以前、全記事に手動で貼っていたGoogle Adsenseのコードを、プラグインを使った挿入に切り替えたのですが、
その時、今まで貼っていた「複数行」のコードを一括で置換・削除する必要があったので、その時行った方法を記録しておきます。
文字の置換については、以前「Better Search Console」というプラグインを紹介しました。
蓄積した記事内の特定の文字を一括で置換したい… という時に便利なプラグイン 「Better Search Replace」 Better Search Replaceの使い方 1. インストール → 有効化 2. 管理画 …
…が、こちらは複数行の置換・削除には対応していません。
とゆーことで、今回は、複数行の置換・削除が可能な「Search Regex」を使用しました。
勿論、一単語、一行の置換・削除も可能です。
Search Regex adds a powerful set of search and replace functions to WordPress posts, pages, custom post types, and other data sources.
こちらは、「正規表現(Regular expression)」で検索できるので、
開始タグと綴じタグを中身を含めて一気に置換したり、複数行のコードを置換したりすることが可能となります。
「しばらくアップデートされていない」と懸念されていましたが、2020年5月に5年半ぶりにアップデートされ、いろいろな不具合も解消されたようです。
ただ、アップデートで変更があったためか、以前のVer.ではworkしていた入力方法で不具合があったので、そられも含めて書き留めておきます。
「Search Regex」の使い方(基本)
インストール
管理画面 → プラグイン → 新規追加 → Search Regexで検索 → インストール → 有効化
検索語句を入力し、置換・削除
※ 元に戻せないので、必ずバックアップをとっておく!
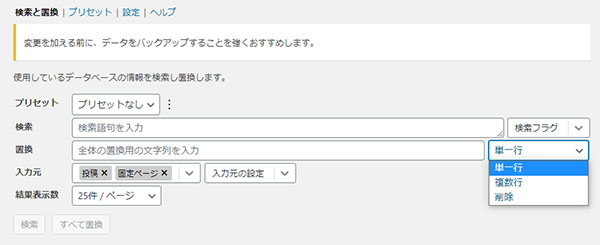
管理画面 → ツール → Search Regex
- プリセット:プリセットなし
- 検索:検索語句を入力
- 置換:置換したい語句を入力。削除の場合は空欄に。
- 右側にあるタグから、
- 置換:単一行か複数行かを選択
- 削除:削除を選択
- 入力元:投稿、固定ページ、メディアetc. 色々選択できる。入力元の設定でGUID検索や下書き除外も選択可能
- 表示結果数:25ページ~2000ページまで選択可能。表示数を多くすると検索等に時間がかかる
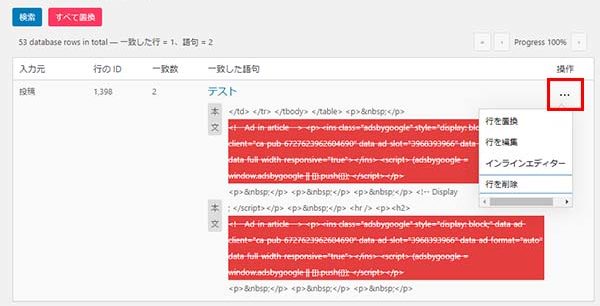
「検索」で該当コードを表示
入力が終わったら、「検索」で該当コードを表示。
ヒットした文字列は、
- 「置換」の場合は黄色
- 「削除」の場合は赤色
でハイライトされる。
「すべて置換」で置換 or 削除
目的通りの検索が行われていたら、「すべて置換」で置換 or 削除を行う。
個別に置換 or 削除も可能
候補文字列の右側の操作「…」から、個別に置換・編集・削除 etc.が可能。
「Search Regex」の使い方(正規表現使用)
複数行のコードや、開始タグと綴じタグで囲まれたコード etc. を一括で変更したい場合は、正規表現を使用する。
※ 繰り返すが、元に戻せないので、必ずバックアップをとっておく!
