
私のサイトでは、メインドメイン、サブドメインともに PageSpeed Insights で90点以上を保っていましたが、
サブドメインの個別記事は、アフィリリンクを貼っているものが多く、低速化が懸念されていました。
攻めの読書として、アウトプットの場を設けました。 少し範囲を広げ、楽しむための読書や子供と読んだ本も記録していこうと思います。
以前にも AMP化を試みた事はあったのですが、レイアウト崩れが困ったので、結局元にもどしていました。
けれども、以前購入して、そのままだった【THE
THOR(ザ・トール)】 ![]() なら、AMP化のハードルも低くなるのではと考え、
なら、AMP化のハードルも低くなるのではと考え、
The Thor のテーマで AMP化に再挑戦することにしました。
改めてちゃんと使っていると、
「The Thor、すごく使いやすい!」と思いました。
The Thor がすごくいい!と思った理由
良質なデザインが豊富
【THE THOR(ザ・トール)】 ![]() には14種類の着せ替えテーマがありますが、どれもオシャレでスタイリッシュだと思います。
には14種類の着せ替えテーマがありますが、どれもオシャレでスタイリッシュだと思います。
「デザイン着せ替え機能」を使えば、気に入ったデモサイトのスタイルを、あなたのサイトにワンクリックでコピーできます。 さっそく、スタイルをダウンロードして、サイトに取り入れてみてください!
私は無料テーマを使っていた時、一つ一つの機能を自分で作っていましたが、調べたりするのにかなり時間を使っていたので、
「もっと早く有料テーマの凄さを知っていれば、時間が大幅に節約できたのになー。」と思いました。
まあ自分で調べるのも、プログラミングなどの勉強になってよかったんですけど。
AMP化が楽!
私は以前、プラグインを使って AMP化を試みた事があるのですが、レイアウト崩れがひどくて、とにかく大変でした。
できるだけシンプルに作る、という目的で開発された AMP ですので、頑張って作り上げてきたレイアウトがぐちゃぐちゃになって、結局諦めていました。
The Thor のテーマは、最初から AMP化を意識した作りになっているので、
プラグインで無理やり AMP化するのに比べると、格段に楽に作業をすすめる事ができました。
The Thor にテーマを変更する方法
The Thor のインストール
公式サイトから購入します。
ザ・トールは、デザイン経験のない初心者でも「美しく・バランスの取れたサイト」をクリック操作だけで作れるように設計されています。煩わしいCSSをいじる必要もありません。 また、デザインの拡張性が極めて高いため、自分だけのオリジナルデザインのサイトが作れます。トールを使用している他のユーザーとデザインが被ってしまう心配もありません。
登録メールアドレスに届いたリンクから、テーマの zip ファイルをダウンロード。
zip ファイルを解凍すると、
- 親テーマの zip ファイル
- 子テーマの zip ファイル
- 説明1
- 説明2
が入っているので、必ず
- 親テーマの zip ファイル
- 子テーマの zip ファイル
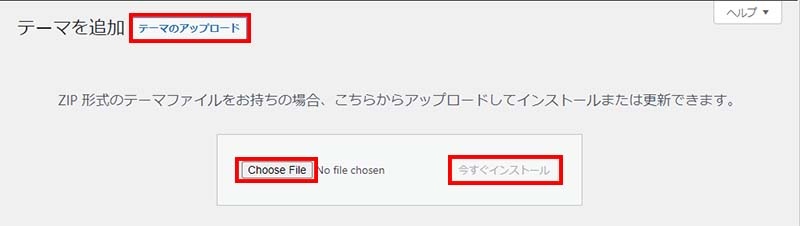
の順で、zip ファイルの状態のまま、WordPressにインストールします。
「外観 → テーマ → 新規追加 → テーマのアップロード → ファイルを選択 → 今すぐインストール」

