CSSを整えていて、左右のmarginは効くのに上下のmarginが効かないという現象に時々遭遇していました。
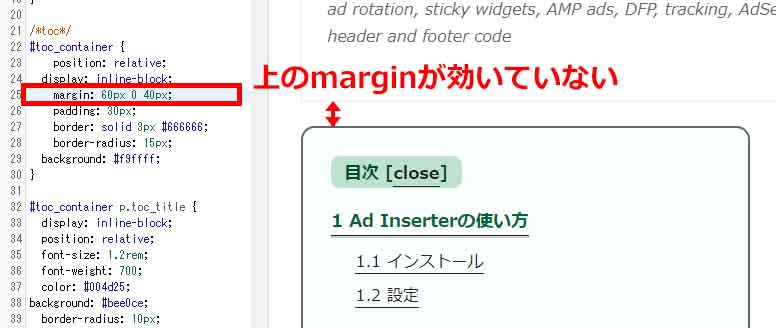
例えば、下記の例では、上に60pxのmarginをとっているのに、inspectするとcross outされていました。
原因の可能性
display: のブロック化忘れ
上下のmarginは、インライン要素には効果がありません。
インライン要素の例
<a> <abbr> <acronym> <b> <basefont> <bdo> <big> <br> <cite> <code> <dfn> <em> <font> <i> <img> <input> <kbd> <label> <q> <s> <samp> <select> <small> <span> <strike> <strong> <sub> <sup> <textarea> <tt> <u> <var>
marginの相殺
原因として最も多いのは、marginの相殺。
マージンの相殺が起こるパターンは色々。
- 要素が上下に隣接する場合
- 完全に空のボックスがある場合
- 親要素と最初の子要素の間
- 最後の子要素と親要素(終わり部分)の間
要素が上下に隣接する場合
上下に重なった要素同士のmarginが重なる時、
例えば上が20px, 下が30pxだった場合、
marginの相殺が起こり、大きい方のmarginが優先されます。
対策
片方の要素のmarginを0にして、もう片方の要素にmarginを追加。
要素内が空の場合
ボックス要素内に何も入っていない場合、ボックスに設定された上下のマージンは発生しません。
対策
空の要素内に何か(paddingなど)入れると復活。
親要素と最初の子要素の間
子要素に設定したmarginが親要素を認識せず、親要素を無視した状態でmariginを取ることがあります。
対策
親要素に枠線を追加すると、子要素のmarginが親の外に飛び出さなくなる。
私の場合
今回は、cssにvertical-align: top;を追加すると、margin-topが効くようになりました。
vertical-align: top;
おまけ:marginとpaddingの位置の覚え方
上下左右の一部だけ指定
- 上だけ指定 ⇒ margin-top、padding-top
- 下だけ指定 ⇒ margin-bottom、padding-bottom
- 左だけ指定 ⇒ margin-left、padding-left
- 右だけ指定 ⇒ margin-right、padding-right
.box{
margin-top: 10px;
margin-bottom: 20px;
margin-left: 30px;
margin-right 40px;
padding-top: 10px;
padding-bottom: 20px;
padding-left: 30px;
padding-right 40px;
}上・右・下・左の余白をまとめて指定
上下左右をまとめて指定 ⇒ margin、padding
.box{
margin: 10px;
padding-top: 10px;
}上下と左右をそれぞれまとめて指定 ⇒ 上下、左右の順
.box{
margin: 10px 20px;
padding-top: 30px 40px;
}上下をまとめて、左右をばらばらに指定 ⇒ 上、左右、下の順
.box{
margin: 10px 20px 30px;
padding-top: 30px 40px 50px;
}上下左右をそれぞれ指定 ⇒ 上、右、下、左の順(時計回り)
.box{
margin: 10px 20px 30px 40px;
padding-top: 30px 40px 50px 60px;
}References
Hapicodeは vuejsで構築された個人ブログです。
header-leftのpを上に動かしたいです。試したこと→paddingでやってみたがだめでした。左右はできました。検証でみてみたところ、例えば、margin-bottomとすると、下に空白ができるだけで、文字自体は動きませんでした。
分かりづらいmarginとpaddingの意味や使い方について初心者の方でも分かるように図と例をたくさん用いて解説します。