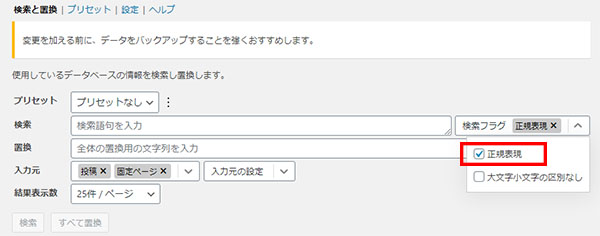
「検索フラグ」内の「正規表現」に✓を入れる
「検索」欄に、正規表現で入力する
ここがちょっと大変だった。
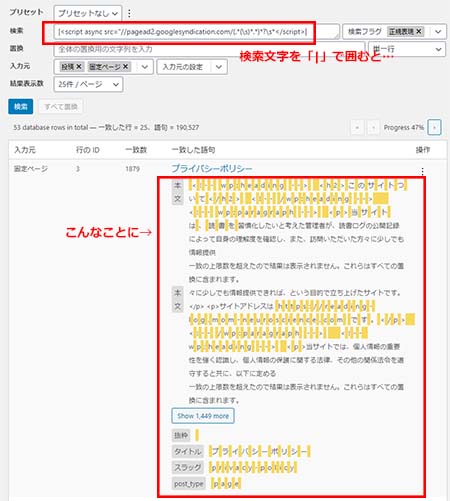
まず、以前のVer.では、正規表現の文字列を |文字をいれる| のように | | で囲っていたが、
これをすると、目的外の部分を認識してしまい、大変な検索結果に…
どうやらアップデート後のSerch Regexでは、「正規表現」に ☑ を入れれば、 | | で囲まなくても正規表現検索を行ってくれる様子。
とゆーことがわかったところで、正規表現を使って検索。
正規表現(Regular Expression, Regex)とは
正規表現とは、「いくつかの文字列を一つの形式で表現するための表現方法」。
この形式を使えば、違う言葉etc.が入った文字列でも検索することが可能となる。
正規表現では、「一つの形式で表現する」ため、いくつかの文字に対して特別な意味を与えている。
これらの特殊文字は「メタ文字」と呼ばれる。
これらのメタ文字を普通の文字として検索したい場合は、それらのメタ文字の前に「\」を付加する。
※ 上記メタ文字はすべて半角。
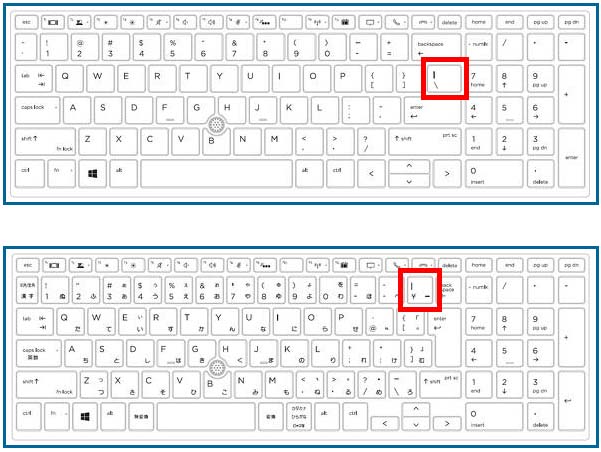
※ JIS配列のキーボードではバックスラッシュ「\」が印字されていない。
- Windows:「¥」を入力すると「\」として内部出力される(画面上は「¥」)。
- Mac: 「Option + ¥」で「\」が出力される。
- Mac mini等: 「Alt + ¥」で「\」が出力される。
▲ Windowsの、US配列(上)とJIS配列(下)のキーボード。US配列の「\」は、JIS配列では「¥」に割り当てられている。
「Search Regex」で使用するメタ文字の種類と役割
なんでも良い一文字 .
