
去年の夏、サイトスピードが遅いという警告があり、PageSpeed Insights で確認したら、
- モバイル: 17
- デスクトップ: 56
というひどい状況だった。

「なんとかせねば」と思い、ウェブ上で地道に調べて修復していった。
その方法で88点くらいまでには改善したけれど、それ以上はなかなか素人では難しかったので、
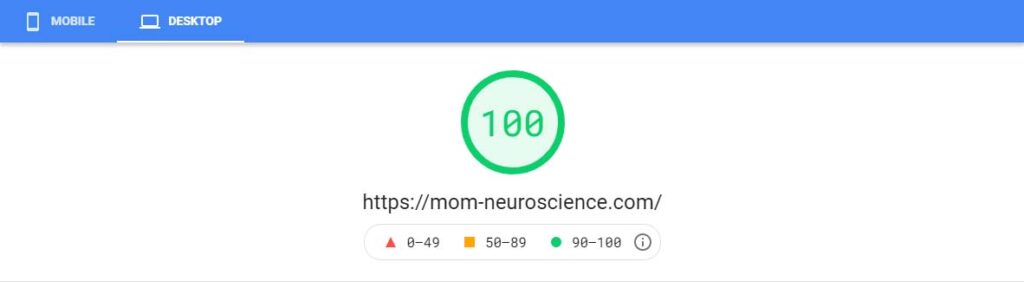
最後はプロの人に相談し、最終的に
- モバイル: 98
- デスクトップ: 100
まで改善した。

その後も、多少の浮き沈みはあるけれど、概ねいい成績をキープしている。
……ので、ここまで試行錯誤した軌跡をまとめておく。
不要なプラグインの削除
一般的に、低速化を招くプラグインと言われているものは下記。
- All In One SEO
- Responsive Lightbox
- Pz-LinkCard
- WP-PageNavi
- WordPress Related Posts
- WordPress Popular Posts
私は、この内下記4つを使用していた。
- All In One SEO
- WP-PageNavi
- WordPress Related Posts
- WordPress Popular Posts
いずれも、かなり重宝していたプラグインだったのだけれど、最終的には全て断捨離した。
ただ削除するだけでは色々不都合が多い……そこで、思い切ってテーマを変更し、上記プラグインが必要ない状態にしてから削除した。
詳細は下記。
あと、ある目的で入れていたけれど、その後あまり使っていないというプラグインもあった。
使わなくなったらその都度削除していたつもりだったけど、改めて確認してみると、
「これは以前まではプラグインが必要だったけど、今は自前でもいけるな。」
と思うようなプラグインもちらほらあったので、それらも削除。
また、必要なときに再インストールすれば事足りるプラグインもこの機会に削除し、その都度インストールする事にした。
テーマを変更し、不要なテーマを削除
最初はごちゃごちゃ自分でやっていたんだけど、やっぱりテーマをはSEO等に強いテーマに変更するのが手っ取り早いという考えにいたり、
今年始めに「賢威 8.0」に変更した。
それに伴い、不要なプラグインも全て削除した。
テーマ選びに関しては、スピード重視ということで「THE THOR (ザ トール)」も購入したけれど、両方試した結果、個人的に「賢威 8.0」の方が使いやすかったのでそちらで落ち着いた。
このブログでは、開始当初から TwentySeventeen をテーマに使用してきましたが、先日、思い切ってテーマを変更することにしました。 理由は下記3点です。 対応に追われ、本業の時間が削られるようになってきた 今ま …
そして、使用していない WordPress のテーマを、今まで使っていたテーマとその子テーマ、最新のテーマ以外、削除した。
サーバーの PHP の Ver. の更新
具体的に行動する前に、
- サイトのバックアップ
- WordPress本体、テーマ、プラグインのアップデート
- PHPの互換性チェック
- PHP互換性の問題があれば修正
を行っておく。
プラグインの互換性確認は、「WP Engine」がオススメらしい。
プラグインとテーマに、より新しい PHP バージョンとの互換性があることを確認してください。
「サーバーのPHPのVer.の更新」は、私が契約しているエックスサーバーのサイトから行った。
(変更前には必ずバックアップ!)