インストールが完了したら、「子テーマ」の方を有効化します。
デザインの着せ替え
The Thor には、様々なデザインテンプレートが用意されており、好きなデザインに変更できます。
「デザイン着せ替え機能」を使えば、気に入ったデモサイトのスタイルを、あなたのサイトにワンクリックでコピーできます。 さっそく、スタイルをダウンロードして、サイトに取り入れてみてください!
プラグインのインストール → 有効化
着せ替えるためには、一度「Customizer Export/Import」というプラグインを入れる必要があります。
「プラグイン → 新規追加 → キーワード検索窓に『Customizer Export/Import』といれ、インストール → 有効化」
デモサイトから好みのデザインをダウンロード
デモサイトから、好みのデザインをダウンロードし、zip ファイルを解凍します。
「デザイン着せ替え機能」を使えば、気に入ったデモサイトのスタイルを、あなたのサイトにワンクリックでコピーできます。 さっそく、スタイルをダウンロードして、サイトに取り入れてみてください!
解凍したファイルは、.dat ファイルになっています。
ファイルのインポート
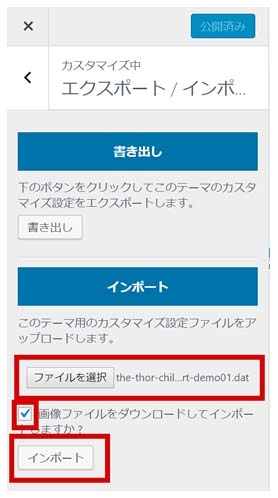
解凍したファイルを、インポートします。
「外観 → カスタマイズ → エクスポート/インポート → ファイル選択」
「画像ファイルをダウンロードしてインポートしますか?」にチェックをいれ、「インポート」

The Thor の初期設定
基本的には、「外観 → カスタマイズ」から設定していきます。

方法は、色々なサイトに記載されているので、御参照ください。
The Thor への変更に伴って変更したプラグイン達
The Thor は、それだけで多くの高速化機能がついているため、遅延ローディングなどのSEO系プラグインはバッティングすることがあります。
私の場合は、「Lazy Loader」等がバッティングしてバグが起こりました。
停止したプラグイン達
今回のテーマ移行に際して、下記プラグインを停止しました。
SEO系&画像圧縮系(機能がバッティングしてバグったため)
- Lazy Loader (一部画像が真っ黒になる)
- WebP Express
- YWS lazy loading (ブログカードが表示されなくなる)
- WP-Optimize (ブログカードが表示されなくなる)
その他(The Thor に標準装備されていて不要となったため)
- Ad Inserter
- AddToAny Share Buttons
- Category Order and Taxonomy Terms Order
- Fixed Widget
- Page Builder by SiteOrigin
- PS Auto Sitemap
- SiteOrigin Widgets Bundle
追加したプラグイン
逆に、追加したプラグインは、EWWW Image Optimizer です。
というか、以前使用していて、あるきっかけで他のプラグインに変更していたのですが、今回 The Thor でバグをおこしたので、EWWW に戻しました。
EWWW Image Optimizer は、The Thor と相性がよいそうです。
WebP もこちらで対応しました。
The Thor と相性の悪いプラグイン達
公式HPに、The Thor と相性の悪いプラグインが紹介されています ▼
目次 1 キャッシュ系プラグイン全般2 SEO系プラグイン全般3 相性の良くないプラグイン一覧 キャッシュ系プラグイン全般 キャッシュ系プラグインは高速表示化を目的に使用されますが、ザ・トールには強力なキャッシュ機能を備えた最新の高速表示技
AMP 化の方法
AMP 化の方法と、大変だった項目を記録しておきます。
AMP 化の設定
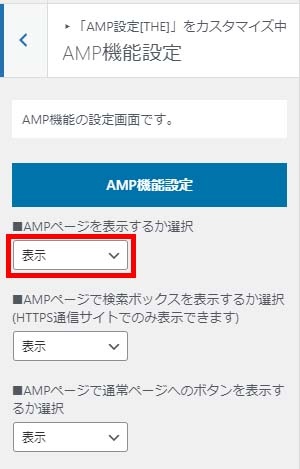
「外観 → カスタマイズ → AMP設定[THE]」から設定していきます。

AMPページを表示するか選択
ここを「表示」にすると、AMP化の構造を作ってくれます。

AMPロゴの設定
AMPロゴの画像をアップします。
画像サイズは、縦 60 x 横 600 px で作っておく必要があります。

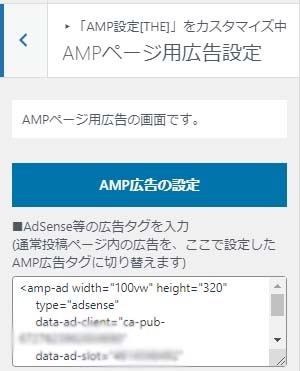
AMP広告の設置
Google AdSense では、AMP用のコードが用意されているので、それをまるっとコピーしてここに貼り付けます。
Google AdSense にサインイン → 広告 → サマリー → 広告ユニットごと → 広告を選択 → AMP のタブを開いて、コードをコピー → The Thor の AMP広告設置場所に貼り付ける」

