
私は今まで、コードの表示は<pre>タグを使用していました。
<pre>タグは、Preformatted Text (整形済みテキスト) の略で、<pre></pre>で囲まれた範囲のソースに記述されたスペース・改行などを、そのまま等角フォントで表示します。
シンプルで好きではあったのですが、<pre></pre>の範囲ないでも、<や>は特殊文字として解釈されるので、それぞれ「<」と「>」に置換する必要があり、スクリプトは「<」と「>」とで挟むように記述することになります。
これが結構面倒だったので、今回、WordPressのプラグインを使って、コードをそのまま表示できるようにしました。
使用したプラグインは、「SyntaxHighlighter Evolved」です。
使用にあたって、他のプラグインとの競合で若干苦労したので、その事についても書き留めて置きます。
SyntaxHighligher Evolvedの使い方
インストール → 有効化
管理画面 → プラグイン → 新規追加 → SyntasHighligtherで検索 → インストール → 有効化
SyntaxHighlighterの設定
設定 → SyntaxHighlighter で設定
バージョン
- Ver 2.x: 行の折返しが許可
- Ver 3.x: マウスのホバリングによりコード部分を強調表示し、クリップボードへコピー可能。Flashベースボタンを含むツールバーが不要
後で記述するが、最初Ver.3で不具合があったので、私は現在Ver.2で使用している。
テーマ
- デフォルト
- Django
- Eclipse
- Emacs
- Fade to Grey
- Midnight
- RDark
- なし
デフォルトとEckuosは明るめ。それ以外は暗めのテーマになっている。
"変更を保存" を押すと、下にテーマのプレビュー画面が表示される。
すべてのブラシを読み込む
☑を入れると重くなるので、私は外している。
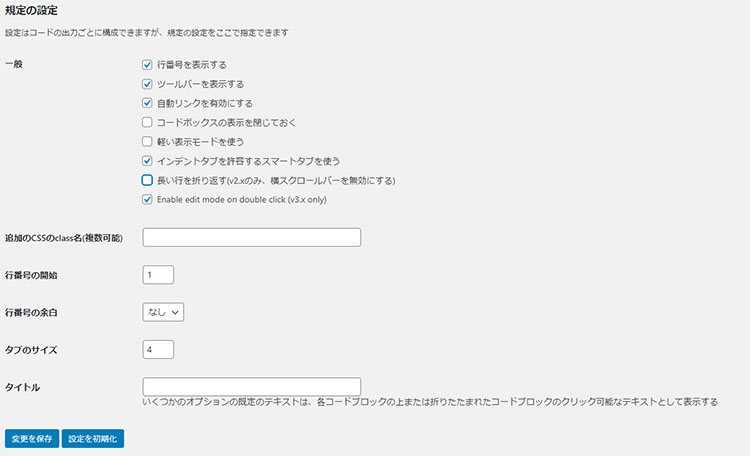
規定の設定
下記のように設定している。
実装
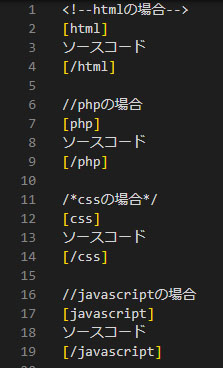
利用方法は、コードの前後を[言語の名称][/言語の名称]でかこむだけ。
対応言語
| Brush name | Brush aliases | File name |
|---|---|---|
| ActionScript3 | as3, actionscript3 | shBrushAS3.js |
| Bash/shell | bash, shell | shBrushBash.js |
| ColdFusion | coldfusion | shBrushColdFusion.js |
| C++ | cpp, c | shBrushCpp.js |
| C# | c-sharp, csharp | shBrushCSharp.js |
| CSS | css | shBrushCss.js |
| Delphi | delphi, pas, pascal | shBrushDelphi.js |
| Diff | diff, patch | shBrushDiff.js |
| Erlang | erlang | shBrushErlang.js |
| Groovy | groovy | shBrushGroovy.js |
| Java | java | shBrushJava.js |
| JavaFX | jfx, javafx | shBrushJavaFX.js |
| JavaScript | js, jscript, javascript | shBrushJScript.js |
| Perl | perl, pl | shBrushPerl.js |
| PHP | php | shBrushPhp.js |
| Plain Text | plain, text | shBrushPlain.js |
| PowerShell | ps, powershell | shBrushPowerShell.js |
| Python | py, python | shBrushPython.js |
| Ruby | rails, ror, ruby | shBrushRuby.js |
| Scala | scala | shBrushScala.js |
| SQL | sql | shBrushSql.js |
| Visual Basic | vb, vbnet | shBrushVb.js |
