
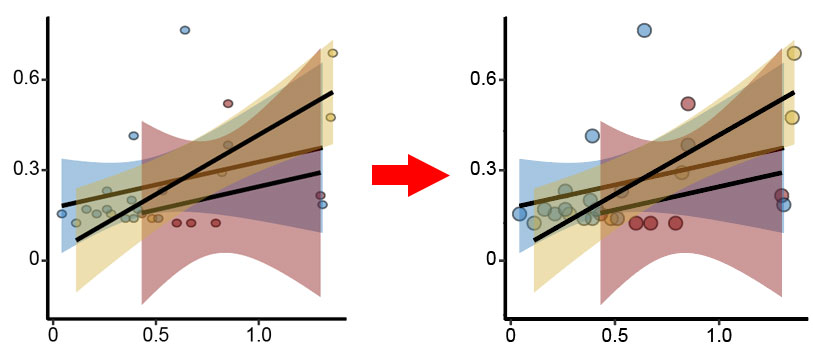
同僚からの依頼。
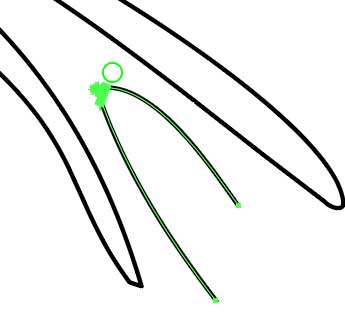
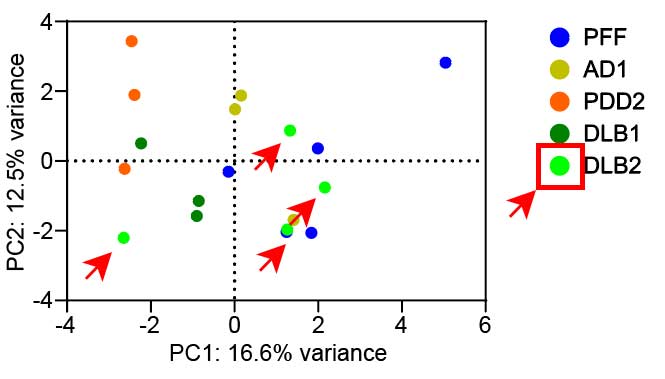
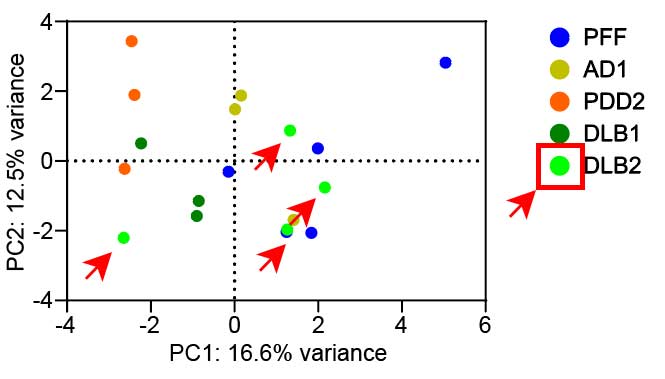
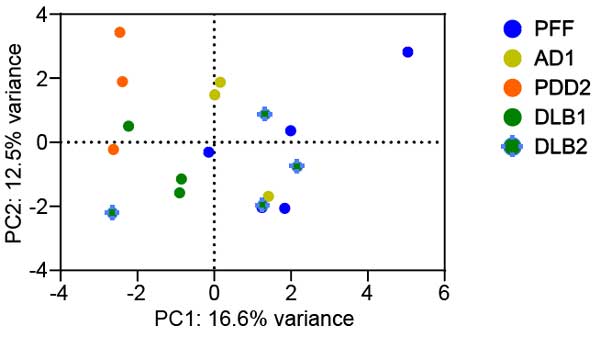
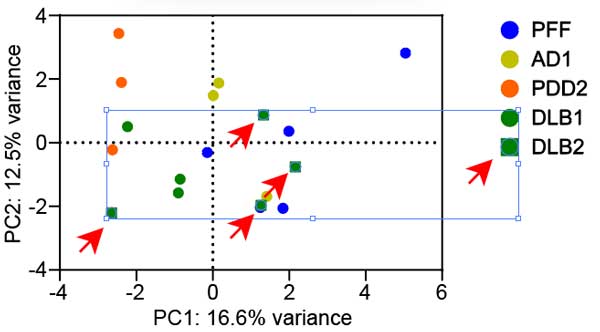
下グラフのDLB2の黄緑の○を、上のDLB1と同じ深緑色に変えて、形を○から□に変更したい、という内容。