. は、「なんでも良い一文字」を表現する
| 正規表現 | 私は.が好き |
| 検索できる文字例 | 私は花が好き 私は君が好き 私は猫が好き |
... とつなげる事で、その文字数だけ「なんでも良い文字」として検索可能
| 正規表現 | 私は...が.. |
| 検索できる文字例 | 私はあなたが好き 私はトマトが嫌い 私はカエルが苦手 |
. そのものを検索したい場合は、 . の前に \ をつける
| 正規表現 | Watashi\.com |
| 検索できる文字例 | Watashi.com |
行頭の ^ と行末の $
4行頭にある、任意の文字を検索したい場合
| 正規表現 | ^よろしく |
| 検索できる文字例 | ○ よろしく ○ よろしくお願いします ✕ 今後ともよろしくお願いします ✕ これからもよろしく |
行末にある、任意の文字を検索したい場合
| 正規表現 | よろしく$ |
| 検索できる文字例 | ○ よろしく ✕ よろしくお願いします ✕ 今後ともよろしくお願いします ○ これからもよろしく |
行にその言葉しかない文字を検索したい場合
| 正規表現 | ^よろしく$ |
| 検索できる文字例 | ○ よろしく ✕ よろしくお願いします ✕ 今後ともよろしくお願いします ✕ これからもよろしく |
行頭にある ^ 、行末にある $ を検索したい場合
行頭にある普通文字 ^ の前に ^ 、行末にある普通文字 $ の前に $ を加える。
| 正規表現 | ^^ |
| 正規表現 | $$ |
同じ文字の繰り返し * , + , ?
同じ文字の繰り返しを表す正規表現は、 * , + , ? の3種類。
* 直前の文字が0か1個以上
※ ファイル名を指定する時のワイルドカードで使用する * とは意味が異なるので注意
| 正規表現 | たのしー*い |
| 検索できる文字例 | たのしい たのしーい たのしーーい たのしーーーい etc. |
上記例の場合、 * は直前の文字がなんであろうと関係なく、「ー」の後の文字が全くなくて「い」がくるか、「ー」が1個以上続いた後に「い」がきている場合に検索対象として認識される。
+ 直前の文字が1個以上
| 正規表現 | たのしー+い |
| 検索できる文字例 | たのしーい たのしーーい たのしーーーい etc. |
上記例の場合、 + は直前の文字がなんであろうと関係なく、「ー」が1個以上続いた後に「い」がきている場合に検索対象として認識される。
? 直前の文字が0か1個のみ
| 正規表現 | たのしー?い |
| 検索できる文字例 | たのしい たのしーい |
上記例の場合、 ? は直前の文字がなんであろうと関係なく、「ー」の後の文字が全くなくて「い」がくるか、「ー」が1個だけあった後に「い」がきている場合に検索対象として認識される。
これは、単数形と複数形どちらの場合でも合致させたい場合や、
| 正規表現 | Kids? |
| 検索できる文字例 | Kid Kids |
スペースがあるかどうか不明の文字列を検索する場合にも利用できる。
| 正規表現 | friend ?ship |
| 検索できる文字例 | friendship friend ship |
何でもいい文字の連続 .* , .*?
