましたが、その理由の1つが、
「テーマ専用のフォーラムで質問し、実際のサイトを検証した上で解決策を提示してくれる」
からです。
テーマは、アメリカ版、日本版といろいろみましたが、最終的には日本の「賢威」を使用することにしました。
このブログでは、開始当初から TwentySeventeen をテーマに使用してきましたが、先日、思い切ってテーマを変更することにしました。 理由は下記3点です。 対応に追われ、本業の時間が削られるようになってきた 今ま …
テーマを「賢威」に変更し、色々設定したあとでPage Speed Insights で CLS を確認しましたが、やっぱり赤信号のまま。
「もうこれは聞くしかない。」
と思い、疑問に思っていた事を全て記載してフォーラムに投稿しました。
追尾サイドバーの「目次」が原因だった
フォーラムに投稿した翌日、担当者から返事が返ってきました。
サイドバーにある目次が影響しているのだと考えます。
それによると……
私は、長い記事の時、迷子にならないように、目次をサイドバーにおいて、スクロールに合わせて追尾できるようにしていました。
これが、レイアウトシフトを起こしていて、数値が悪化していたようです。
Chrome の拡張機能「Core Web Vitals」を使って調べると、
This extension measures Google Core Web Vital Scores
追尾目次が置かれているページでは、トップページに戻るだけで、それまで画面上に固定されていた目次が急にサイドバーの最後に固定されしまうため、レイアウトシフトとして認識されてしまっていたとのこと。
対策としては、
「この追尾目次を削除し、コンテンツ内のみに設置する」
ということになります。
ちなみに、モバイルの CLS は0.05 とかなりの高成績なのですが、これは、
「モバイルのレイアウトでは、この追尾目次が一番最後に固定されるので、レイアウトシフトを起こさないし、そもそも利用されない」
から、ということでした。
うーん、CLS が良好なのはいいけど、利用されないところに置かれるんじゃ、意味ないですね。
ただ、この追尾目次を消すのには、正直抵抗があります。
というのも、このブログにかかれている Tips 等は、私自身が日常で備忘録として実際に使っており、
「この記事、となりに目次がおいてあって、すぐに目的の場所にジャンプできると楽なのになぁ」
と思って取り付けたものだからです。
ある程度は取り外してよいですが、本当に必要なページには残しておきたい……
現在、この追尾目次を修正することで CLS の数値を少しでも軽くできないか、担当者に相談中です。
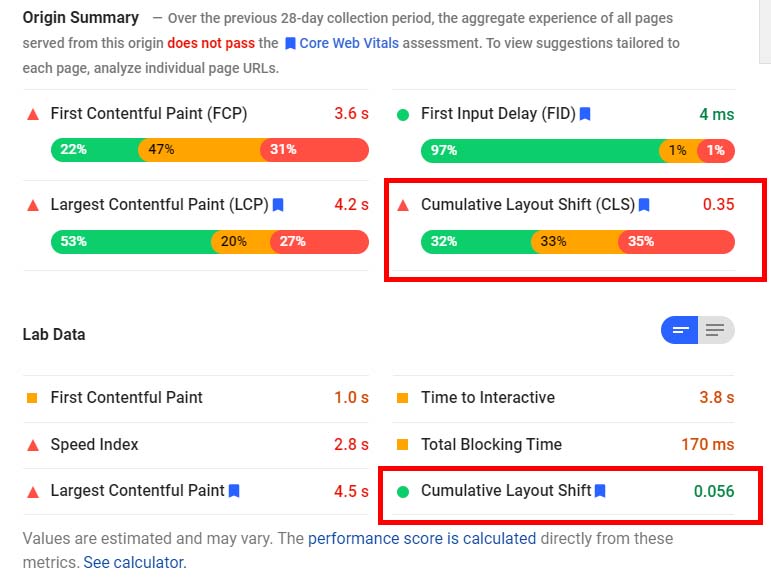
Origin Summary と Lab Data のCLS の値が違う理由
この機会に、私はもう一つ気になる事を質問してみました。
それは、
「PageSpeed Insights」の上部に表示されている「Ofigin Summary」では、CLS が 0.35 と poor だけれど、
その下にある 「Dab Data」の CLS は 0.056と良好で、
この違いはどこからくるのか?