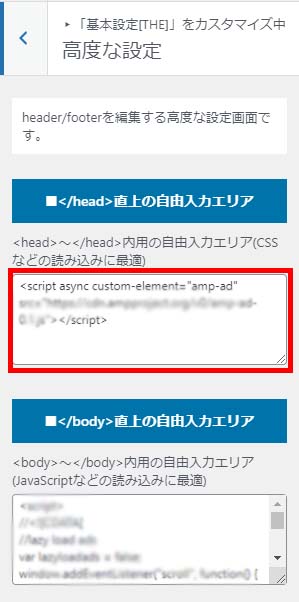
※ <head></head>タグに貼り付けるScriptは、「外観 → カスタマイズ → 基本設定 → 高度な設定」のところを開き、
「</head>直上の自由入力エリア」の中に貼り付けます。

AMP化が成功したかどうか調べる
上記のように、AMPページを「表示」に設定すると、自動的に AMPの構造を作ってくれます。
しばらく待つと、Googleがクロールしてくれて、サイトをAMP化してくれます。
が、、、それだけですむなら、ほとんどの人達が AMP化しているはずです。
実際には、AMP化に伴って生じるエラーを随時修正していく、という作業が生じる事が多いと思います。
Google がクロール後にエラーを警告してくれるわけですが、その前に、自分でチェックしてできるだけ修正しておくのが良いと思います。
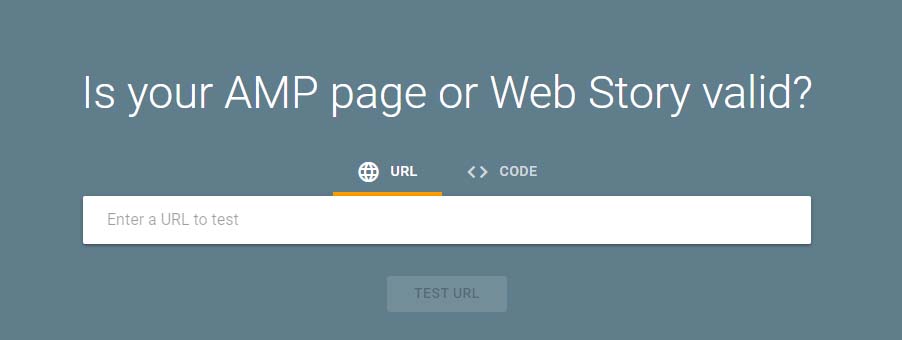
AMP Test - Google Search Console
AMP化の過程で問題が生じないかどうかは、下記サイトでテストします。
「Enter a URL to test」の部分に、
と入力します。

e.g.
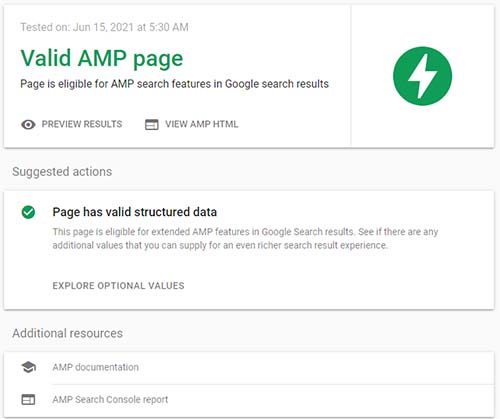
https//reading-log.mom-neuroscience.com/buddha/?type=AMP合格だったら、「Valid AMP page」という表示が現れます。

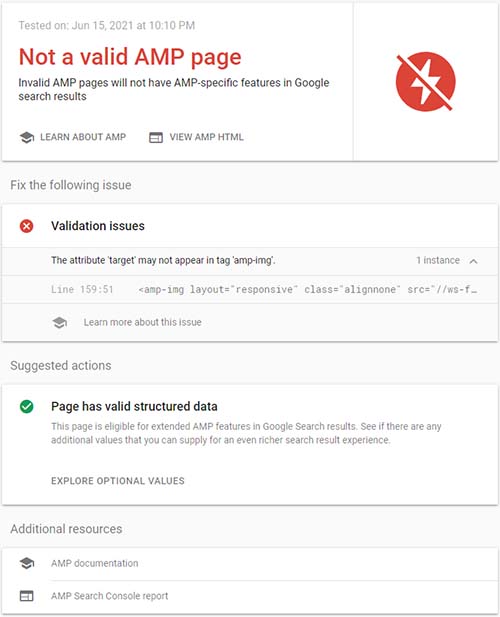
問題があったら、「Not a valid AMP page」という表示が現れます。