| XML | html, xhtml, xml, xslt | shBrushXml.js |
SyntaxHighligher Evolved がうまく機能しないとき
各種設定が終わり、「いざ開始」とプレビュー画面をみても、レイアウトが崩れていたりして全然うまくいかない……
調べると、syntaxHighlither系のプラグインは、色々な原因で不具合が生じる事があるよう。
Autoptimizeプラグインとの競合
Autoptimizeプラグインで、SyntaxHighlitherのJavaScriptの最適化を行おうとして失敗するよう。
この場合、Autoptimizeプラグインの設定で、「JavaScript コードの最適化」をオフにするか、SyntaxHighlighter Evolved プラグインの設定で、「SyntaxHihlighter」 のバージョンを 「2.x」にすることで動作する可能性がある。
私は、Autoptimizeを利用しており、上記のようにVer.2を選択することで機能するようになった。
<?php wp_head(); ?>の記述の欠落
header.phpの内に、
<?php wp_head(); ?>の記述があるかどうか確認。
これがないと、SyntasHighlighter Evolvedは動かない。
footer.phpに、
<?php wp_footer(); ?>の記述があるかどうか確認。
これがないと、SyntasHighlighter Evolvedは動かない。
設置する場所は、の直前が良い。
ショートコードの記述ミス
記述ミスはいかなる時も疑う必要あり。
全角になっている等は結構見落としがち。
<?php the_content(); ?>のカスタマイズによる影響
<?php echo mb_substr(strip_tags($post-> post_content),0,200); ?>のように、投稿記事に表示制限をかけているような場合に、SyntaxHighlighter Evolvedがうまく動かない時がある。
その場合、
<?php the_content(); ?>と制限を外してシンプルに記述すればOK。
functions.php 内のコードとの干渉
通常は問題とならないが、最近追加したfunctions.php内のコードと干渉していないかチェック。
他のプラグインとの干渉
Autoptimizeプラグイン以外にも、JavaScriptに変更を加えるようなプラグインが干渉していないか、一度無効化して確かめる。
eg. Script Compressor etc.
「Amazon」バナーのソースコードとの干渉
Amazon バナーのソースコードに含まれる
一度
「バリューコマース」のアフィリエイトコードとの干渉
バリューコマースのアフィリエイトコードは、サイト認証が終われば外してよいが、それを残していて、<?php wp_head(); ?-->よりも前にこのコードの記述があるとうまくハイライトされないよう。
コードを除去するか、どうしても残しておきたければ、<?php wp_head(); ?>よりも後に移動させる。
References
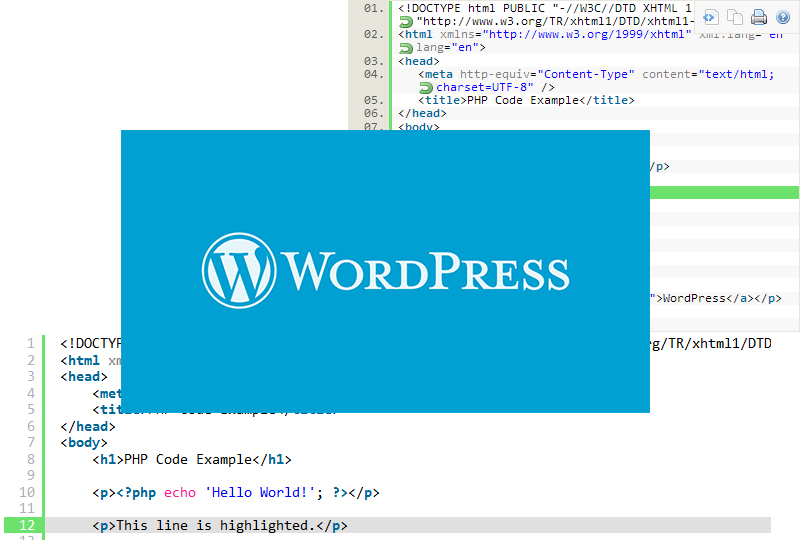
おはこんばんちわハクロンです。 Syntax HighlighterとはWebサイト上にそのままソースコードを表示できるようにするプログラムです。 HTMLやCSSはもちろん、PHPやJavaScriptなど、多くの言語の構文強調表示にも対応しています。 このプラグインを利用すると、ソースコードがエディタがのように綺麗に表示できます。 Webサイト上でHTML、CSSやプログラミングのコードを解説
ブログやサイトに、HTMLやCSSなどのソースコードを埋め込む際、キレイに読みやすく表示してくれるツール「SyntaxHighlighter」の使い方をご紹介します。一部分のみをハイライトしたり、コードを一括コピーできるようになるなど、とても便利です。
サポート » プラグイン » SyntaxHighlighter Evolvedの不具…
ソースコードをハイライトしてくれるWordPressプラグイン SyntaxHighlighter Evolved は非常に便利なのですが、テーマファイルの作り方によっては上手くソースコードをハイライトしてくれない時があ...
今まで、auto SyntaxHighlighterを使っていたのですが、 最近よく見かける、右上のコピー機能などが気になって、 その機能を持っている SyntaxHighligh...