
※ 以下の記事の「\」と「¥」は、いずれも半角のバックスラッシュ「\」と円記号「\」のことですが、下記に示す通り、正確に表示されないことがあるので、全角表記で代用しています。
このブログの記事で、半角のバックスラッシュ「\」を多用する事がありました。
以前、全記事に手動で貼っていたGoogle Adsenseのコードを、プラグインを使った挿入に切り替えたのですが、 その時、今まで貼っていた「複数行」のコードを一括で置換・削除する必要があったので、その時行った方法を記録 …
ちゃかちゃか「\」を書いていって、プレビュー画面で確認してみると、
「あれ?」
全部円記号「¥」になっています。
どうにかならないもんかとちょっと調べてみると、日本語の文字コードと英語の文字コードの違いで生じているとの事。
そこには長い歴史があって面白かったので、ちょっと掻い摘んで説明 ↓
国際規格では、もともと「¥」の表記はなかった。
でも日本人は通貨単位としての「¥」の表記が必要なことがある。
バックスラッシュ「\」は、「各国が別の文字記号を割り当てても良い」とされていたため、
日本規格では、この「\」に「¥」を割り当てた。
時は流れ、世界で文字コードを統一する事になり、「Unicode」の規格が生まれた。
「Unicode」では、「\」と「¥」は別の文字として定義されたが、これまで日本語ファイルの中で「¥」と割り当てられてきた文字について「\」と「¥」どちらにすべきかという問題が生じた。
Mac OSでは、もとからUnicode規格が採用されており、「\」と「¥」は区別されている。
一方、Windowsでは、
見た目は「¥」にして、中身は「\」にする
という方法が採用された。
大抵は問題ないが、
Windowsでは、英語キーボードで「\」と入力しても、フォントが日本語規格だったら「¥」と表示されるし、
逆に日本語キーボードで「¥」と入力しても、フォントが英語規格だったら「\」と表示されることがある。
また、Windowsでプログラミングコードを打ったあと、それをMacにコピペすると、
「\」と「¥」の区別問題で誤作動、という困った現象が起こる。
つまり、私の場合は、英語キーボードで「\」と打ったつもりが、日本語フォントで表示されるために「¥」となってしまっていた、という事。
文字化けを完全に避けたい場合は、「全角で表示する」というのが一番簡単な様子。
今回は徒然記なので全角にしましたが、
「プログラミングコードはできれば半角のままで表示したいなー」
と思った私のとった行動は、
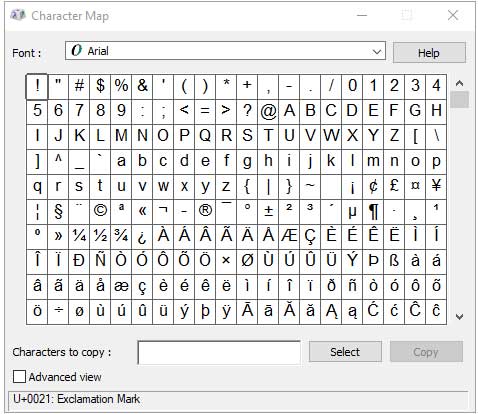
「\」のみ、フォントを「Arial」や「Helvetica」等の英語フォントに変更する、というもの。
HTMLの場合は、
<span style="font-family: arial, helvetica, sans-serif;"></span>という感じ。
今のところうまくいっているように思うのですが、もしこのサイトで文字化けを見つけたら教えて下さい。
References
Linux ラブ!なプログラマーが陥った罠(おそらく多くの人が陥る罠)を紹介します。業務で Windows 機を使い、開発したアプリは Linux で上で動かす、という(よくある)環境で育ってきました。個人では Linux をデスクトップ用途でも使ってます。なお、以下では全角文字で「
Windowsで円記号 ( ¥ ) とバックスラッシュ ( ) を区別して入力したいんだけど・・・もう、歴史的な経緯から日本では円記号とバックスラッシュ記号はともに半角の「¥」として取り扱うように多くのシステムが作られていて、ホントやんなっちゃう 現状調査結果 まずは...