何でもいい一文字 . と、連続表現 * , + , ? の併用で応用範囲が広がる。
| 正規表現 | 貴方は素敵.*。 |
| 検索できる文字例 | 貴方は素敵。 貴方は素敵です。 貴方は素敵な人です。 貴方は素敵だと思います。 貴方は素敵です。それに、貴方のお友達も素晴らしい人だと思います。 etc. |
上記例最後の、二文続いた表現
「貴方は素敵です。それに、貴方のお友達も素晴らしい人だと思います。」
では、最後の「。」まで検索が続くことになる。
最初の「。」で終わらせたい場合は、 .*? を使う。
| 正規表現 | 貴方は素敵.*?。 |
| 検索できる文字例 | 貴方は素敵です。(← ここまで。)(ここからは検索されない →)それに、貴方のお友達も素晴らしい人だと思います。 |
いずれかの文字列 |
| で区切られた文字列のいずれかの文字列が存在した時に、正規表現に合致する事になる。
| 正規表現 | りんご|みかん|ぶどう |
| 検索できる文字例 | りんご みかん ぶどう |
指定した文字のどれか [ ]
[ ] 内の文字列のいずれかが存在した時に、正規表現に合致
| 正規表現 | 私は[赤白緑]が好きです。 |
| 検索できる文字例 | 私は赤が好きです。 私は白が好きです。 私は緑が好きです。 |
[ ] との併用で便利な表現
アルファベットや数字は、 [ ] 内では - で範囲指定のように利用できる
| 正規表現 | 製造番号[A-Z0-9]00 |
| 検索できる文字例 | 製造番号A000 製造番号A100 製造番号B200 etc. 26x10通りの英数字の組み合わせ |
[ ] 内で ^ を使うと、「以外」という意味になる
| 正規表現 | 製造番号A[^A-Z]00 |
| 検索できる文字例 | 製造番号A000 製造番号A100 製造番号B200 etc. Aの次は大文字アルファベット以外 |
[ ] 内では、メタ文字は普通の文字として認識される
| 正規表現 | 製造番号[.*] |
| 検索できる文字例 | . か *のいずれかの文字。いずれもメタ文字ではない。 |
| 正規表現 | 製造番号A[ABC^]00 |
| 検索できる文字例 | A, B, C, ^のいずれかの文字。^はメタ文字ではない。 |
ただし、 ^ を普通文字として認識させたい場合は、必ず [ ] 内の2番目以降に記載する。先頭に書くと、 ^ に続く文字を否定する意味のメタ文字になる。
[ ] 内の先頭文字 ^ は続く ^ を否定する
| 正規表現 | [^^A] |
| 検索できる文字例 | .^とA以外の文字。 |
[ ] 内に [ ] を書いた場合
[ は普通文字として認識されるが、 ] は \] としないと誤検索する
| 正規表現 | [[abc] |
| 検索できる文字例 | [,a,b,dのいずれか。 |
| 正規表現 | [\]abc] |
| 検索できる文字例 | ],a,b,dのいずれか。 |
[ ] 内で \ の文字を指定したい場合
[ ] 内で \ の文字を指定したい場合は、\\と記述
| 正規表現 | [\\abc] |
| 検索できる文字例 | \,a,b,dのいずれか。 |
[ ] 内で - の文字を指定したい場合
範囲と誤認識されないよう順番に配慮する
| 正規表現 | [-1] |
| 検索できる文字例 | -, 4のいずれか。 |
上記を [1-] と記述すると誤認識する。
グループ化 ( )
( ) 内に記述された文字列をグループ化して検索してくれる。
| 正規表現 | (じゃ)+ーん! |
| 検索できる文字例 | じゃーん! じゃじゃーん! じゃじゃじゃーん! |
| 正規表現 | 明日は(晴れ|雨|曇り)です。 |
| 検索できる文字例 | 明日は晴れです。 明日は雨です。 明日は曇りです。 |
直前の文字を○○回繰り返す { }
{ } 内の直前の文字を、数字の数だけ繰り返してある語句を検索。
| 正規表現 | ABCD{3} |
| 検索できる文字例 | ABCDDD (Dが3回繰り返されている文字) |
すべての数字 \d
| 正規表現 | \d |
| 検索できる文字例 | 1, 2, 3, 4 etc.(すべての数字) |
すべての英数字と半角アンダーバー \w
| 正規表現 | \w |
| 検索できる文字例 | a, b, 1, 2, _ etc. (すべての英数字とアンダーバー) |