- サーバーパネルにログインし、PHP Ver.切り替えに移動。
- 対象ドメインを選択(○○.com)し、
- 現在のVer.を確認。
- 一個古いVer.だったので、変更後のVer.のタブから最新のものを選択。
- 変更をクリック。
無事完了。
……と、おもいきや、
メインドメインでは不具合がなかったのに、
サブドメインの方で「致命的な問題」に警告メッセージが表示された。
バックグラウンド更新は使用中の WordPress のバージョンにセキュリティ更新がリリースされた際、自動更新できることを保証します。
エラー プラグインは wp_version_check() を無効化してアップデートを防ぎました。
OK バージョン管理システムは検出されませんでした。
OK この WordPress サイトでは更新の実行の際に FTP 情報が必要となりません。
OK すべての WordPress ファイルが書き込み可能です。
どうやら、サブドメインの中のプラグインのどれかが不具合を起こしているらしい。
どれが不具合を起こしているかわからないので、検証が必要。
今回は、メインドメインで不具合がなく、
サブドメインのみでの不具合だったので、メインになくてサブにあるプラグインをチェックし、原因を特定した。
- まず、メインとサブを比較。
- メインになく、サブにあるプラグインを全て無効化
- 一つずつ有効化し、再び上記の警告がでたらそれがビンゴ
それの最新Ver.があれば更新してみる。
私の場合は Widgetize pages Light が原因であることが判明。
影響の少ないプラグインだったので削除した。
因みに、ちゃんとした人は、
- 新規にワードプレスをインストール
- テーマを設置
- プラグインを設置
という作業をして、本体に影響がないようにしている模様。
溜まっていたゴミデータを削除
ゴミデータとは、
- リビジョン(記事の下書きや更新前データ)
- ゴミ箱のデータ
- 使っていないタグ
など。
評価の高いプラグインが2つあったので、
- Optimize Database after Deleting Revisions
- WP-Optimize
それぞれメインドメインとサブドメインで使用した。
Optimize Database after Deleting Revisions
本プラグインは1クリック WordPress データベース最適化ツールです。
こちらはメインドメインで使用。
- 必ずバックアップをとる。
- Optimize Database after Deleting Revisionsをインストール → 有効化。
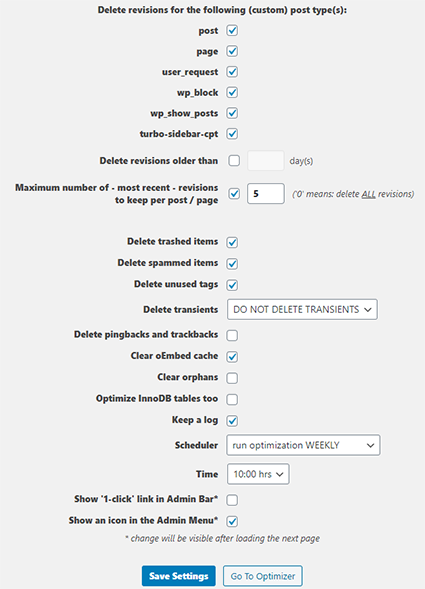
設定
下記の通り ↓

「Save Settings」をクリックし、保存。
データベース最適化の実行
「Optimize (summary)」「Optimize (detail)」のどちらかを選択し、実行。
結果
約2000強のリビジョンデータ、スパム、画像等を削除してくれた。
WP-Optimize
Boost your site's speed and performance through caching. Clean the database, compress images and cache your site for higher speed & SEO.
こちらはサブドメインで使用。
- 必ずバックアップをとる。
- WP-Optimizeをインストール → 有効化。
- 「これを行う前にUpdraftPlusでバックアップしてください」にチェックをいれる。
今回は、直前にバックアップ済みだったので、最適化時に、その案内とバックアップログをダウンロードするかどうかの確認画面が現れた。
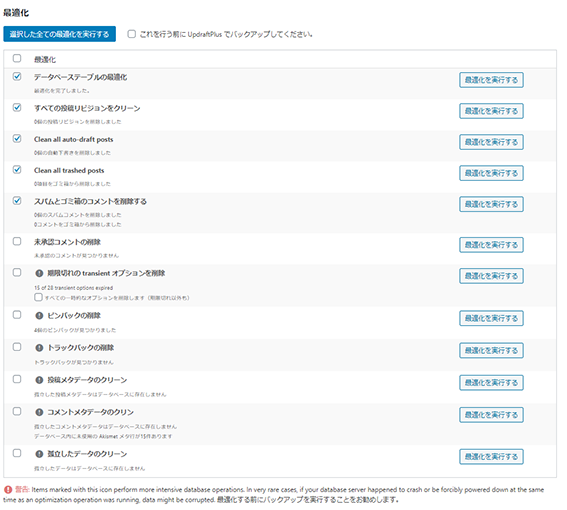
設定
下記の通り ↓

基本的に、「!」マークがついている項目は選択しない方が良い。
データベース最適化の実行
「選択した全ての最適化を実行する」選択し、実行。
結果
データテーブルの最適化、リビジョンデータ、スパム等、計11.6MBのデータを削除してくれた。
データテーブルの最適化は、DOMサイズを減らしてくれそう。
「Optimize Database after Deleting Revisions」「WP-Optimize」両者とも使い勝手のよいプラグインだった。
キャッシュの利用
サーバー上で事前にページを生成し、キャッシュとして保存しておくことで、表示速度を改善することができる。
私は、「WP Fastest Cache」を使用。
最もシンプルで速いWP キャッシュシステム
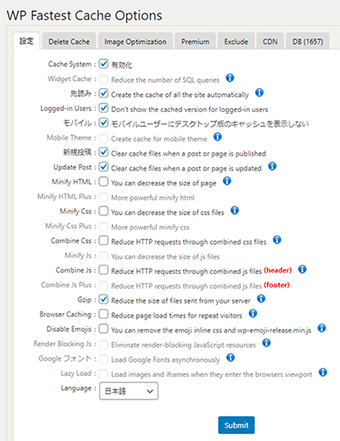
WP Fastest Cache Options
- 必ずバックアップ
- WP Fastest Cache Optionsのインストール → 有効化
