カテゴリデータの集計表⇔データフレームの切り替え。
クロス集計表
例えば、
| 運動あり | 運動なし | |
|---|---|---|
| 認知症あり | 10 | 15 |
| 認知症なし | 20 | 5 |
のようなデータの集計表を作る時。
基本は行列で作る。
行列(matrix)で作る場合
行列で作る場合は下記。
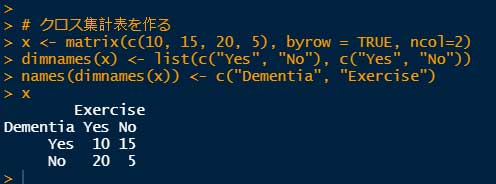
# クロス集計表を作る
x < matrix(c(10, 15, 20, 5), byrow=TRUE, ncol=2)
dimnames(x) < list(c("Yes", "No"), c("Yes", "No"))
names(dimnames(x)) < c("Dementia", "Exercise")
x

データフレーム(data.frame)で作る場合
データフレームで作る場合は下記。
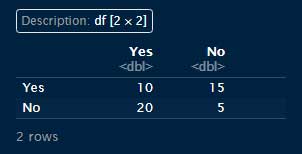
# クロス集計表を作る
y <- data.frame(c(10, 20), c(15, 5))
rownames(y) <- c("Yes", "No")
colnames(y) <- c("Yes", "No")

割合を求める
上記集計表の各セルの割合を求める時は、
prop.table()を使う。
- 行の割合(1で指定)
- 列の割合(2で指定)
- 全体に対する割合(指定なし)
の3種類が算出できる。
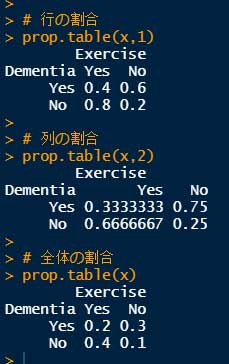
# 行の割合
prop.table(x,1)
# 列の割合
prop.table(x,2)
# 全体の割合
prop.table(x)
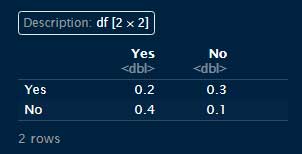
データフレーム(y)の場合は、全体の割合のみ算出可能。
# 全体の割合を出す
prop.table(y)
パーセンテージ表示
パーセンテージ(%)で表示したい場合は、*100 をすればOK。
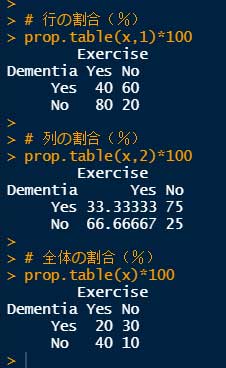
# 行の割合(%)
prop.table(x,1)*100
# 列の割合(%)
prop.table(x,2)*100
# 全体の割合(%)
prop.table(x)*100
四捨五入
上記 "列の割合(%)" を小数点第1で四捨五入してみる。
使用する関数は
round()関数。
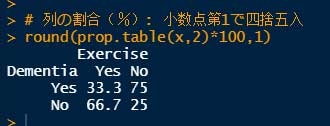
# 列の割合(%): 小数点第1で四捨五入
round(prop.table(x,2)*100,1)
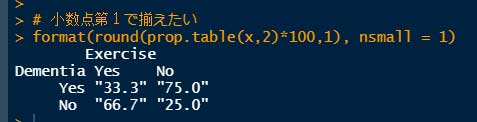
いい感じだけれど、右列も ".0" のように小数点第1で揃えたい場合は、
format()関数を追加する。
# 小数点第1で揃えたい
format(round(prop.table(x,2)*100,1), nsmall = 1)

tidydata のデータフレームに展開する
集計表からデータフレームに展開する時は、
epitools::expand.tableを使うと便利。
# epitool のインストール
install.packages("epitools")
library(epitools)この場合、行列からのデータフレーム展開が可能。
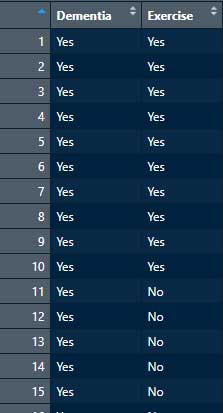
# xを展開
x <- epitools::expand.table(x)
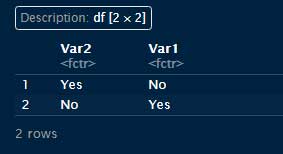
データフレーム(y)を同じ方法で展開しようとしても、
# y を展開
y <- epitools::expand.table(y)こうなる▼

データフレームから集計表(table)を作る
上の方法で展開したデータフレーム(x)を、再びクロス集計表にしてみる。
データフレームの集計表(teble)を作る場合は、
table()を使う。
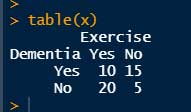
# クロス集計表を作る
table(x)
割合を出したかったら、
prop.table(table())。
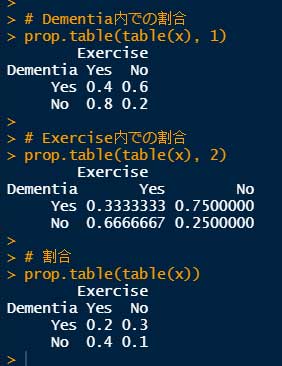
# Dementia内での割合
prop.table(table(x), 1)
# Exercise内での割合
prop.table(table(x), 2)
# 割合
prop.table(table(x))