改行 \n
| 正規表現 | \n |
| 検索できる文字例 | (改行) |
半角スペース\s
| 正規表現 | \s |
| 検索できる文字例 | (半角スペース) |
WordPressの場合の改行 \s\n
WordPressで作成した記事は、改行 \n の前にスペース \s が入るようなので、複数行を置換したい場合は、改行部分に \s\n と記述する。
| 正規表現 | \s\n |
| 検索できる文字例 | (改行) |
「Search Regex」でGoogle Adsenseのコードを削除
実際に私がGoogle Adsenseのコードを削除した時に作成した、正規表現を載せておきます。
勿論コピペOKですが、私自身、他の人のサイトで載っていた正規表現でうまくいかなかったので、もしコピペでうまく検索できなかったら、上記のルールを考えながら、自分で作ってみると良いと思います。
例えば、私の場合は「.*」で一気に目的の</script>まで選択できましたが、人によっては他の<script></script>まで入ってしまって都合が悪かったりすると思います。
その場合は、「.*?」で一個目の</script>で終わらせておいて、次のコードを選択していく、という方法をとると良いと思います。
私が躓いたポイントは、
- 以外なところで \s や \s\n が必要となったり、
- メタタグと認識されないように \ を入れてもうまくworkしないなーと思っていたら .* や .*? で解決しちゃったり、
といったところです。
普段から正規表現に慣れている人達だったらそんなに躓かないところなのかもしれませんが…
In-feed ads (インフィード広告)
<p><script async src="https://pagead2.*.*\s</script></p>In-article ads (記事内広告)
<!-- Ad-in-article -->.*\s<p><ins class="adsbygoogle".*.*</script></p>Display ads (ディスプレイ広告)
<!-- Display ad --><p><ins class="adsbygoogle".*.*</script></p>「Search Regex」でタグを変更
ある程度正規表現に慣れたので、今まで手をつけていなかったタグの変更に挑んでみました。
例えば、色付けしていた文字をデフォルトに戻したい場合。
私は、h2タグを使ったタイトルで時々色を#008080に変更していたので、それをデフォルトの色に戻しました。
タグの変更方法
正規表現に☑を入れる
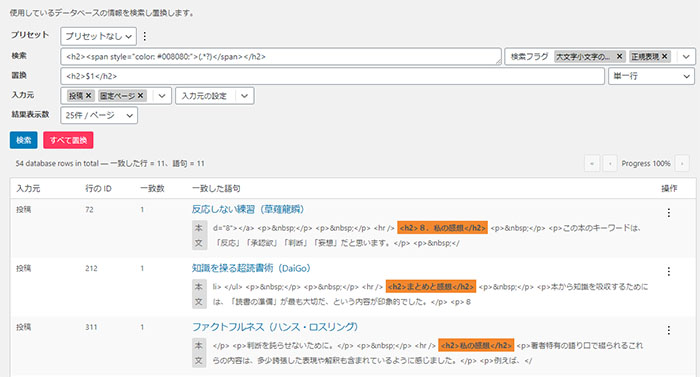
「検索」欄に入力
<h2><span style="color: #008080;">(.*?)</span></h2>要素の内容は(.*?)でグループ化しておく。
色付けされたh2タグの要素(element)が検出される ↓
「置換」欄に入力
<h2>$1</h2>要素の内容の部分は、変数「$1」を入れる。他の言葉/文章も残したい場合は、1個目を「$1」、2個目を「$2」…としていけばOK。
置換後のプレビュー画面に変わる ↓
「すべて置換」
全部OKなことを確認した上で、「すべて置換」をクリック → 要素の内容を変えずにタグのみ変更された。
これができるようになるととても便利だと思います。
今まで不必要に入れていた<p> </p>とかも、これを使って削除しました。
これからも色々活用していきたいです。
検索できるのに置換/削除できない場合
5 & 6 を駆使して、なんとか検索が可能となり、
「いざ!」
と「すべて置換」ボタンをおしました。
うまくいく時もあったのですが、いくつかの項目で、終了後にみても置換/削除されない事がありました。
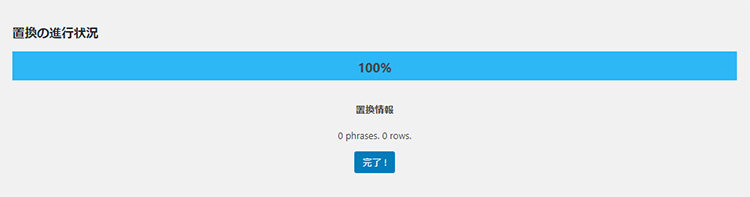
表示バーがぐんぐんと進んで何か動いている感があるのですが、
「置換情報 0 phrases. 0 rows. 完了!」
とでてくるのみで、全然変更されません(「完了!」じゃないだろ……)。
「困ったな―」と思って調べ、下記2点の可能性について検証しました。
競合プラグインを探して無効化
プラグインの競合をしてしているサイトがあり、Search Regex以外の全プラグインを無効化して検証しましたが、変わらず orz...