- 設定
下記の通り ↓

モバイルは、時々不都合を起こすことがあるようなので、チェックを入れておく。
不都合がないようであれば、チェックを外し、スピード改善に務める。
「Submit」を押すと、キャッシュを実行してくれる。
4. キャッシュの削除方法
「キャッシュの削除」タブから、定期的なキャッシュ削除方法を設定できる。
私は3日に一度実行予約とした。
過大な DOM サイズの回避
DOMサイズは、html タグの階層や深さの事。
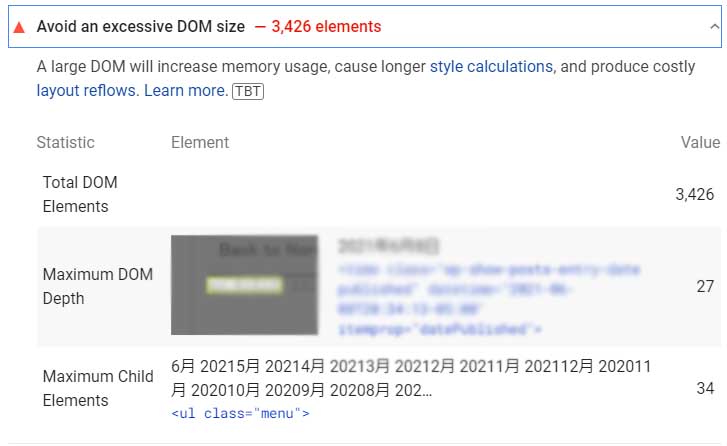
850 要素あたりが警告上限で、1,500 要素以上になるとアウトのようだが、 私の場合は一時期 3,426 まで増えていた。
「Avoid an excessive DOM size」のタブを開けてみると、
私の場合、
- 階層が最も深い箇所:WP Show Post の部分
- 最も子要素が多い箇所:ウィジェットのアーカイブカレンダーの部分
となっている。

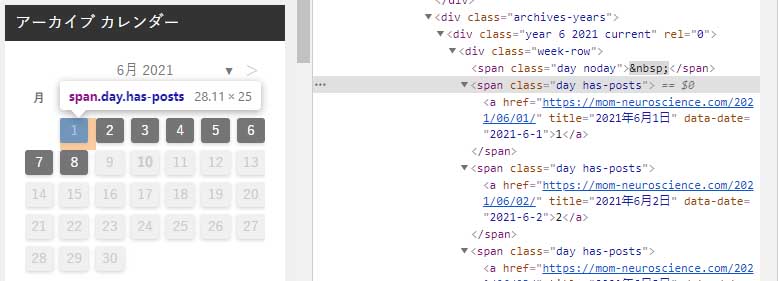
WP Show Post は手が付けにくかったので、とりあえず対応可能なアーカイブカレンダーを確認。
「F12」or「Ctrl + Shift + I」で Inspect を開くと、このカレンダーの1日1日がそれぞれ子要素になっていた。
……これは確かにDOMサイズが大きくなるわ……

ただ、このアーカイブ機能自体は気に入っていたので、とりあえずカレンダーの表示形式を、「月間カレンダー形式」から「年間カレンダー形式」に変更してみた。
(外観 → ウィジェット → サイドバー内のArchives Calendar (プラグイン) → Show を Month から Years に変更)

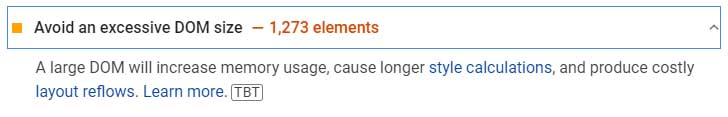
この状態で再度 PageSpeed Insights を確認してみると、DOMサイズは 1,273 要素と、半分以下にまで減らす事ができた。

他にも、記事内で不要にツリーが深くなってしまっている部分を地道に改善していき、DOMの警告上限以下にまで減らすことができた。
(油断するとすぐ増えてきちゃうんだけど……💦)
第三者コードの影響を抑える
指摘された「第三者コード」は下記。
- Google/Doubleclick Ads (Google Adsense)
- Google Analytics
- Google Tag Manager)
この中で、一番影響が大きいのが、「Google/Doubleclick Ads (グーグルアドセンス)」
これを、下記の方法で遅延読み込みにした。
アドセンスコードのトップにある script 行を削除
私は、アドセンス広告を ウィジェット と 記事内に挿入している。
まずは、これらの場所から、下記コードを全て削除。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>※ 一個でも残っているとダメなので、Search Regex とかで html 上に出てきていないか確認した方が良い。
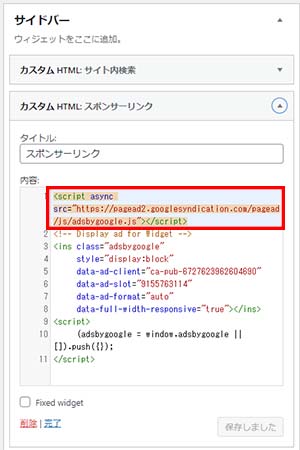
ウィジェットから削除
「外観 → ウィジェット → サイドバーのアドセンスHTML記載欄」から、「script」行を削除。

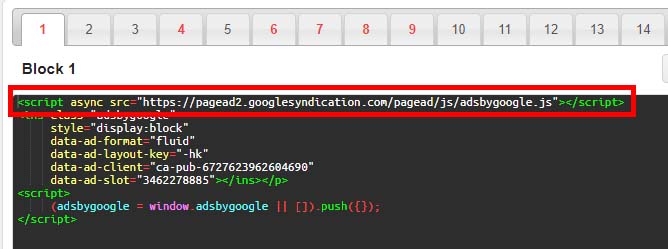
記事内から削除
私は、記事内広告は「Ad Inserter」を使っているので、
そこに記載してある「script」行を全て削除。
「設定 → Ad Inserter」から入り、該当の行を削除。

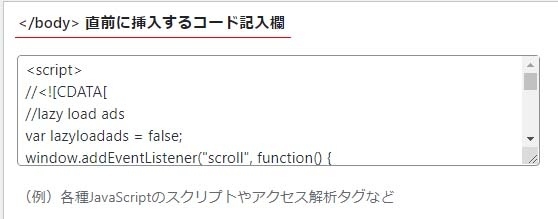
</body>の前に追記
「function.php」の</body>の前に、下記を追加。
<script>
//<![CDATA[
//lazy load ads
var lazyloadads = false;
window.addEventListener("scroll", function () {
if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) {
(function () {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
lazyloadads = true;
}
}, true)
//]]>
</script>賢威 8.0 のテーマの場合は、
「賢威の設定 → 埋め込みコード設定 → </body>直前に挿入するコード記入欄」
の部分に記入すればOK。

これにより、 投稿記事のモバイル評価が、平均で 30台 → 70台 へと、大幅に改善した。
レンダリングを妨げるリソースの除外
