自分の備忘録的にさらっと読んだだけの論文とか、PC効率化、Worepress備忘録を記事で残しておきたい。
でも、それを全部フロントページに表示していたら、他の記事が押されて、それらの記事でフロントページが埋め尽くされてしまう…
そんな自分用記事etc.をフロントページに表示しない方法。
ついでに、メニュー欄やウェジェットに表示しない方法も。
フロントページに特定のカテゴリーを表示しない
使用しているのは、「Ultimate Category Excluder」というプラグイン
Ultimate Category Excluder allows you to quickly and easily exclude categories from your front page, archives, feeds, and search results.
<使用方法>
1. Ultimate Category Excluderをインストール → 有効化
2. 設定 → Category Excluder で設定画面に移動
3. 使用中のカテゴリーとチェックボックスが表示される
Exclude from Front Page?:
フロントページで指定したカテゴリーの記事を非表示にする
Exclude from Feeds?:
RSSフィードなどで記事配信をする際に特定のカテゴリーを非表示にする
Exclude from All Archived?:
全てのアーカイブページで特定のカテゴリーの記事を非表示にする
タグアーカイブや日時のアーカイブの中で特定のカテゴリーの記事を非表示にする場合
Exclude from Search? :
サイト内検索の検索結果に特定のカテゴリーの記事を非表示にする
4. 用途に合わせて、それぞれのカテゴリーのチェックボックスにチェックを入れ、「Update」で完了。
メニューに特定のカテゴリーを表示しない
1. 外観 → メニュー
2. 「メニュー項目を追加」から、メニューに表示したい項目を選び、メニューに追加する
3. 「メニュー構造」で、メニューに表示するカテゴリーの階層を変更できる
4. 削除したい場合は、各メニュー→にある▼をクリックし、「削除」を選択
(間違ってもメニュー構造左下にある「メニューを削除」を押さないように。これを押すと全メニューが削除される。)
5. 「メニューを保存」
ウェジェットに特定のカテゴリーを表示しない
カテゴリーIDを調べる
投稿 → カテゴリー
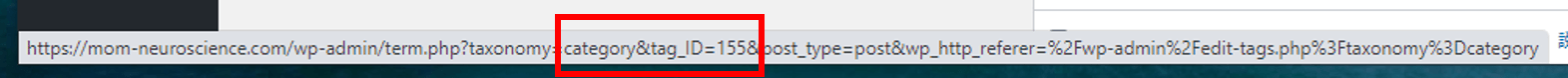
非表示にしたいカテゴリーのうえのマウスをのせると、ブラウザの左下にIDが表示される 
上記の場合、category&tag_ID=155&post...とあり、"155"がこのカテゴリーのIDとなる。
ちなみに、タグの場合は、投稿 → タグで同様に調べられる。
CSSに追記
子テーマのスタイルシート (style.css)に以下を記述(XXはカテゴリーID)
.cat-item.cat-item-XX{display:none;}複数のカテゴリーを非表示にしたい場合は、セミコロンで区切って指定
.cat-item.cat-item-XX,.cat-item-XX{display:none;}
私の場合はこれでOKでした。
※特定のテーマによってはうまくいかないこともあり、その場合はfunction.php追記での対応になるよう。
function.phpに追記する場合
子テーマのfunction.phpに以下を記述
function exclude_widget_categories($args){
$args['exclude'] = 'X';
return $args;
}
add_filter( 'widget_categories_args', 'exclude_widget_categories');excludeで除外したいIDを指定
$args['exclude'] = 'X';複数のカテゴリーを非表示にしたい場合は、セミコロンで区切って指定
$args['exclude'] = 'X,X,X';References
Ultimate Category Excluder allows you to quickly and easily exclude categories from your front page, archives, feeds, and search results.
ワードプレスの標準ウィジェットでの表示方法カスタマイズです。 特定のカテゴリーを非表示にする カテゴリーウィジェット 投稿一覧 最近の投稿ウィジェット(参考プラグインのみ) &nb...