
Heatmapのテンプレづくりに欠かせないライブペイント。
私の使っているHeatmapアプリでは、アトラスの各領域をソフトに認識してもらうために、グレースケールで領域を指定したテンプレートを作っておく必要がある。
ライブペイントツール
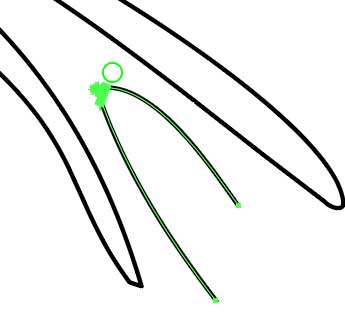
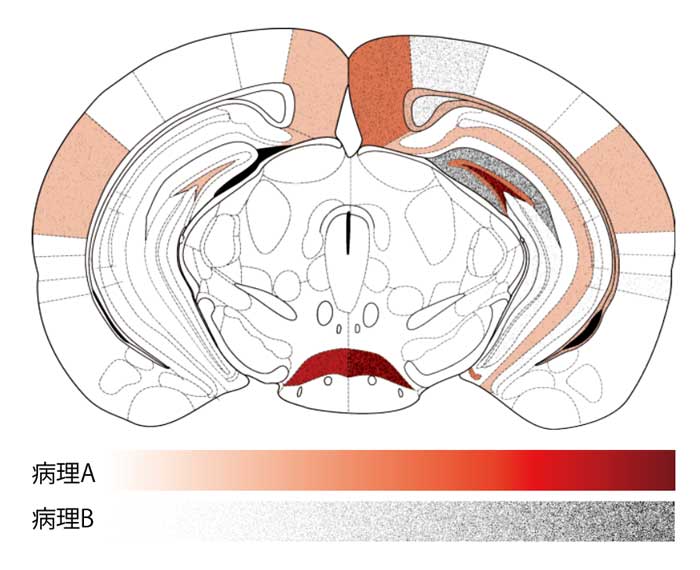
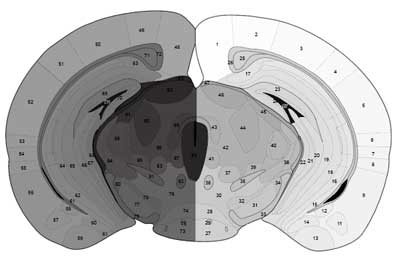
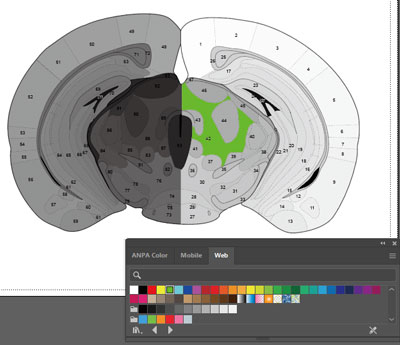
例えば下記画像の特定の部分に色を塗りたい場合、

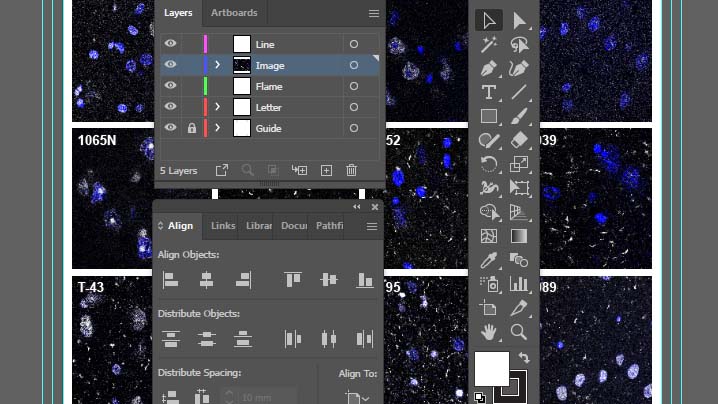
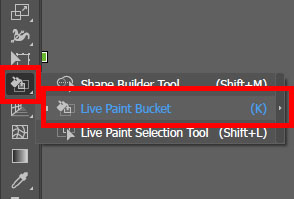
ツールボックスからLive Paint Bucketを選択し、

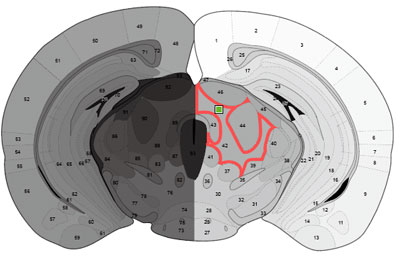
目的の場所の上をホバリングすると、イラレが「ここが塗りたいの?」と判断して、領域をハイライトしてくれる。

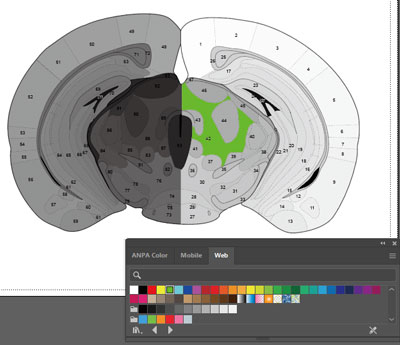
で、OKだったら、(目的の色を選択した状態で)ワンクリック。

目的の色(上図だと黄緑)に変更完了。
ライブペイントのショートカットキー
「K」!!
「K」→クリック→「K」→クリック……
ライブペイントのショートカットキー
- Win:K
- Mac:K