RMarkdownで記述→knit→記述→knit...という作業を行っていくけれど、
ちょっとした所をプレビューで確認したいだけなら、毎回 knit しなくても、ビジュアルモードに切り替えるだけで事足りる場合も多い。
RStudio にも、wordpress のようにビジュアルモードとテキストエディタモードを切り替えて使うことができる。
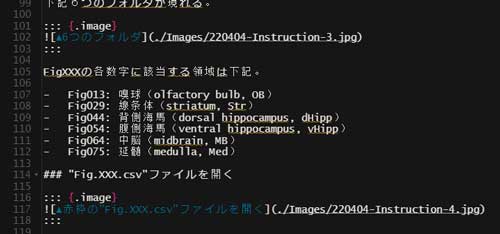
例えば下記のような記述があって、

確認が終了したら、もう一度同じボタンをプッシュして、テキストエディタモードに戻す。
これのhtml形式をちょっとプレビューで確認したいだけなら、
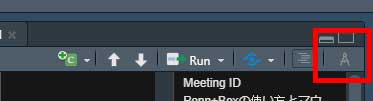
ペイン右上にある「A」のマークをクリック。

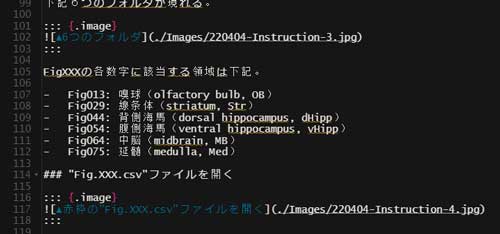
完璧じゃないけど、ざっくりとプレビューっぽい、ビジュアルエディタ画面に切り替わる。

確認が終了したら、もう一度同じボタンをプッシュして、テキストエディタモードに戻す。