「レンダリングを妨げるソース」は、ほとんどが CSS か JavaScript。
半分は自力でなんとか頑張ったけど、自分の知識では限界があったので、残り半分はプロの人に相談して大幅に改善してもらった。
不要な CSS コードや使用していない Javascript の削除
以前作ったり追加したりしていた CSS や Javascript で、途中から使わなくなったり違うものに変更したりしたものがあったので、それをひとつひとつ見つけて削除した。
Javascript ファイルをフッター行に移動
Webページの読み込みはHTML の上部から行われるので、HTML の記述の最初の方にJavascriptファイルがたくさんあると、その読み込みに時間がかかり、ページの表示速度が遅くなる。
そこで、このプラグインをつかって、Javascriptファイルをヘッダー行からフッター行に移動させ、ページの読み込み速度をアップさせる。
使用したプラグインは、「Speed Up- JavaScript To Footer」というプラグイン。
Move all the possible JavaScript files from head to footer and improve page load times.
使用方法は、
プラグイン
↓
新規追加
↓
JavaScript to Footer を検索
↓
インストール
↓
有効化
これだけ。
なんだけど、これだけで、PageSpeed Insights の評価が大幅に改善した。
これは入れる価値あり!
Font Awesomeのコードをフッター行に移動
私は、アイコンに「Font Awesom」を使用している。
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
Font awesome を使用するにあたって、下記コードをヘッダーの中に入れていた。
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.10.2/css/fontawesome.min.css" rel="stylesheet">けれども、ヘッダーにあると、 CSS なのでレンダリングを妨げる事になる。
…ということで、上記コードをヘッタ-から削除し、
フッターの</body>タグの直前に移動させた。
HTML . CSS . JavaScript を圧縮
プラグイン「Autoptimize」で、HTML , CSS , JavaScriptを圧縮し、軽量化を図る。
プラグイン「Autoptimize」の導入
Autoptimizeは、 CSS やJSなどのリソースを圧縮し、軽量・最適化してくれるプラグイン。
開業やスペースを削除してくれたり、複数のファイルを結合して圧縮してくれたりと、色々と便利な機能が備わっている。
Autoptimize speeds up your website by optimizing JS, CSS, images (incl. lazy-load), HTML and Google Fonts, asyncing JS, removing emoji cruft and more.
- 「Optimize JavaScript Code」のボックスにチェックを入れる
- 「Optimize CSS Code」ボックスにチェックを入れる
他はデフォルトでOK。
上級者の場合は重要な CSS を手動でインライン化することも可能だが、知識がない場合はそのままで。
この「Autoptimize」は非常に便利なプラグインだったのだけれど、他のプラグインとの競合が生じてしまったので、後日、やむなく削除した。
CSS コードや Javascript の遅延読み込み: 手動で async 属性を付与
ブラウザは、HTML ファイルを上から順番に解析する。
HTML に CSS ファイルや JavaScript ファイル、写真 etc.の URL が合った場合、その都度サーバーからファイルをダウンロードすることになる。
async 属性を付与すると、スクリプトを非同期で読み込むことができる。
非同期でjsを読み込むと、スクリプトをバックグラウンドでダウンロードできるので、ページのレンダリングを速くすることができる。
async 属性は、HTML に書くだけで簡単に付与することができる……んだけど、ちょっと大変だと思ったので、今回はプラグインで対応した。
CSS コードや Javascript の遅延読み込み: プラグインを使用
「かなり優秀!」と海外でずっと高い評価を受けているプラグインに、「WP Rocket」がある。
時間をかけずに効率的に高速化したいなら、導入すべきプラグインのよう。
Find out WP Rocket pricing options, and choose the license that best fits your needs.