ここで、「Page has valid structured data」は、The Thor が全部セッティングしてくれているので、だいたい合格しているはずです。
問題は、「Validation issues」の部分。
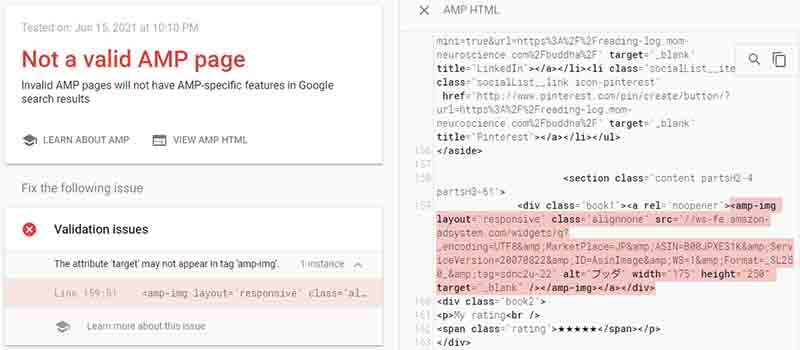
各項目をダブルクリックすると、右側にエラーの箇所が淡赤でハイライトされ、対処法が表示されます。

以下は、私が実際に受けたエラー警告と、その対処法の覚え書きです。
AMP 化の工程で生じるエラーへの対処
必須属性「height」がタグ「amp-img」にありません
(The Mandatory attribute 'height' is missing in tag 'amp-img')
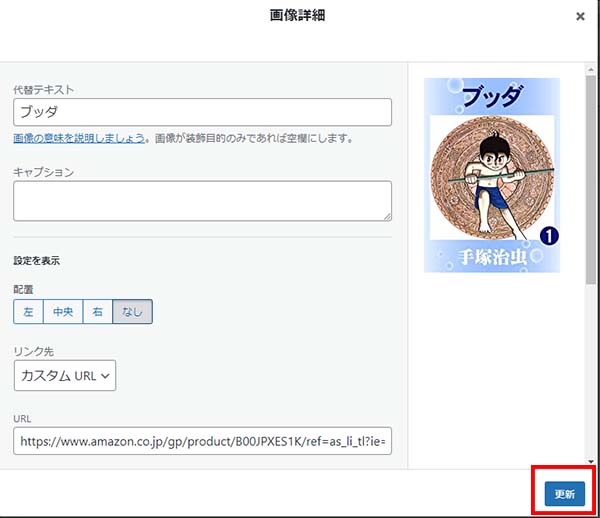
新たに The Thor で挿入した画像なら、最初から The Thor が height 属性を付けてくれるのですが、
以前作成し、挿入していた画像は、一度編集画面を開いて、更新する必要があります。

何もしなくても、開いて更新ボタンを押したしただけで、The Thor が height 属性を付加してくれます。

属性「border」はタグ「amp-img」で使用できません。
アフィリエイトなどの広告タグに含まれる「border="0"」を削除します。
Search Regex を使って、一括削除
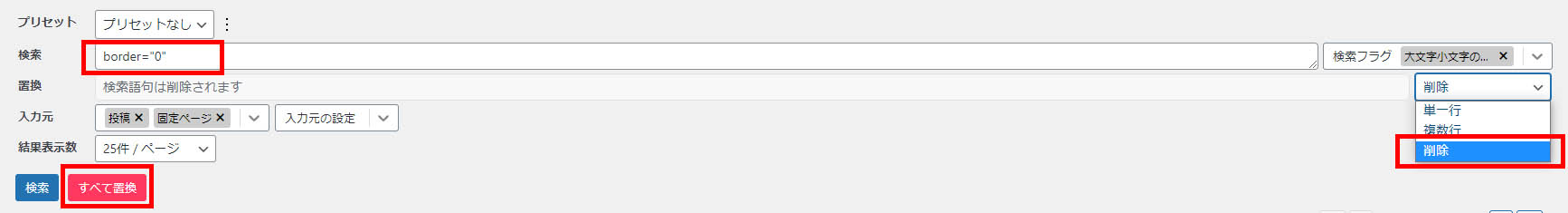
Search Regex で、「border="0"」を検索し、その部分を削除します。
以前、全記事に手動で貼っていたGoogle Adsenseのコードを、プラグインを使った挿入に切り替えたのですが、 その時、今まで貼っていた「複数行」のコードを一括で置換・削除する必要があったので、その時行った方法を記録 …
検索
「置換」の右側にあるタブから「削除」を選択し、「検索 → 全て置換」をクリック

