
VSCodeでHTMLのリアルプレビューを可能にする拡張機能
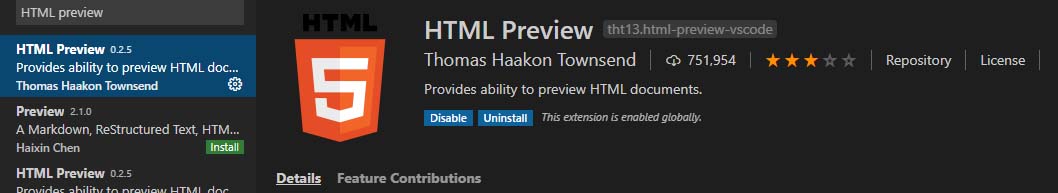
「HTML Preview」
がとても便利だと思ったので、備忘録。
HTML Previewの大まかな使い方
1. Ctrl + Shift + x (Extensions) -> HTML Previewを検索し、インストール
2. 一度htmlファイルを保存(保存していないとプレビュー表示されない)
3. htmlファイルを開き、下記入力
- Windows: Ctrl + K -> V
- Mac: Cmd + K -> V
3. 他の拡張機能とショートカットがバッティングしている場合、
- Windows: Ctrl + Shit + P
- Mac: Cmd + Shift + P
と押してから、「HTML: Open Preview to the Side」を選択すれば、横にプレビュー表示される
これは便利 ♪
CSS を反映させる方法
自分で作った CSS を反映させたい場合の最低限の設定。
こちらの記事も参照 ▼
私はブログの記事作成に、しばらくWordPressのエディタを使っていたのですが、 特定の条件で動作が遅くなったり、自動フォーマットの修正に時間をとられたり、マルチカーソルが使えなかったりと、少々使いにくいところがあった …
CSS ファイルの作成
CSS ファイルの作成方法は下記。
1. VS Code 内で、
↓
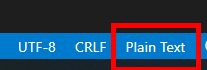
2. Ctrl + K → Mもしくは左下の "language mode (初期設定は Plaintext) " となっているボタンを押す
↓
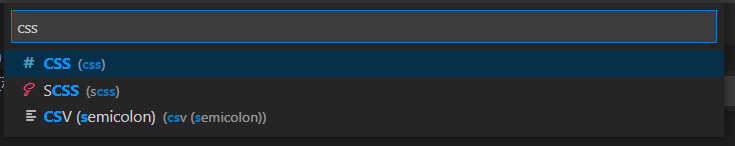
3. 画面上に "Select Language Mode" とかかれた、言語の検索窓がでてくる
↓
4. 検索窓に "css" と入れ、すぐ下に出てくる CSS を選択
↓
5. CSS の内容を記述(私の場合は、Wordpress の スタイルシートをコピーして保存)
↓
6. Ctrl + S で、任意のフォルダーに保存 (拡張子は.css)
HTML に必要事項を記述
HTML には、
- html
- head
- body
が必要。
この中の "head" の中に、保存した CSS の場所を指定する。
<link rel="stylesheet" href="./CSS名.css" />
- 「./」 で、「同じフォルダ内」という意味
- 一つ上の階層だったら 「../」
実際の記述例 ▼
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<link rel="stylesheet" href="./CSS名.css"/>
<title>記事タイトル</title>
</head>
<body>
<article style="padding: 40px">
<!--start-->
ここに記事を書く
<!--end-->
</article>
</body>
</html>以上の設定をスニペットにいれて、すぐに呼び出せるようにしておくと便利。
スニペットの設定 ▼
{
"draft for mom-neuroscience": {
"prefix": "mom",
"description": "原稿の基本設定",
"body": [
"<!DOCTYPE html>",
"<html lang=\"ja\">",
"<head>",
"<meta charset=\"UTF-8\" />",
"<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\" />",
"<link rel=\"stylesheet\" href=\"./css-mn.css\" />",
"<title>${1:記事タイトル}</title>",
"</head>",
"<body>",
"<article style=\"padding: 40px\">",
"<!--start-->",
"${2:ここに記事を書く}",
"<!--end-->",
"</article>",
"</body>",
"</html>",
],
},
}References
htmlコーディングするなら「Visual Studio Code」のリアルタイムプレビュー拡張機能が超便利!macOSでもWindowsでも使えるVSCodeはいろんな機能が備わっていて超おすすめ!
はじめに HTMLファイルを書くとき、以前は一回一回VSCodeをターミナルで起動し、ファイルを編集してからChromeで確認するという面倒な方法を取っていました。しかも、普段はVimを使ってるのでVSCodeを使う機会はそうあ...