ただし、有料。
| サポート & アップデート | ウェブサイト | |
|---|---|---|
| $ 49 /年 | 1年間 | 1つ |
| $ 99/年 | 1年間 | 3つ |
| $ 249 /年 | 1年間 | 無制限 |
機能面で考えるとかなりコスパがよさそうだけれど、私にはちょっと手が出しづらかったので、他のプラグインで対応した。
プラグインは、
- Async JavaScript
- Smush
- Lazy Loader
- YMS lazy loading
の順で試していき、最終的に「Lazy Loader」と「YMS lazy loading」の2つに終結している。
ただし、前の2つが都合が悪かった、というわけではない。
プラグイン「Async JavaScript」
Async Javascript lets you add 'async' or 'defer' attribute to scripts to exclude to help increase the performance of your WordPres …
- 上部にある「Enable Async JavaScript」チェックボックスをオンにする
- 「Quick Settings」ボックスで「Apply Async」または「Apply Defer」を選択
※ どちらが良いかは場合による。
defer の特徴
- HTML パーサを停止しない
- HTML のパースが終わり次第実行される
- defer 属性をつけたスクリプトが全て実行されるまで DOMContentLoaded イベントは発火されない
- 実行順序は HTML の記述通り
async の特徴
- スクリプトのダウンロード時に HTML パーサを停止しない
- スクリプトファイルのダウンロードが終わり次第、HTMlパーサを停止し、実行される
- async 属性をつけたスクリプトが全て実行されるまで load イベントは発火されない
- 実行順序は不定(ダウンロードが先に終わったものから実行される)
AsyncとDeferの使い分け
- 他のスクリプトファイルに依存される場合は defer(jQueryなど)
- 他のスクリプトファイルに依存する場合も defer(jQueryプラグインなど)
- DOM要素をいじる場合も defer(document.querySelectorとかを使う場合など)
- 上記以外は async(Google アナリティクス用スクリプトなど)
defer と async の大きな違いの一つとして、実行順序が決まっているかどうか。
deferの場合、HTML で先に書いたほうが先に実行される。
async の場合は実行順序は決まっていないため、依存関係にあるスクリプト同士を読み込む場合は defer を使ったほうが安全。
けれども、場合によってはasyncの方がよい場合もある。
プラグイン「Smush」の利用
Compress images & optimize images with lazy load, WebP conversion, and resize detection to make your site load amazingly fast.
Smush は、全ての画像の圧縮&最適化と遅延読み込みが可能。
プラグインの数を減らしたかったので、しばらくの間こちらで統一していた。
後述する「EWWW Image Optimizer」と「Smush」の画像圧縮率はそこまで変わらなかった。
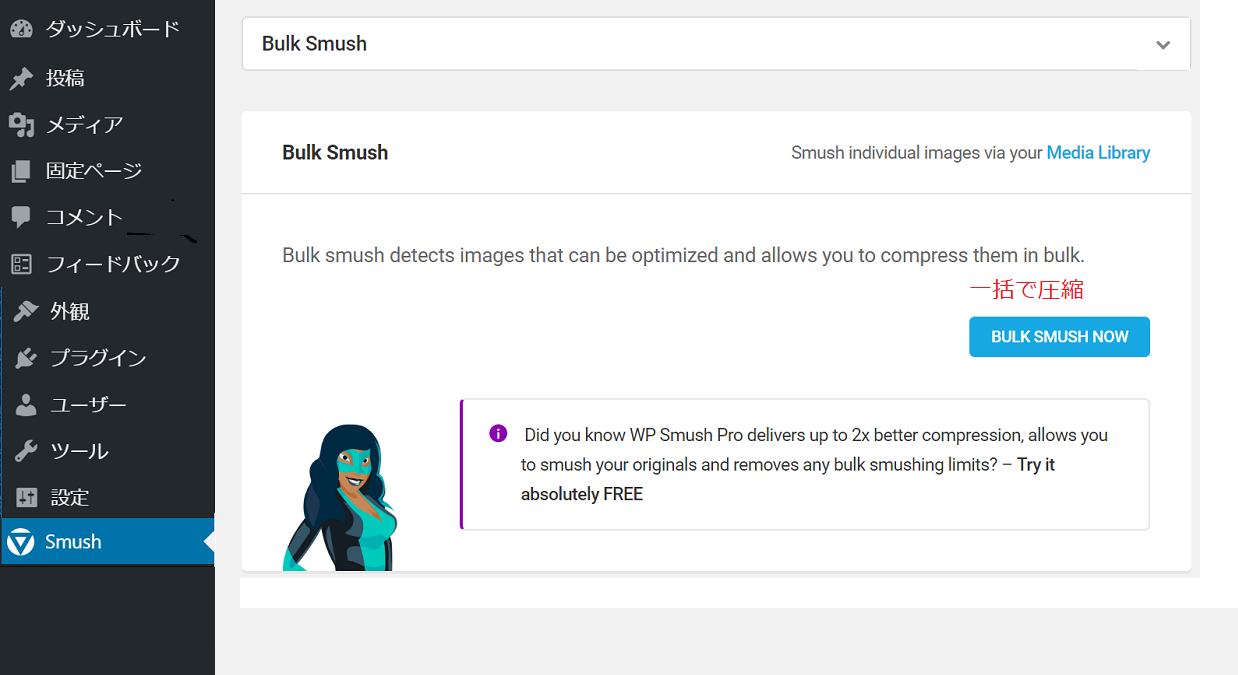
Smushの使用方法
管理画面 → プラグイン → 新規追加 → Lazy Load Smushで検索 → インストール → 有効化
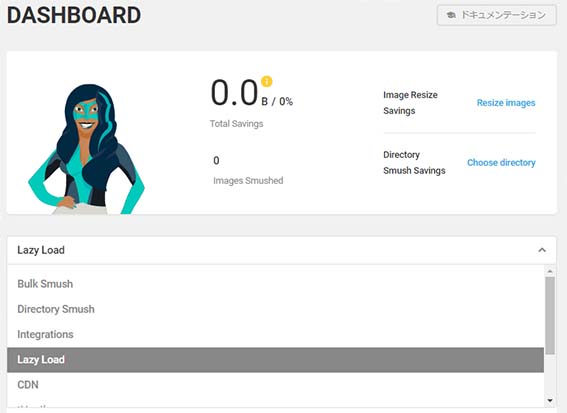
管理画面にSmushの項目が現れる
ダッシュボードのところに、
- Bul Smush
- Directory Smush
- Integrations
- Lazy Load
- CDN
Lazy Load
1. ダッシュボードのリストからLazy Loadを選択
以下、基本全ての項目にチェックを入れる。
2. メディアタイプ
- .jpg
- .png
- .ip
- .svg
- iframe