Support » Plugin: Search Regex » Regex find and replace says it’s working, but replaces no occurrences Regex find and replace says it’s working, but replaces no occurrences …
エックスサーバーのメモリ上限を変更
「サーバーのデータ量制限」にひっかかっている可能性についても紹介されていました。
WordPressでのコンテンツ作成する際に、複数の記事内の文字列を検索したり一括置換したい場面がよくあると思います。 そんな時に使えるプラグインが「Search Regex」です。 「Search Regex」を使うと簡単に指定した文章や
私はエックスサーバーを使用しているので、エックスサーバーのデータ量の上限をあげてみました。
エックスサーバー → ドメイン選択
エックスサーバーのサーバーパネルにログイン → php.ini設定 → ドメイン選択
memory_limitの数値を変更
php.ini設定変更のタブを選択し、「momery_limit」の数値を変更。
私の場合は200Mになっていたので、1000Mに変更してみた。
確認画面へ進む → 数値が上がっていることを確認 → 「変更する」
Search Regexで検索 → 置換/削除
Serch Regexに戻り、検索 → 置換/削除を行う。
memory_limitの設定を戻す
置換/削除作業が終わったら、memory_limitの値を元に戻しておく。
そのままにしておくと大容量のデータをアップロードする可能性が生じる。
以上、試みましたが、なぜかうまくいかず…
サブドメインで検索文字列が少ない場合にはうまくいったので、
やはりサーバーのデータ制限のせいのように思うのですが、
memory_limitを20000Mまで上げてもうまく行きませんでした。
今回はこれ以上試行錯誤に時間を費やせないと思い、うまくいかなかった部分だけ個別に削除していきました。
ちょっと手間でしたが、検索自体はうまくいっていたので、候補文字列の右側の操作「…」から、個別に削除していきました。
一つ一つ探して手作業で削除するよりは、だいぶ時間の節約になったと思います。
また次にまとまった時間がとれたら、もう一度トラブルシューティングに挑戦してみようと思います。
References
Search Regexについて
今回はWordPressのプラグインSearch Regexの「インストール方法」「使い方」「すぐ使える正規表現」を紹介していきます。 初心者の方でもすぐに使える正規表現や、エラーが起きた場合の解決方法など書いています。 ...
WordPressでのコンテンツ作成する際に、複数の記事内の文字列を検索したり一括置換したい場面がよくあると思います。 そんな時に使えるプラグインが「Search Regex」です。 「Search Regex」を使うと簡単に指定した文章や
WordPressプラグイン「Search Regex」は、記事本文などの特定の文字列を正規表現で検索・一括置換できる便利なプラグインです。その正規表現のサンプルを紹介します。
正規表現(Regular Expression)について
正規表現についてのチートシートです。正規表現の書き方を忘れた場合にご活用ください。
Password complexity Regex, Date regex, Email regex, URL regex, IP address regex, Time regex, file path regex and many more with live examples and Cheatsheet for testing immediately
JavaScriptの正規表現(RegExp)の書き方・使い方について解説に関するコンテンツです。| ELOOPは実践的なオンラインプログラミング学習サービスです。開発課題に取り組んで実践的なプログラミングスキルを伸ばしましょう。