
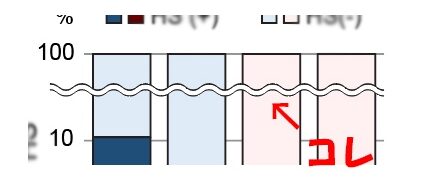
Heatmapのテンプレ画像を作る為にイラレ作業中。
ちょこちょこ忘れている所があったので、備忘録。
オープンパスの連携
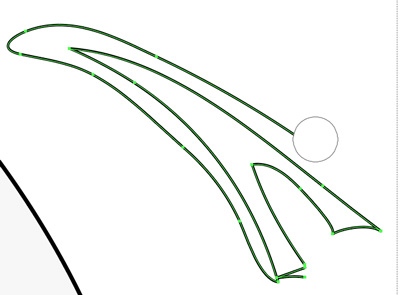
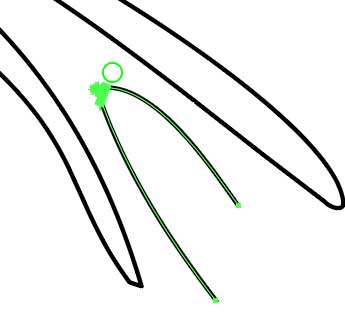
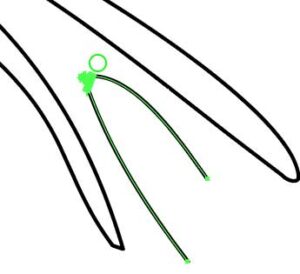
例えば下図真ん中のように、パスが離れている場合、

色塗りできないからくっつけたい。
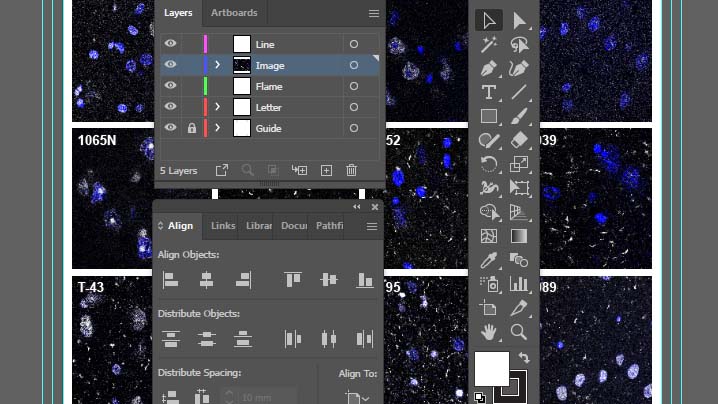
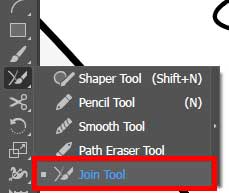
こんな時は、離れた2つのオープンパスをダイレクト選択ツール(△)で選択した状態で、ツールボックスから「Joint Tool」を選択し、

目的の所の上でちょこちょこ動かして魔法をかけると、

2つのパスがつながった。

連結のショートカットキー
作業を早く進めるために、左手でショートカットキー、右手でマウスやトラックボールという配置で作業する。
上記の場合は、
- 「A」(ダイレクト選択ツール)で選択
- 「Ctrl + J」 (ジョイントツール)で連結
で次々と作業していくのが効率的。
パス連結のショートカットキー
- Win:Ctrl+J
- Mac:command+J