4. Display & Animation
- フェードイン
- スピナー
- プレースホルダー
- なし
お好みで。
5. Include/Exclude
- フロントページ
- ブログ
- 固定ページ
- 投稿
- アーカイブ
- カテゴリー
- タグ
遅延読み込みを外したい投稿、固定ページ、URL等があれば、その下にある項目に記載する。
6. スクリプト
フッターかヘッダーか選べる。
デフォルトのフッターでOK。
7. 設定を保存
プロに相談し、改善していただいた内容: Lazy Loader と YWS lazy loading
一人ではスコア88点ど 「これ以上時間もかけられない」と思い始めた頃、
サイト高速化代行サービスの「
よっし~ずウェブサービス」さんと出会い、100点まで一気に押し上げていただいた。
自分が運営する複数のサイトにて、PageSpeed InsightsやLighthouseで満点の100点が取れたので、その経験を活かしてWordPress高速化サービスを開始しました。 最新のSEO...
その際、下記2つのプラグインを導入し、それまで使用していた「Smush」は機能が被るので削除した。
プラグイン「Lazy Loader」
Lazy loading plugin that supports images, iFrames, video and audio elements and uses the lightweight lazysizes script. With manual modification of the …
画像、iframe などを遅延読み込みするプラグイン。
プラグイン「YWS lazy loading」
よっし~ずウェブサービスさんの独自プラグイン。
ありがたいことに最近よくWordPressの表示速度改善のお仕事をいただいています。回数をこなしていくことで表示速度を改善するための作業手順というか、作業パターンというか、そういうのが具体的に分かって...
このプラグインや上記 Lazy Loader などを組み合わせて、下記設定を行っていただいた。
CSS
- CSS の遅延読み込み
- C 圧縮&インライン読み込み
Javascript
- Javascript の遅延読み込み
- 絵文字 Javascript の削除
ウェブフォント
テーマが読み込んでいるウェブフォントをマウスやキーボード操作、スマホ操作などのユーザーアクションをきっかけに読み込む遅延読み込みに設定。
ファーストビューに表示されているアイコンは CSS で datauri を指定。
Google アナリティクス
3秒後に読み込む遅延読み込みに設定。
追従する SNS ボタン
3秒後に読み込む遅延読み込みに設定。
Google アドセンス
スマホ時はファーストビューに存在しないので、マウスやキーボード操作、スマホ操作などのユーザーアクションをきっかけに読み込む遅延読み込みに設定。
PC時は3秒後に読み込む遅延読み込みに。
トップページのメインビジュアル画像
マウスやキーボード操作、スマホ操作などのユーザーアクションをきっかけに読み込む遅延読み込みに設定。
YouTube埋め込みについて
画像の軽量化。
以上の設定に伴い、機能が被っているプラグイン等を削除した。
- Accelerated Mobile Pages: AMP 化が不十分だったため
- Speed Up - JavaScript to Footer: 別の方法で最適化したため
- WP Fastest Cache: PC・スマホで別々にキャッシュできないため
- Smush: 別の方法で最適化したため
画像サイズの縮小と次世代フォーマットの適応
画像サイズは、だいたいサイズが 50kb 以下になるよう、photoshop で最適な解像度に設定し、アップロードしている。
更に、「EWWW Image Optimizer」で、画像圧縮と次世代フォーマット WebP への変換を行う。
プラグイン「EWWW Image Optimizer」の利用
Smaller Images, Faster Sites, Happier Visitors. Comprehensive image optimization that doesn't require a degree in rocket science.
