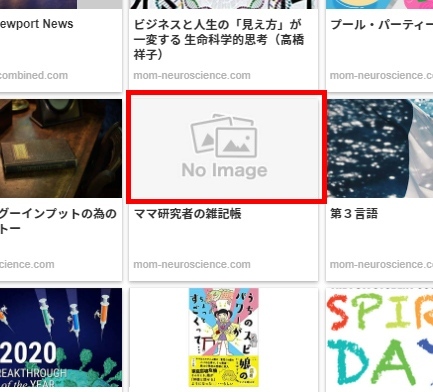
Google AdSense の 関連コンテンツユニットを見ていると、メインページの画像が「no image」になっていた。

でも、賢威にサイト全体のアイキャッチ画像を設定する項目はない。
……この「no image」画像を別のイメージに差し替える方法2つ。
方法1:OGPの共通画像の項目を設定
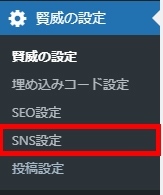
1. 「ダッシュボード → 賢威の設定 → SNS設定」

2.「OGP の共通画像(アイキャッチがない場合に使用されます)」の項目で、任意の画像をアップロード。

3.「変更を保存」
・
・
・
完成 ♪
方法2:「no image」の画像を任意の画像に差し替える
「no image」画像が入っている場所
「no image」の画像が入っている場所は、「images」のフォルダになる。
このフォルダにはFTP経由でアクセスする必要がある。
私はエックスサーバーを使っているので、
「エックスサーバー → ファイルマネージャー → FTP ユーザー ID と FTP パスワードをいれてログイン」

「ドメイン → public_html → wp-content → themes → keni80_wp-standard_all_ナンバー → images」
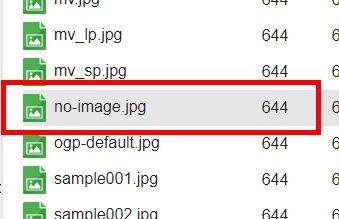
と進むと、「no-image.jpg」が入っている。

「no image.jpg」画像を任意の画像に置き換える方法
1.予め用意しておいた画像を「no image.jpg」という名前にして、JPEG で保存しておく。
2.この画像を、「ドメイン → public_html → wp-content → themes → keni80_wp-standard_all_ナンバー → images」のフォルダにアップロードし、既存の「no image.jpg」と置き換える。

・
・
・
以上。
no image の部分がメイン画像に差し替えられた。