例えば、こんな感じに文字を装飾したい場合。
「黄色の蛍光ペン」
CSSにコードを追加
外観 → テーマエディター → 付随のCSSエディターを開く。
CSSを追加。
例えば、黄色で、テキストの半分をハイライトするようなマーカーを作りたい場合 ↓
.marker-yellow{
background: linear-gradient(transparent 40%, #ffffcc 40%);}黄色で、テキスト全体をハイライトするようなマーカー ↓
.marker-yellow-all{
background: linear-gradient(transparent 0%, #FFFFCC 0%);}ピンクのマーカー。ややアンダーライン風↓
.marker-pink{
background: linear-gradient(transparent 60%, #FFCCCC 80%);}- %表示が高い程細く、低いほど太いマーカーになる。
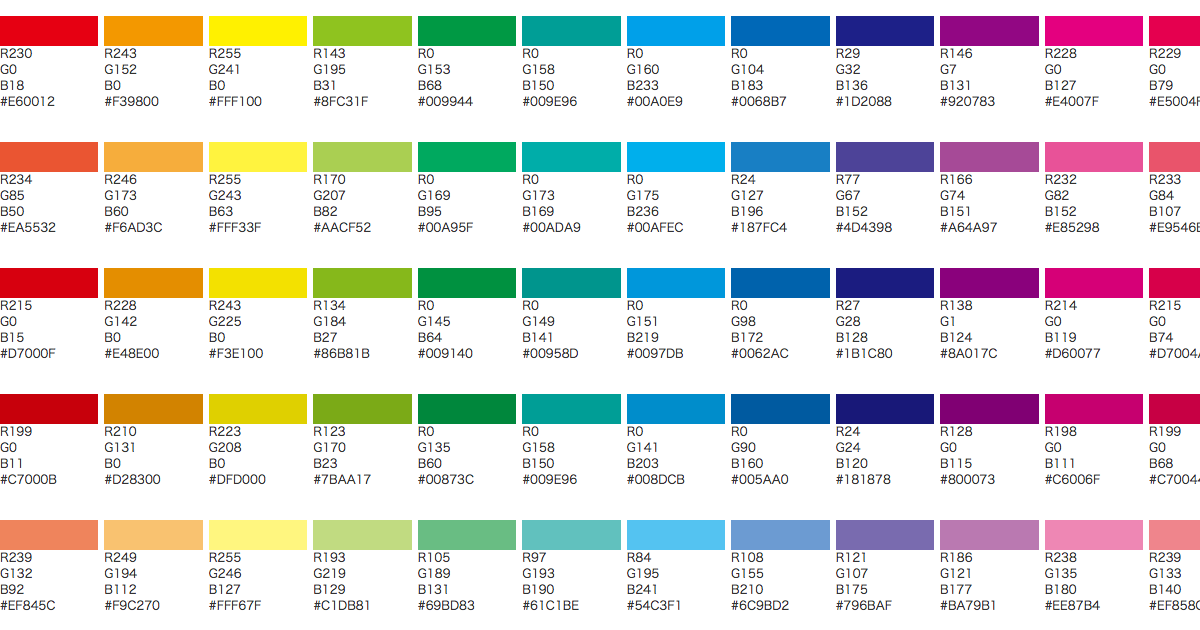
- 色は色番号で。(今回は黄色の#ffffccを使用)
Webセーフカラー
Webセーフカラーとは、8ビットカラー256色のうち、各OS(Windows, Mac)で異なる40色を覗いた216色の事。
このWebセーフカラーは、「どのブラウザでも同じように見える」とされている色で、「短縮カラーコード」で表す事が可能。
短縮カラーコード
通常は16進法で表記される(eg.赤の場合、#FF0000)が、
各RGB二桁の隣接する同じ者同士を、各一桁に短縮して表記可能(eg. #F00)。

HTMLに目的のマーカーを表記
<span class="marker-yellow">黄色の蛍光ペン</span>黄色の蛍光ペン
…完成。
<span class="marker-yellow-all">黄色の蛍光ペン(全ハイライト)</span>黄色の蛍光ペン(全ハイライト)
…完成。
<span class="marker-pink">ピンクの蛍光ペン</span>ピンクの蛍光ペン
…完成。
References
この記事の目次1 Web用色見本!HTMLカラーコード(16進数・RGB)一覧表1.1 色見本・カラーコード16進数・短縮(基本16色)RGB値1.1.1 「16進数」とは1.2 Webセーフカラー(短縮カラーコード)2...
色見本、配色を提案するWEB色見本のホームページ。選んだ色をキーカラーにして色の法則から多彩な配色と出会えます。漫画配色検索や旅する配色見本、カラー成分測定「色とりどり」といった色彩を調べるツールも充実しています。デザインからファッションや占いまで、色を扱うときに役立つのが配色見本です。さまざまな色の組み合わせを見て理想の色と出会いましょう。