
ドキュメントの中身が長くなってくると、ほしいコードや文書がどこにあるかわかりにくくなる。
そんな時、ドキュメントのアウトラインを表示しておくと、内容を整理しやすいし、目的の場所にすぐジャンプすることができて便利。
アウトラインの表示
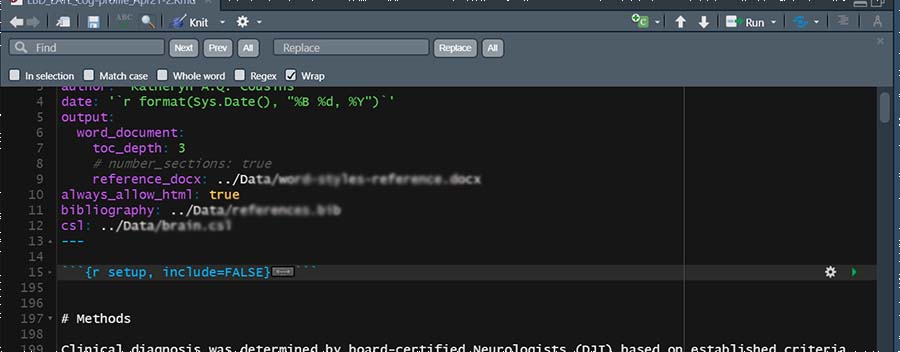
普段は下記のような表示設定。

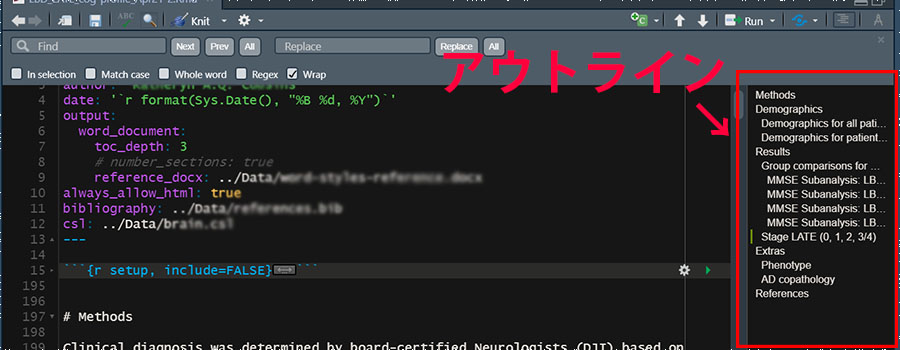
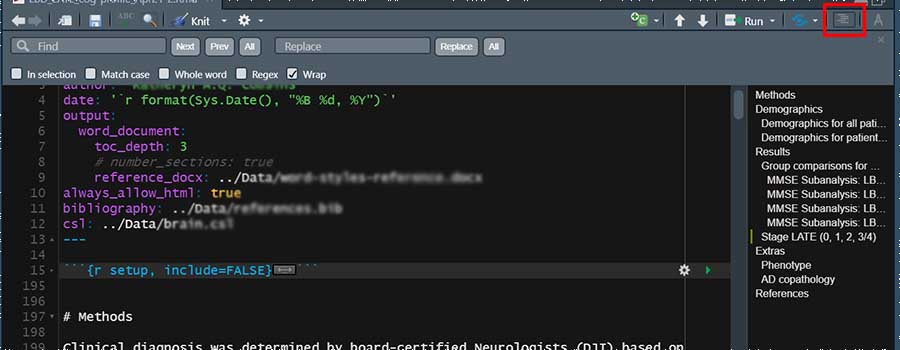
右上の、アウトラインボタンを押すと、

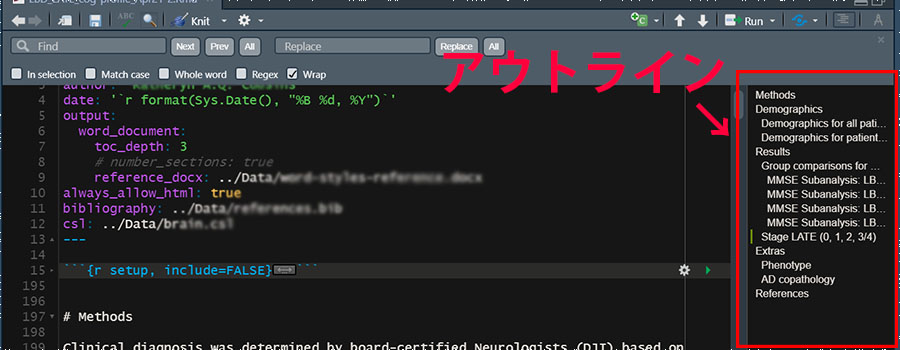
スクリプトペインの右側にアウトラインが表示される。

スクリプトで、
- # : h1タグ
- ## : h2タグ
- ### : h3タグ
- ...
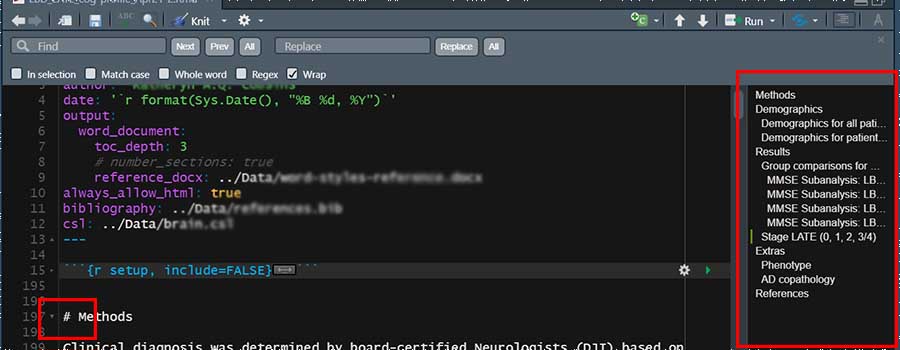
と見出しマークしたところが、見出しとしてアウトラインに表示される。

アウトライン中の見出しをクリックすると、その場所までジャンプしてくれる。