というもの。
これに関しても、的確な解答が返ってきました。
CLSを含むCore Web Vitalsには「ラボデータ」と「フィールドデータ」があります。
「ラボデータ」はツールによって計測されるもので、ツールが取得した1回きりの、その時点での計測に基づき結果が返ってきます。
これについては実際のユーザーが体験したものではありませんし、またユーザーのように画面を行ったり来たりしたり、クリックしたりといった行動も行いませんので、ユーザーの行動によって数値が変化するCLSやFIDのデータは最初のアクセス時に取得された状態のみが計測されて結果になります。
一方で、PageSpeed Insightsの上部に出るものやSearch Consoleの結果に出てくるのは「フィールドデータ」で、これは実際に貴サイトを利用したユーザーの体験(ブラウザから取得されるもの)から集められた直近28日間のデータを元に判定したものです。
※「フィールドデータ」は「今」のものではありませんので、今改善を行ってもこのレポートに反映されるまで1か月程度の時間が必要になることにご注意ください。
こちらは実際のユーザーが体験した結果に基づくので、非常に通信速度の遅い環境で閲覧するユーザーが多いと、同じページでも数値が悪化したりすることがありますし、ユーザーが繰り返しいろいろな行動を起こすと、繰り返しCLSに影響を与える可能性もあります。
なるほど!
Lab Data がいくら良くても、それはサイトが表示された時の測定値に過ぎず、
実際に利用した人達のデータの総合は上にある Field Data の測定値を参考にするべき、という事のようです。
Chrome 拡張機能:Core Web Vitals
今回、解答いただいた担当者の方から、Core Web Vitals の Chrome拡張機能について教えていただきました。
This extension measures Google Core Web Vital Scores
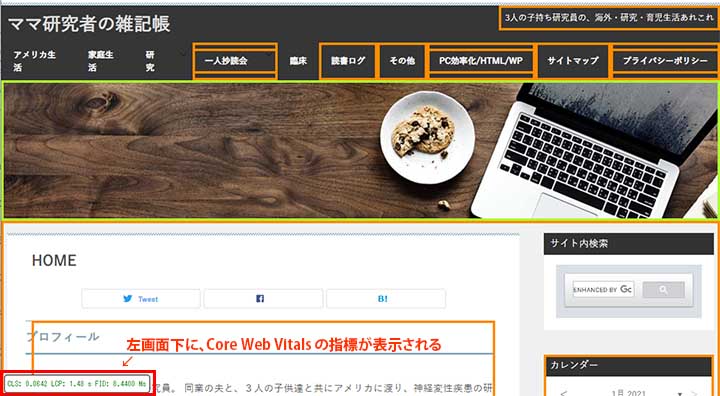
この拡張機能を使って、サイトをチェックすると、
画面にオレンジや緑の枠ができ、左下に Core Web Vitals に関する指標が表示されます。
この状態でページをスクロールしたり、操作したりすると、この数字が変化していきます。
今回、サイトを動かしたりして目視で確認したときには、
- メニューバーの小カテゴリー用の表示(下矢頭マーク)が表示された時
- メニューバーの文字が2行になるとき
- コンテンツ上に設置したSNSボタン
- アイキャッチ画像
などが原因でフレームシフトを起こしているようでしたが、実際に Core Web Vitals で計測すると、それらの数字への影響は極めて小さいということがわかりました。
また、上記項目について担当者に聞いたところ、アイキャッチ画像は次回の賢威アップデートで Width属性とHeight属性をつけてもらえるとのこと。
このように、細かな声を拾ってくださり、テンプレートを改善していただけるのもありがたいです。
フォーラムに質問を投稿してみて本当によかったと思いました。
今回学んだ事
今回は、トラブルシューティングに想定外の時間を使ってしまいましたが、
「人に質問する」
という、当たり前の事がどんなに大きな一歩となるかを体感しました。
奇しくも、今年の目標の1つは、
「人と話し、どんな内容でも恐れず質問する」
という事だったので、
アメリカに来て、2年半が経過しました。 当初思い描いていた生活とはかなり異なる状況にはありますが、なんとか生活しています。 去年の初めあたりは、精神的にかなりキツく、 「しばらく休暇をとってカウンセリングを …
今回学んだ教訓を活かし、本業の研究の方でもどんどん質問していきたいと思います。
最後に、しつこいですが、もう一度。
There are no stupid questions, only stupid answers
この世に、愚かな質問などない。あるのは愚かな答えだけだ。
References
Essential metrics for a healthy site
2020年5月28日、Googleのウェブマスターブログが更新され、Core Web Vitals(コアウェブバイタル、ウェブに関する主な指標)をGoogleのランキング要因に組み込むとの発表がありました。 さらに、ランキング要因になるタイミングは2021年5月であることが発表されています。 より快適なウェブの実現に向けたページ エクスペリエンスの評価 https://webmaster-ja.googleblog.com/2020/06/evaluating-page-experience.html Timing for bringing page experience to
There's a new ranking factor in town: Core Web Vitals. Expected in 2021, this Google-announced algorithm change has a few details you should be aware of. Cyrus Shepard dives in this week on Whiteboard Friday.
Googleが発表した、最新のUX重要指標「core web vitals(コアウェブバイタル)」の3つ「LCP」「FID」「CLS」について、その意味やそこから見える問題点・改善基準をわかりやすく解説する。また、パンくずリストの位置など最新SEO情報もまとめた。
SEO Packのブログ「サーチコンソールで目にする「CLS」「LCP」「FID」ってなに?改善方法は?」の記事です。