私は今まで、記事の目次はマニュアルで作成していましたが、時短の目的でプラグインを導入することにしました。
使用したのは、「Table of Contents Plus」というプラグイン▼
[toc]
Table of Contents Plusを使って目次を作成
インストール
プラグイン → 新規追加 → Table of Contentsで検索 → インストール → 有効化
設定 → 「TOC+」という項目が現れる
基本設定
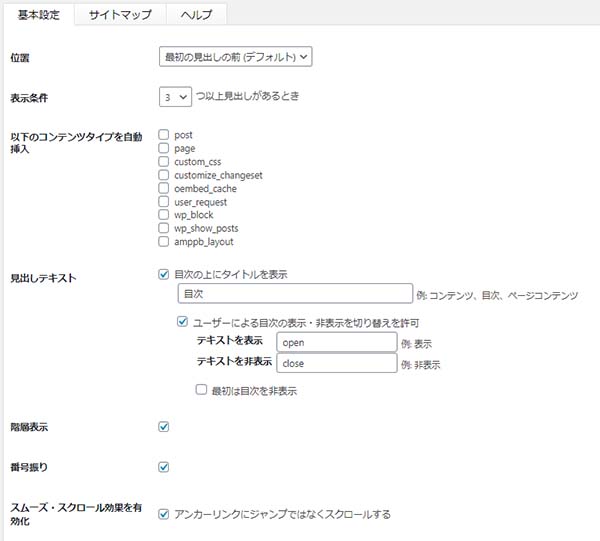
私の行った基本設定は下記の通り▼
位置
最初の見出しの前(私の場合は最初の<h2タグ>の前)に設定しておくのが自然。
表示条件
3つにしたけど、いくつでもOK。
以下のコンテンツタイプを自動操縦
これは、目次を作成したいコンテンツを選ぶところ。
通常は、投稿記事や固定ページに作成する事が多いので、
- post: 投稿記事
- page: 固定ページ
等に☑を入れる。
私の場合は後述のように、特定の記事のみにショートコードで目次を挿入するようにしているので、ここでの☑は全部外している。
見出しテキスト
目次の上にタイトルを表示
目次の上にタイトルを入れる場合は☑を入れる。
タイトルのデフォルトは「Contents」だが、自分でカスタマイズできる。
私は「目次」に変更した。
ユーザーによる目次の表示・非表示の切り替えを許可
クリックで目次ボックスの開閉を可能とする。
私は☑を入れ、
- 表示:「open」
- 非表示:「close」
と表記するようにした。
階層表示
ここに☑を入れると、タグの階層ごとにマージンをとって表示してくれる。
例えば、下記のような感じ。
- h2タグ
- h3タグ
- h3タグ
- h2タグ
- h3タグ
- h3タグ
ここの☑を外すと、タグの階層に関係なく同じように表示される。
番号振り
項目毎に番号を振るかどうか決められる。
私は今まで、各タイトルに直接番号を入力していたが、これを機に改変し、CSSで自動的に番号を振るように変更した。
なので、ここでは「番号振り」に☑を入れ、自動で番号を振ってくれるようにした。
※なお、今までの記事につけていた番号は、「Search Regex」を使って修正した。
スムーズ・スクロール効果を有効化
「アンカーリンクにジャンプではなくスクロールする」に☑をいれると、スクロールで目的の場所まで移動できるようになる。
ユーザーフレンドリーなので採用。
外観
横幅、回り込み、文字サイズ、プレゼンテーションはすべてデフォルトのままにした。
-
- 横幅:自動
- 回り込み:なし
- 文字サイズ:95%
- プレゼンテーション:グレー(デフォルト)
※なお、プレゼンテーションのデザインは、cssで自分で整形している。
上級者向け設定
基本設定の下にある、「上級者向け」の表示の横の(hide)という文字をクリックすると、更に細かい設定が可能。
ユーザーフレンドリーな目次にしたいなら、こちらの設定はほぼ必須。
小文字
☑していなくても問題ないが、私はアンカーはすべて小文字で作ってほしいので、☑を入れている。
ハイフン
こちらもアンダースコアで問題ないが、私は他の属性もハイフンを使っているので、☑を入れている。
ホームページを含める
含める必要がないので外している。
cssファイルを除外
ここの☑を外しておくと、「基本設定:プレゼンテーション」で選択したデザインで目次ボックスが表示されることになる。
私は個人でスタイルをカスタマイズしているので、ここに☑を入れている。
テーマの見出し記号を保持
使用中のテーマでリスト要素に背景が含まれていて、それのスタイルを保持したい場合には☑を入れる。
私には関係ないので、☑は外したまま。
見出しレベル
どの<hタグ>を目次ボックスに入れるか選択できる。
通常は、