画像の一括圧縮
EWWW Image Optimizerのインストール
管理画面 → プラグイン →新規追加 → EWWW Image Optimizerで検索 → インストール → 有効化
ベーシック:メタデータを削除にチェックを入れる → 変更を保存
写真にはレンズ焦点距離や露光量、撮影日時・場所などのメタデータが保存されているが、それらを削除する。
画像を軽くする観点でも、個人情報を護る意味でも設定するべし。
他の設定はデフォルトでOK。
変換:コンバージョンリンクを非表示にチェックを入れる → 変更を保存
Convertタブは特に触る必要はないが、コンバージョンリンクを非教示だけはチェックしておく必要あり。
画像形式の変換を意図しない形で変換しないようにする目的。
時々極端に劣化した画像になったりと、不都合が生じる事があるから。
一括最適化
- 管理画面 → メディア → 一括最適化
- 「最適化されていない画像をスキャンする」を選択
- この時点で数千画像がピックアップされた。
- 「最適化を開始」をクリック。
- 候補画像を全て最適化してくれる → 終了。
WebPに変換
WebP(ウェッピー)は、Googleが提供する最新の静止画フォーマット。
既存の画像形式と比較して、約2,3割サイズを小さくすることが可能。
- Chrome, Microsoft Edge, Firefoxでは対応。
- Safari, IEは非対応。
WebP:WebP変換にチェックを入れる→変更を保存
ここにチェックを入れると、対応ブラウザではWebPに、非対応ブラウザではオリジナルフォーマットで表示してくれる。
表示されたコードを.htaccessファイルに追記
上記作業が終了すると、コードが表示される。
※ まだWebP化されていない状態なので、画像は赤背景にPNGの文字 ↓

このコードをサーバーにアップロードする。私は、サーバ内へのアクセスにFFFTPソフトを使っている。
ダウンロードファイル一覧 - FFFTP #osdn
- FFFTPを起動し、サーバ内にアクセス。
- メインは、○○.com → public_html の中に、.htaccessのファイルがある。
- サブドメインは、○○.com → public_html → サブドメインのフォルダ の中にある。
- クリックし、ダウンロード。
- テキストファイルで開き、トップに表示されていたコードを追記して.htaccessで保存。
- FFFTP経由で同じ場所にアップロード。
アップロード後、画像は緑背景にWEBPの文字に変わる↓

プロに相談し、改善していただいた内容: WebP Express
EWWW Image Optimizer に不都合があったわけではなかったが、後に「よっし~ずウェブサービス」さんおすすめのプラグイン「WebP Express」に変更した。
Serve autogenerated WebP images instead of jpeg/png to browsers that supports WebP.
WebP Express
「WebP Express」は、画像を.htaccessのリライトルールにて webp 対応するプラグイン。
ソース上は.jpg、.pngのままだけど、webp 対応のブラウザには .webp で認識されるようになる。
既存の画像の webp 変換に関しては、(自サーバー上にある画像のみ).webp が自動的に生成される仕組みになっている。
おわりに
途中までは自分で頑張っていたけれど、最後のひと押しはやっぱりプロの人に頼んで良かったと思います。
「よっし~ずウェブサービス」さんには感謝の一言に尽きます。
これからも色々とご相談させていただきたいです。
Yossy's web serviceという屋号でWordPressの設置代行や画像作成など格安で承ります。テーマの販売もしています。ご相談はお気軽に٩(ˊᗜˋ*)و
References
Optimize Database after Deleting Revisionsは、WordPressのリビジョンデータの削除・管理でおすすめなプラグイン。リビジョンとはWordPressに溜まった、記事の下書きや更新前データのこと。今回はOptimize Databaseの使い方や注意点などを解説していくので、ぜひチェックしてみてください。
サイトスピード(ページ表示速度)とは、ユーザーがサイトを訪問したときにサイトが表示される速さのこと。ユーザビリティやSEOにも影響を与える重要な要素。今回はWordPressサイト・ブログのスピード改善をするために僕が実施した施策を12個紹介し、施策ごとにスコア結果をまとめてみました。スピード改善に役立つプラグインを活用しているので、初心者の方でも実施可能な施策ばかりです。
Scoring 100/100 on Google PageSpeed insights seems like a dream? Here's how to use these speed insights to improve your site's performance instead.