function.php に追記
今後もひたすら「border="0"」を削除しつづけるのは大変なので、function.phpに記述して消してもらいます。
「外観 → テーマエディター → 子テーマのテーマの function.php」
下記記述 ▼
add_action( 'pre_amp_render_post', 'xyz_amp_add_custom_actions' );
function xyz_amp_add_custom_actions() {
add_filter( 'the_content', 'my_amp_custom_main_content' );
}
function my_amp_custom_main_content ( $content ) {
$content = preg_replace(array(
'/border="[^"]*?"/iu', // borderを削除
), '', $content);
return $content;
}convert.php に追記
もう一つの方法は、convert.php に追記する方法。
デフォルトの子テーマにはないので、自分でつくります。
私はエックスサーバーを利用しているので、
「エックスサーバー → ファイルマネージャー → ドメイン名のフォルダ → public_html → サブドメインのフォルダ → wp-content → themes → the-thor → inc → amp → convert.php」
まで行って、convert.phpをダウンロード。
その中の記述をまるっとコピーして、
「エックスサーバー → ファイルマネージャー → ドメイン名のフォルダ → public_html → サブドメインのフォルダ → wp-content → themes → the-thor-child」
ここに、「inc フォルダ → amp フォルダ → 新規ファイル」を作成し、先程コピーした内容をペーストして、保存文字コードを「UTF-8」、ファイル名を「convert.php」にして保存。
「Wordpress → 外観 → テーマエディター → 子テーマ」をみると、「inc ▼ amp ▼ convert.php」が現れているので、convert.php をクリックし、
//スクリプトを除去する」の下に、下記追記 ▼
//border属性を除去する
$the_content = preg_replace('/ +border=["][^"]*?["]/i', '', $the_content);
$the_content = preg_replace('/ +border=[\'][^\']*?[\']/i', '', $the_content);※ function.php と convert.php への追記は、以下を参考にさせていただきました。
AMP対応の際によく出るエラー『属性「border」はタグ「amp-img」で使用できません』を解消するため、一括でborder属性を取り除く方法をまとめました。
'a' タグの属性 'target' は無効な値 '__blank' が設定されています。
(The attribute 'target' in tag 'a' is set to the invalid value '_blank')
これは私のミス。
target="blank は、別タブで開くために rel ="noopener nofollow" とともに付けていました。
が、blankの前のアンダースコアが2つつくように設定してしまっていました。
別タブで開く機能は保持したかったので、Search Regex で下記のように修正しました。
検索
<a href="(.*?)" target="blank"置換
<a target="blank" href="$1"推奨サイズより大きい画像を指定してください
(AMP Image Size Smaller Than Recommended)
これは警告ではなく注意喚起の位置づけでした。
私はアイキャッチ画像を 横 800px, 縦 450px くらいにそろえていましたが、AMPの画像ルールは、
らしいです。
AMP化はできたけど……
Google Search Console に申請し、無事 AMP化が終了しました。
(「Google Search Console → Sitemaps →『Add a new sitemap』に、
ドメイン名/sitemap.xmlと入力。)
が、実際にAMP画面を開いてみると、「もしもアフィリエイトのかんたんリンク」が「リンク」とだけ表示されていました。
ググると、もしもアフィリエイトは現時点で AMP 未対応 との事……
他に方法もあるようですが、私はひとまずAMP化を解除して、もしもアフィリエイトがAMP対応になるまで待つことにしました。
ただ、一度諦めた AMP化がちゃんとできたことに、驚きを隠せません。
The Thor を開発してくれた方々に、心からの感謝の意を伝えたいです。
References
THE THOR でサイトを AMP に対応させる方法と、出やすいエラーやその対処法をまとめました。
AMP対応の際によく出るエラー『属性「border」はタグ「amp-img」で使用できません』を解消するため、一括でborder属性を取り除く方法をまとめました。
ここあです。 こちらの記事にも書いてある通り 私はこのメインブログのテーマを2019年11月 「STORK」から「THE THOR」へと切り替えま […]
一部の記事を除いて、やっと”みかんアルゴリズム”のAMP化対 […]
Article updated: 03 Feb 2019 Recently, AMP issues report appeared in our Google Search Console...