- 記事のタイトルにh1タグ
- 記事内のサブタイトルにh2タグ
- 記事内の小項目にh3タグ
- さらに小分けの項目にh4タグ以降
といった感じで使い分けているはず。
下層のタイトルまで入れてしまうと、目次ボックスが大きくなってよろしくないので、h2タグとh3タグのみ表示させるのが一番適当だと思う。
除外する見出し
h2やh3タグをつけていても、目次ボックスに表示する必要のない項目がある場合、ここに該当するワードをいれて除外することができる。
私の場合は、参考文献/サイトを一番したに表示しているが、これは目次ボックスにいれなくても良いとおもったので、除外した。
また、関連記事を投稿の下に載せているが、このタイトルがデフォルトでh3タグになっている。あと、コメントも。
これらはもっと載せなくても良いので、除外した。
除外する見出しの入力方法
上記のように、除外したいタイトルが複数がある場合は、パイプ記号「|」で区切って入力する。
e.g.: References|Related Posts
また、私の記事では、参考文献が1つの場合は「Reference」とし、複数ある場合は「References」と、記事毎にタイトルが若干異なっている。
この場合、アステリスク記号「*」をワイルドカード(どんな文字でもOK記号)として使用できる。
e.g.: Reference* → ReferenceもReferencesも認識してくれる。
大文字と小文字は同じ文字として認識される。
スムーズ・スクロール上部余白
サイトに画面固定ヘッダーがある場合、リンク先がその分ずれてしまう。
それを防ぐために、ここで上部オフセットを調節できる。
WordPressの管理バーの固定ヘッドは30pxなので、デフォルトでは30が入力されている。
私の使用しているテーマはさらに大きな画面固定ヘッダーになっているので、実際に確認しながら、この値を増やしていき、最終的に150pxで決定した。
パス限定
特定のページのみで表示させたい場合、パスを指定し、そのパスが含まれる記事のみに自動で目次ボックスを作成できる。
その場合、スラッシュ「/」で始まるパスを設定する。
e.g. researchというカテゴリーの、さらにtipsという項目の記事のみに目次ボックスを設置したい場合、
/research/tips/
と入力。
目次ボックスを設置したいパスが複数ある場合は、カンマ「,」で区切って入力する。
e.g. /research/tips/,/diary/others/pets
アンカーのデフォルト接頭辞
アンカーターゲットの接頭辞を決められる。
接頭辞は、英数字のみと決められている。
空白にすると番号が代わりに使用される。
・
・
・
全部設定し終わったら、「設定を更新」を押して反映させる。
特定の記事のみに目次ボックスを作る方法
TOCのショートコードを利用する
上記の通り、
- 表示条件
- 以下のコンテンツタイプを自動挿入
- パス限定
などで、目次ボックスを入れるコンテンツをある程度選択できるが、私の場合は、さらに細かい記事の指定が必要。
その方法も、Table of Contents Plusで可能。
使うのは、下記のショートコード
[toc\]
※[ ]は小文字
これを、目次ボックスを入れたい場所に記載するだけで、その記事のその場所に目次ボックスが設置されることとなる。
私は、「以下のコンテンツタイプを自動挿入」の☑を全部外し、必要な記事のみ、このショートコードを貼って、目次ボックスを設置している。
cssで目次ボックスのデザインをカスタマイズ
F12でinspectをみると、ボックス内の要素は
- ボックス全体:#toc_container
- 目次タイトル: #toc_container p.toc_title
- 項目リスト: #toc_container ul etc...
