商品管理に、ヨメレバ、カエレバ、Rinker etc. を一通り試してみましたが、
現在は利便性を優先し、「もしもアフィリエイト」の「かんたんリンク」を利用しています。
個人特化型アフィリエイトサービス。使用料、手数料無料。業界最高水準の報酬額を実現。最大12%アップのW報酬制度。初心者から上級者まで幅広く丁寧にサポート。もしもアフィリエイトは「がんばる個人」を応援します。
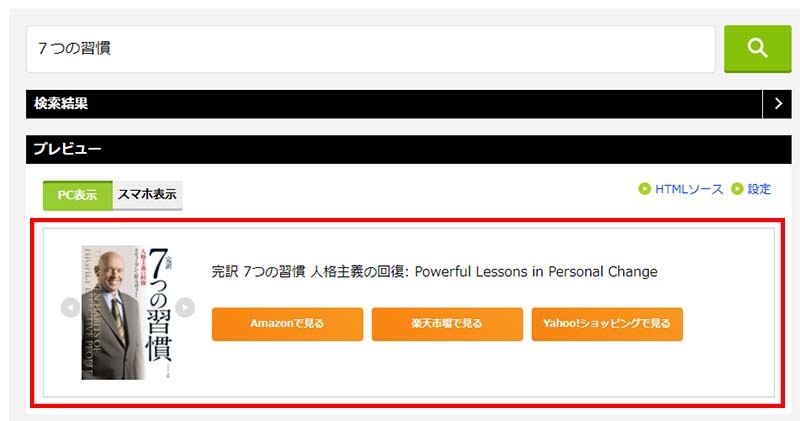
もしもアフィリエイトの「かんたんリンク」について
この「かんたんリンク」では、商品を検索し、選択して出てきたコードを貼り付けるだけで、
- Amazon
- 楽天
- Yahoo!
の3社のリンクを1つのブログカードとして表示させることが可能で、大変重宝しています。
基本この方法で簡単に商品リンクを作成し、CSSでボタンのデザインを変更しています。
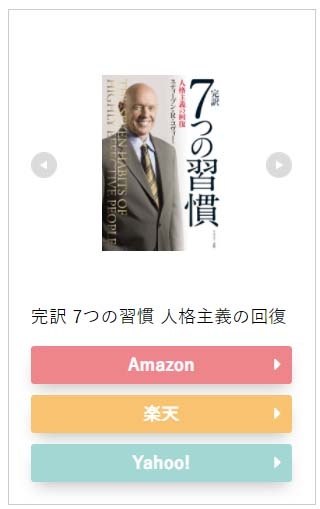
CSS追記で、もしもリンクのデザインをカスタマイズ
ボタンの色と文字の大きさを変更
ボタンの色と文字の大きさを変更するためには、style.css もしくは 付随の CSS エディター に、下記コードを追記します。
/*--------------------------------------
もしもの簡単リンクのカスタマイズ
--------------------------------------*/
.easyLink-box {
margin-bottom: 1.5em!important;
}
.easyLink-info-btn {
display: inline!important;
}
.easyLink-info-btn a{
margin: 5px 10px 5px 0!important;
padding: 0 12px!important;
line-height: 35px!important;
display: inline-block!important;
width: auto!important;
box-shadow: 0 8px 15px -5px rgba(0, 0, 0, 0.25)!important;
font-size: .8em!important;
}
.easyLink-info-btn-amazon{
background:#EF858C!important;
}
.easyLink-info-btn-rakuten{
background:#F9C270!important;
}
.easyLink-info-btn-yahoo{
background:#A2D7D4!important;
}
.easyLink-info-btn a:before {
font-family: "Font Awesome 5 Free";
content: "\f0da";
padding-right: 3px;
}マウスオーバー時に色を変える
ボタンの上にマウスがのると、色が変わるようになっています。
同じくCSSに書きコードを追記します。
/* --- マウスオーバー時のボタン色 --- */
a:hover.easyLink-info-btn-amazon {
opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */
background: #fff !important; /* 背景色 */
color: #f6a306 !important; /* 文字色 */
}
a:hover.easyLink-info-btn-rakuten {
opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */
background: #fff !important; /* 背景色 */
color: #cf4944 !important; /* 文字色 */
}
a:hover.easyLink-info-btn-yahoo {
opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */
background: #fff !important; /* 背景色 */
color: #51a7e8 !important; /* 文字色 */
}
/* --- 最後のボタン下の空白を削除 --- */
div.easyLink-box div.easyLink-info p.easyLink-info-btn a:last-child {
margin-bottom: 0 !important;
}レスポンシブデザイン
スマホ等、小さなガジェットにも対応するデザイン。
CSSに追記します。
@media screen and (max-width: 480px){
div.easyLink-box div.easyLink-info p.easyLink-info-btn a {
width: 100%!important;
position: relative;
}
.easyLink-info-btn a:before {
padding-right: 5px;
right: 5px;
position: absolute;
}「○○で見る」の部分の文章を変更
私は、ボタン内の文章はデフォルトにしていますが、
ボタン内の「○○で見る」の部分の文章を変更するには、
footer.php内の、</body>の直前に、下記コードを追加します。
<!--もしもアフィリエイトかんたんリンクのボタン名修正 ここから-->
<script>
window.onload = function(){
amazon_obj = document.getElementsByClassName("easyLink-info-btn-amazon");
rakuten_obj = document.getElementsByClassName("easyLink-info-btn-rakuten");
yahoo_obj = document.getElementsByClassName("easyLink-info-btn-yahoo");
for (let i = 0; i < amazon_obj.length; ++i) {
amazon_obj[i].innerHTML = "Amazon";
}
for (let i = 0; i < rakuten_obj.length; ++i) {
rakuten_obj[i].innerHTML = "楽天";
}
for (let i = 0; i < yahoo_obj.length; ++i) {
yahoo_obj[i].innerHTML = "Yahoo!";
}
}
</script>
<!--もしもアフィリエイトかんたんリンクのボタン名修正 ここまで-->References
参考にさせていただいたサイトはこちら ▼
ボタンの色と文字の大きさの変更とレスポンシブデザイン
AmazonのAPIの変更がありましたが、もしもアフィリエイトの公式機能である「簡単リンク」を使えば、Amazonの商品リンクを簡単に作成可能です。CSSでカスタマイズしましたので紹介します。
色の配色
PCCSのペールトーンの色見本を確認したり、色数を変えた場合のカラーコードを見ることができます。
マウスオーバー時の色の変更
こんにちは! カスタマイズができて満足なネイネイ(@NEYNEYx2)です。 2019年3月26日にリニューアルされた、もしもアフィリエイト […]
ボタン内の文章の変更
皆様、ありがとうございます。