
私は今まで、記事のサブタイトルを、出てくる項目順にナンバリングしていたのですが、
書き進めていくうちに、「あれ、いま何番目の項目だっけ?」とわからなくなって、前の文章に戻ったり、
時々ブロックを入れ替えてナンバリングし直さなければならなかったり、
と、結構手間を感じる事がありました。
先日、コンテンツボックスを自動で作成する方針に切り替えたタイミングで、記事サブタイトルのナンバリングも自動で行う事にしました。
使った関数は、「counter-increment」と「counter-reset」の2つです。
counter-increment
counter-incrementプロパティは、要素のカウンターにおける値を進める。
- identifierカウンター名を指定
- integer値の増分を指定
- none(初期値)増加しない
contentプロパティのcounter()/counters()を使う事で、要素へ自動的に通し番号を振る事ができる。
counter-incrementを指定しない場合、通し番号は1ずつ増えていくが、counter-incrementを指定することで、通し番号を1ずつではなく2ずつ増やすなど、カスタマイズできる。
また、負の値を指定する事で、通し番号を減らしていく事もできる。
e.g. "eg"というclassの前に"例"という言葉をつけて、ナンバリングしたい場合▼
.eg:before {
counter-increment: count;
content: counter(count) "例";
}
出力例: 例1, 例2
counter-reset
counter-resetプロパティは、要素の連番(カウンタ)の値をリセットする。
counter-resetプロパティを適用した要素が現れるたびに、指定した名前のカウンタの値が0にリセットされる。
また、カウンタ名の後にスペース区切りで整数値を指定すると、カウンタの値がその数にリセットされる。
例えば、
(h2) 大項目
(h3) 小項目
本文
(h3) 小項目
本文
(h2) 大項目
(h3) 小項目
本文
(h3) 小項目
本文
(h3) 小項目
本文
という記事があった時、
h2とh3はそれぞれ自分たちの要素が再び現れた時、リセットされて「1」から番号が振られる。
1 (h2) 大項目
1 (h3) 小項目
本文
2 (h3) 小項目
本文
2 (h2) 大項目
1 (h3) 小項目
本文
2 (h3) 小項目
本文
3 (h3) 小項目
本文
階層毎のナンバリング
すべてのh2タグ、h3タグを同じようにナンバリングすると不都合な記事もある(通し番号をつけたくない記事にも通し番号がついてしまう)ので、
今回は、"subtitle"というclass属性のついたh2, h3, h4タグのみ階層毎にナンバリングすることとした。
CSSの設定
counter-reset
まずは、counter-resetで、上の階層が次の番号に変わったら、その下の階層の番号もリセットされるように設定。
body {
/* Set "h2" to 0 */
counter-reset: h2;
}
h2.subtitle
/* Set "h3" to 0 */
counter-reset: h3;
}
h3.subtitle {
/* Set "h4" to 0 */
counter-reset: h4;
}counter-increment
次に、小項目にそれぞれ上の階層の番号も付与し、1-2. や 1-2-2. のようなスタイルになるよう設定。body h2.subtitle::before {
/* Increment "h2" by 1 */
counter-increment: h2;
content: counter(h2) ". ";
}
h3.subtitle::before {
/* Increment "h3" by 1 */
counter-increment: h3;
content: counter(h2) "-"
counter(h3) ". ";
}
h4.subtitle::before {
/* Increment "h4" by 1 */
counter-increment: h4;
content: counter(h2) "-"
counter(h3) "-"
counter(h4) ". "}
HTMLの設定
ナンバリングしたくない記事のサブタイトル(もしくは、同じ記事内でもナンバリングしたくないサブタイトル)は、通常通り<h2><h3><h4>とタグをつけていけばOK。
ナンバリングしたいサブタイトルは、"subitle"のクラス属性をつけていく。
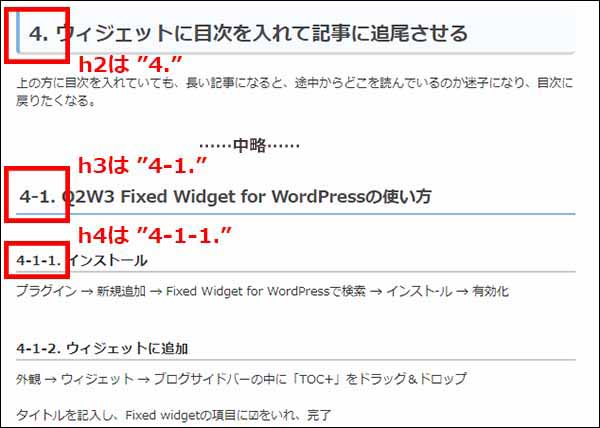
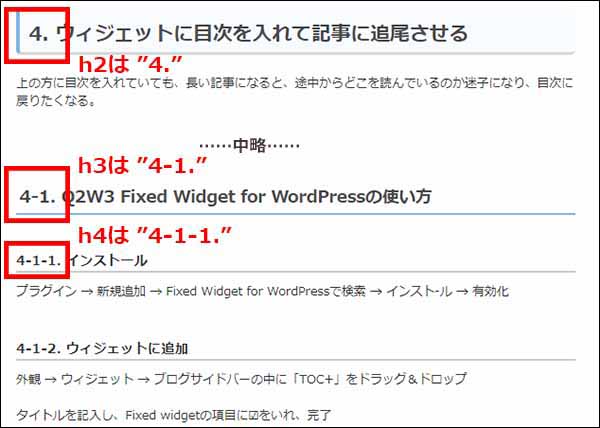
e.g. 先日の記事だと…
<h2 class="subtitle">ウィジェットに……</h2>
<p>……本文……</p>
<h3 class="subtitle">W2W3 Fixed……</h3>
<h4 class="subtitle">インストール</h4>
<p>……本文……</p>できあがり▼
References
How to automatically number headings and sub headings using CSS
Use CSS counter-reset property to define and initialize one or more CSS counters. Try counter-reset property examples! Learn with W3docs.
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.