となっている。
これを使って、cssで整形。
外観 → カスタマイズ → 追加css
こんな感じにカスタマイズ▼
ウィジェットに目次を入れて記事に追尾させる
上の方に目次を入れていても、長い記事になると、途中からどこを読んでいるのか迷子になり、目次に戻りたくなる。
私は、「WPFrontScroll Top」というプラグインで、記事のどこからでも先頭に戻れるようにしているが、
「毎回記事のトップに戻るんじゃなくて、その場で目次をみながら行きたい場所を選択できるように」する方法。
残念ながら私の使用しているテーマでは追尾ウィジェットがうまく機能しない。
関連記事を見ると、phpをイジらずcssだけでも可能のようだが、今回はもっと簡単にプラグインで対応した。
導入したのは、「Q2W3 Fixed Widget for WordPress」というプラグイン▼
Q2W3 Fixed Widget for WordPressの使い方
インストール
プラグイン → 新規追加 → Fixed Widget for WordPressで検索 → インスト-ル → 有効化
ウィジェットに追加
外観 → ウィジェット → ブログサイドバーの中に「TOC+」をドラッグ&ドロップ
タイトルを記入(私は「この記事の目次」と記入した。
Fixed widgetの項目に☑をいれ、完了
これで追尾が可能となる。
追尾ボックスの位置の設定
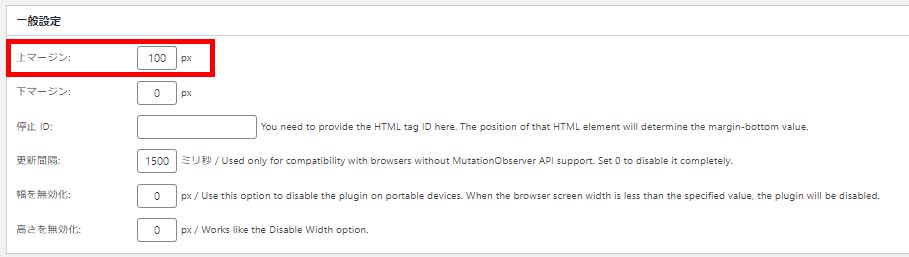
外観 → Fixed Widget設定
色々設定項目はあるが、私は上マージンのみ設定を変更し、あとはデフォルトのままにした。
上述の通り、固定表示ヘッダーがある場合は、上マージンを調節して、目次ボックスの固定位置を調節する。
追尾ウィジェット内の目次デザインをカスタマイズ
F12でinspectをみると、ウィジェット内の目次ボックスの要素は
.toc_widget_list li etc...
となっている。
これを使って、2.と同様にcssで整形。
こちらの方はwidgetが基準なのであまり変えず、行間や文字装飾のみの変更に留めた。
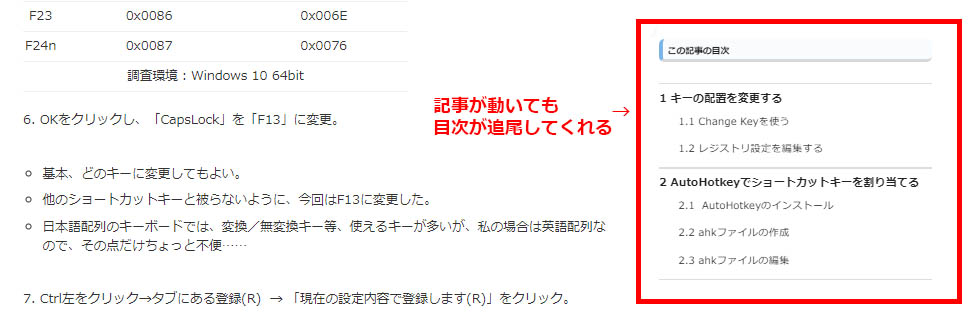
出来上がりは▼
これで、長い記事を読んでいる途中でも、記事内の場所が把握でき、また目的の場所にスムーズに移行できるようになった。