気になるところまで移動 いますぐ解決方法を見る! WordPressが重いとどうなるの? 目次 今からWordPressを始めたい!という方は←こちらの記事をお読みください!もっとも簡単に&もっともお得にWordPres […]
ぼくはWordpressでこのサイトを作っていて、正直に言えば、ウェブの技術としては素人同然のレベルです。 そんな中で、最近のGoogleの方針として「サイトの表示速度がSEOに影響する」という、聞き捨てならぬ情報を耳に ...
PageSpeed Insightsで色々なサイトを計測していると、度々見かける「過大な DOM サイズの回避」の警告。 何となくクリアする方法は分かるけど・・・。DOMってなんやねん!っということで...
Googleが提供する無料のWebページ診断「PageSpeed Insights」。診断にかけるとWebページの読み込み時間の短縮につながるヒントが得られます。
アドセンスを貼って広告収入を得たいけど、ページの表示速度が落ちるのが気になる。実際にやると、PageSpeed Insightsのスコアはガクッと落ちてしまいます。何もしなければ。昔は同期読み込みがど...
WordPressサイトが重いなら、広告を最適化することで速度改善につながります。広告が、サイトの外部から大量…
PageSpeed Insightsに出る改善項目のJavaScriptやCSSの削除について、調べ方と実際に無効にする方法の関数解説を行います。
初心者向けにJavaScriptで要素を削除する方法について現役エンジニアが解説しています。JavaScriptでHTML要素を削除するには、要素オブジェクトを取得した後にremoveメソッドを使います。jQueryでもセレクタを指定した後にremoveメソッドを使います。
画像対策はこれ1本で決まり!smushは画像圧縮、lazyload、cdn、さらにwebpの変換まで行える優秀なプラグインです。ネイティブlazyloadでは実装できないnoscript対策もバッチリ!今回はsmushの設置を検討している方向けに、設定画面をみせながら解説していきます!いまいち画像対策について理解できていない方も、今回をきっかけに理解しちゃいましょう。
advertis 目次 Smush Image Compression and Optimization の役割Smush の圧縮制限Smush をインストールSmush の設定Image Sizes(画像のサイズ)の設 […]
パソコンやスマホでのブログの表示スピードが遅いと、それだけ離脱率、直帰率を高める原因になってしまいます。 GoogleやYahooの検索結果で上位表示して、せっかくユーザーが自分のブログに訪れてくれたとしても、ページが表示されるまでに5秒も10秒もかかってしまったら、すぐに検索結果ページに戻って離脱されてしまいます。 椎名 ブログを訪れるユーザーはすぐにページを見たいので、そこに時間がかかってしま
今回は、Wordpressプラグインの中で高速化に特化した最強プラグインをご紹介します。それがこの「WP Rocket」です。海外でも軒並み非常に高い評価を受けており、ずっと注目されているプラグインです。これ一つで、高速化における様々な機能
PageSpeed Insightsに、レンダリングを妨げるリソースを排除するよう指示されましたか?その意味を説明してから、簡単なWordPressプラグインを使用した手順も紹介します。
サイトスピード(ページ表示速度)とは、ユーザーがサイトを訪問したときにサイトが表示される速さのこと。ユーザビリティやSEOにも影響を与える重要な要素。今回はWordPressサイト・ブログのスピード改善をするために僕が実施した施策を12個紹介し、施策ごとにスコア結果をまとめてみました。スピード改善に役立つプラグインを活用しているので、初心者の方でも実施可能な施策ばかりです。
Scoring 100/100 on Google PageSpeed insights seems like a dream? Here's how to use these speed insights to improve your site's performance instead.
サイトスピード改善で最もネックになるのが画像。そこで試してみたかったのが、画像のWebP(ウェッピー)対応をすること。WebPはGoogleが開発している最新の画像形式で、軽量化を期待できます。WordPressサイトの場合、プラグインを使えば比較的簡単にWebPに対応できます。今回は画像のWebP化の設定方法や注意点などを解説していきます。
EWWW Image Optimizerは、画像を軽量化・最適化できるWordPressプラグイン。画像が重くてサイトスピードが遅くなっている人におすすめしたいプラグインです。今回はEWWW Image Optimizerの使い方や注意点などを解説していくので、画像最適化のプラグインを探している方はぜひチェックしてみてください。
WordPressで作ったサイトの表示速度を改善するために役立つ【EWWW Image Optimizer】の使い方を初心者向けに解説した記事です。このプラグインを使うと、自動的に画像を圧縮して容量を削減してくれます。
サイトスピード改善で一定の成果を見込める施策として、サーバー周りのキャッシュ改善があります。WordPressのキャッシュ改善でおすすめなプラグインが「WP Fastest Cache」。設定方法がシンプルなので、初心者でも比較的簡単に使うことができます。今回はWP Fastest Cacheの使い方や注意点などを解説していきます。
HPやブログのページサイトスピードを劇的に改善する方法※原因はアドセンスです。 ちなみに私のサイトはスマホで「20」→「90」近くまで回復し、PCは「100」まで回復しました。 「第三者コードの影響を抑えてください」を改善しページ評価を上げる方法 今後はユーザーエクスペリエンスによる評価が重要となる