
久しぶりにイラストレーター。
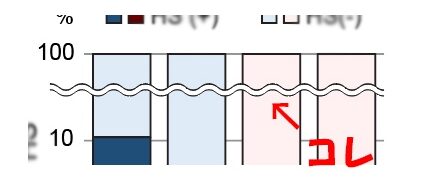
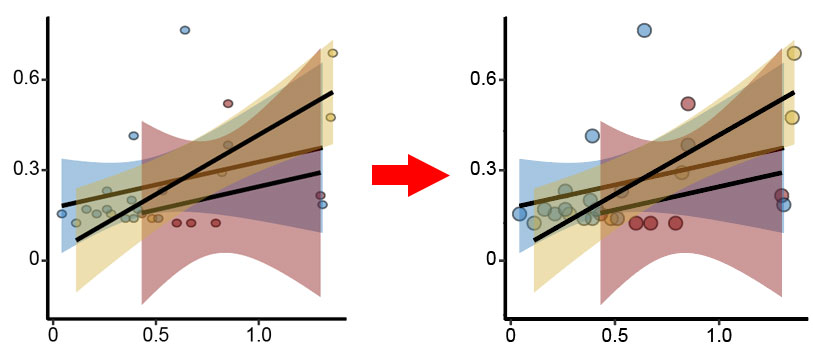
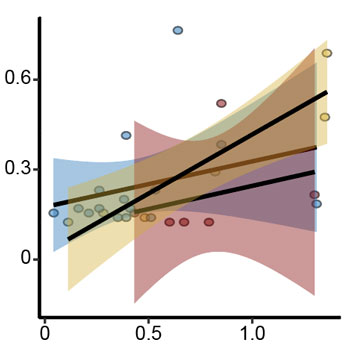
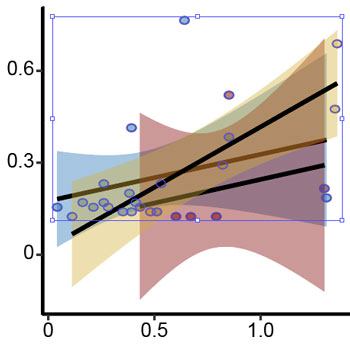
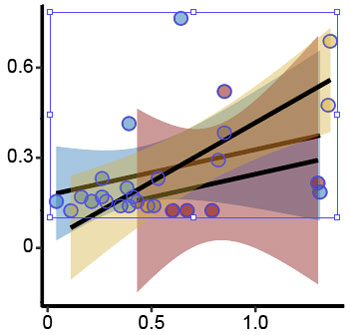
例えば、下のようなグラフの「ドットの大きさだけ大きくしたいなー」と思った場合、

- 同じ性質のオブジェクトを選択
- 個別に変形
機能を使えば簡単に変形できる。
同じ性質のオブジェクトを選択
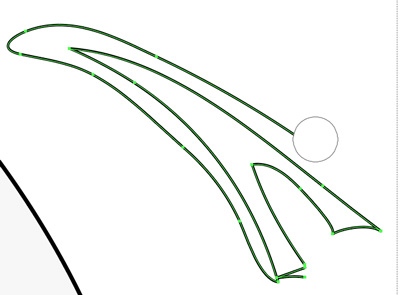
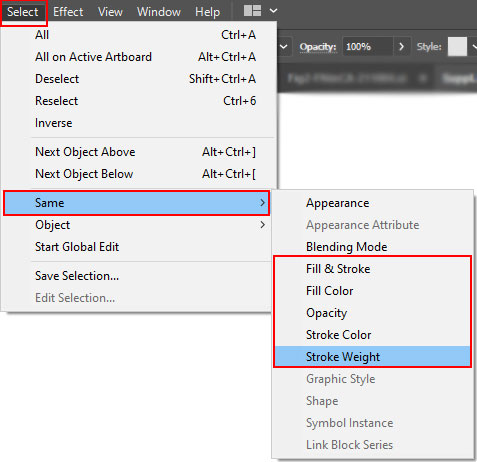
1.ドットの一つを選択し、「選択」タブから「共通」を選択。
2.変更したいオブジェクトに共通な性質を考え、
- 塗りと線
- カラー(塗り)
- 不透明度
- カラー(線)
- 線幅
などを選択する。

今回の場合、中の「塗り」の色がいくつか違うし、カラー(線)だと他の線まで拾ってしまうので、「線幅」を選択。
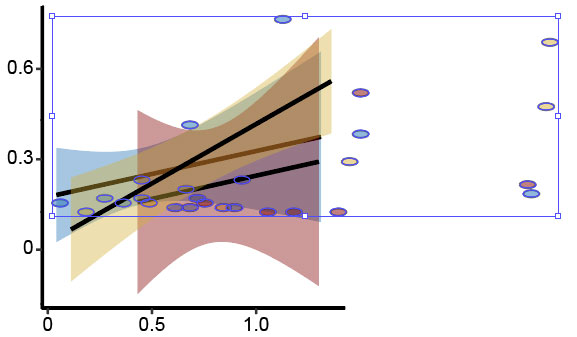
目的のオブジェクト達のみ選択できた。

個別に変形
普通に「変形」機能を使って拡大すると、ドット間の距離も拡大されてしまう。

ドットの大きさは大きくしたいけど、場所は動いてほしくないので、その場合は、「個別に変形」機能を使う。
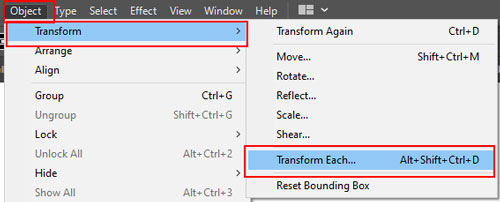
1.「Alt + Shift + Ctrl + D」もしくは、「オブジェクト → 変形 → 個別に変形」。

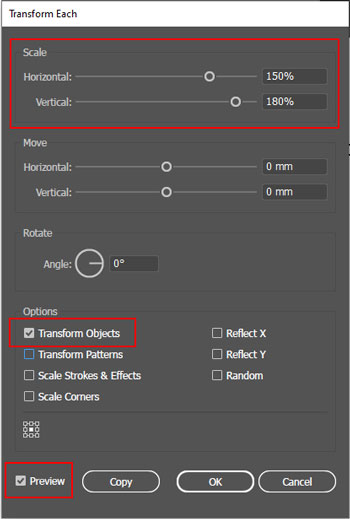
2.「個別に変形」画面が開くので、どように変形したいかを決める。
左下の「プレビュー」に✓を入れておくと、実際にどのように変形されるか確認しながら設定できるので便利。

今回は、水平方向に150%、垂直方向に180%拡大するようにした。
「オプション」のところにある「オブジェクトの変形」に✓を入れておくと、それぞれのオブジェクトの大きさを変形することになる。
これが例えば、「オブジェクトの大きさじゃなくて、中の模様を大きく/細かくしたい」場合には、その下の「パターンの変形」に✓をいれる。
3.設定が決まったら「OK」。

グラフの中のドットだけが、その場で大きくなってくれた。