サーバー上で事前にページを生成し、キャッシュとして保存しておくことで、表示速度を改善することができる。
今回、WP Fastest Cacheを使用した。
最もシンプルで速いWP キャッシュシステム
WP Fastest Cache Optionsの使い方
1. 必ずバックアップ
2.WP Fastest Cache Optionsのインストール → 有効化
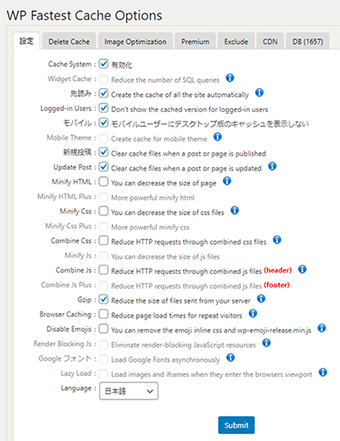
3. 設定
下記の通り ↓

モバイルは、時々不都合を起こすことがあるようなので、チェックを入れておく。
不都合がないようであれば、チェックを外し、スピード改善に務める。
「Submit」を押すと、キャッシュを実行してくれる。
4.キャッシュの削除方法
「キャッシュの削除」タブから、定期的なキャッシュ削除方法を設定できる。
私は3日に一度実行予約とした。
5. 結果
- モバイル:46
- PC:84
とある程度改善が見込めた。
References
サイトスピード改善で一定の成果を見込める施策として、サーバー周りのキャッシュ改善があります。WordPressのキャッシュ改善でおすすめなプラグインが「WP Fastest Cache」。設定方法がシンプルなので、初心者でも比較的簡単に使うことができます。今回はWP Fastest Cacheの使い方や注意点などを解説していきます。