途中まではさくっとできたけど、○ → □ って、どうすればいいかなーと迷ったので、その時の解決法をメモ。
同じ線と塗りを選択
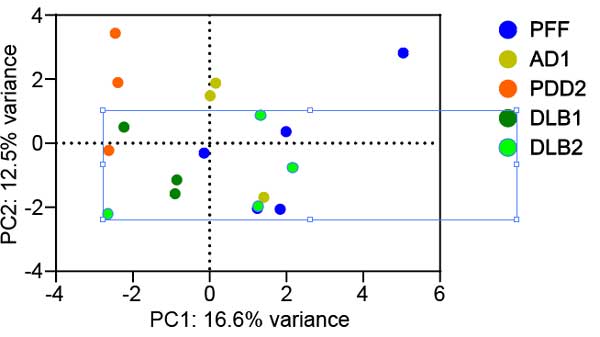
まずは「V」(選択ツール)で目的のDLB2の黄緑○を選択したあとで、
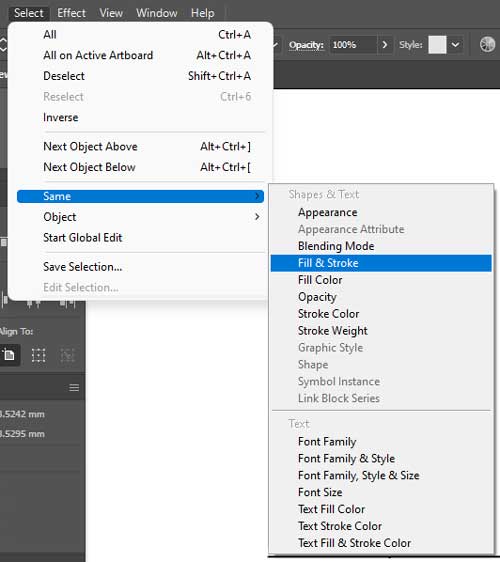
「選択」→「共通」→「塗と線」で

共通の黄緑○を全て選択。

色を変更
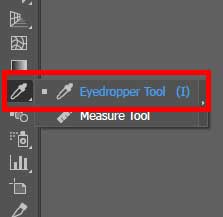
上記の状態で、「I」(スポイトツール)を選択。

スポイトのアイコンをDLB1の深緑○まで持ってきてクリックすると、選択していた黄緑○がDLB1と同じ深緑に変わる。

○を□に変更
○を□にするにはどうするか……今回はアピアランスを使用することに。
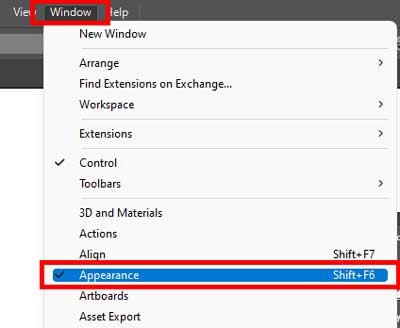
目的のオブジェクトを全選択したまま、「Shift + F6」でアピアランスウィンドウを開く。

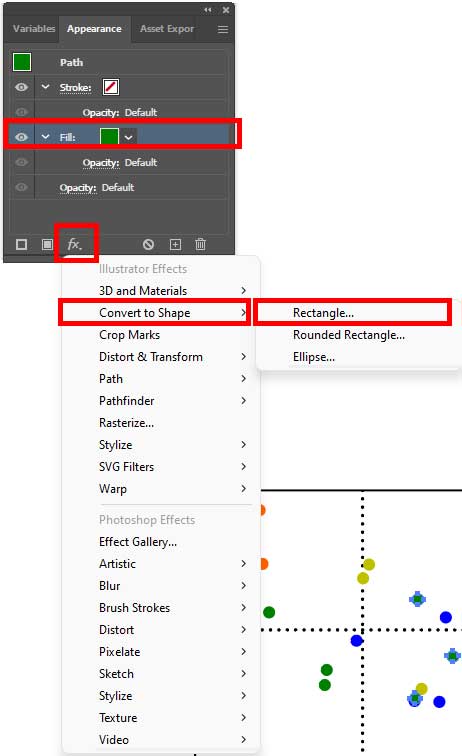
「塗り」の部分を選択した状態で、「fx」をクリックし、
「形状に変換」→「長方形」を選択する。

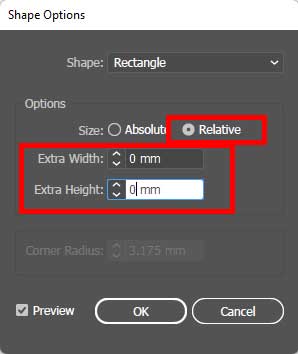
オプション画面が開くので、「値を追加」を選択して、縦横両方とも「0mm」にする。

すると、目的どおり、選択したオブジェクトが全て□に変更された。

今回は「線」がなかったので「塗り」だけ変更したけど、枠線ありの場合は「線」の部分も同様に「長方形に変換」する必要がある。
□の角を丸く
今回はしなかったけど、もし四角形の角を丸くしたかったら、
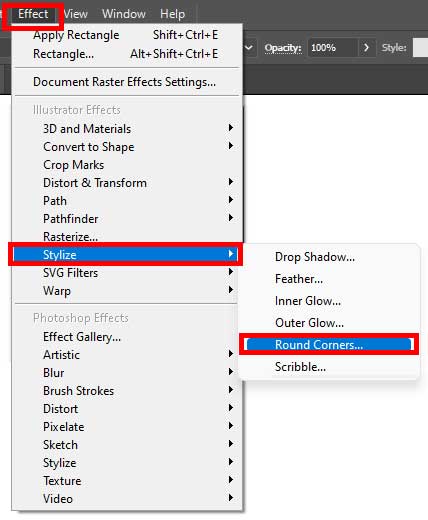
「効果」→「スタイライズ」でオプションウィンドウを出し、

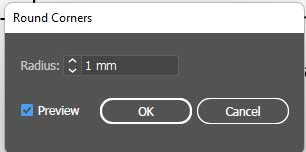
オプションで角を丸くする半径を決定(今回は1mm)。

四角形の部分の角を丸くすることができる。