
世の中の最新情報を把握するため、いくつかのサイトを定期的にチェックしている、という人は多いんじゃないかと思います。
この時に便利なのが、RSS(RDF Site Summary / Really Simple Syndication)と呼ばれる機能。
このブログにも SicenceDaily と Alzforum の RSS フィードを設置していますが、
少し前から、自分のサイトにも RSS ボタンを設置するようになりました。
今回は、その備忘録。
フィード(RSS)を取得
自分のサイトのフィードを、BeRSS で検索↓
フィード(RSS)を取得・検出します ブログやホームページに関連付けられているフィード(RSS・Atom) を検索Webサービス
「feedly」を利用
RSS で最も多く利用されている feedly を使います。
Introducing the New Feedly. Browsing, reading and sharing your favorite sites has never been this easy, fast and rewarding. Feed your mind anytime, anywhere!
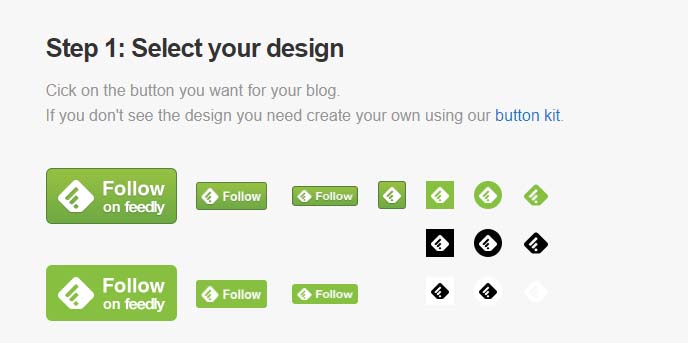
RSS のアイコンを選ぶ
クリックしてもらうアイコンのデザインを選びます。
後述しますが、私は他のサイトからフリー素材の RSS ボタンを使っているので、ここは適当に選びます。
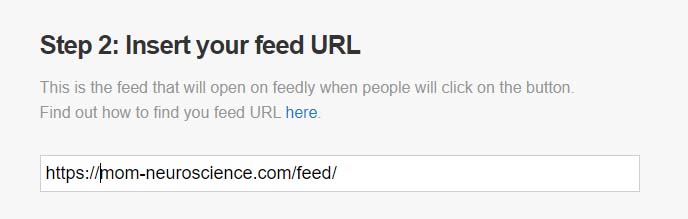
フィード URL を入力
BeRSS で取得したフィードURL を、Step2: Insert your feed URL の入力欄に入力します。
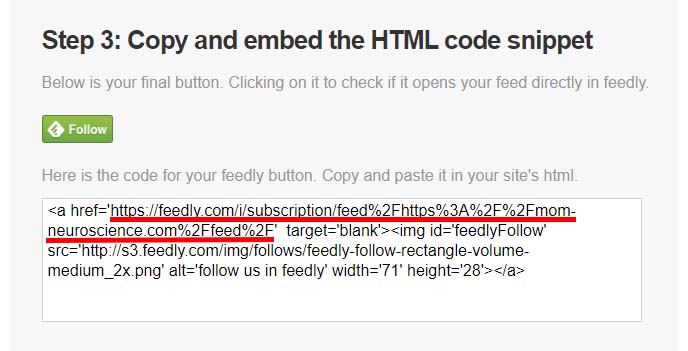
出力されたHTMLコードスニペットをコピー
Step 3: Copy and embed the HTML code snippet の出力欄に、HTMLコードが出力されます。
ウィジェッドなどに RSSフィードを設置したい場合は、全てコピーし、
ウィジェッド → RSS → HTMLコードをペースト
で OK。
私は、フロントページ(固定ページ)の、自分で用意した画像にリンク付けするため、リンクURL(https://feedly.com/i/subscription/.....feed%2F)のみコピーしました。
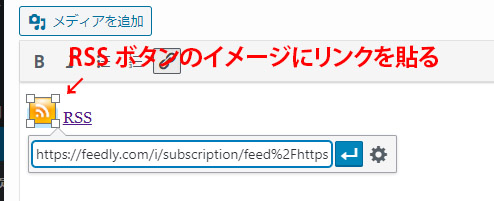
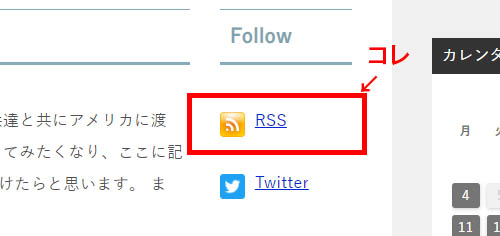
RSS ボタンに取得した URL をリンク付け
私は、Page Builder by SiteOrigin, SiteOrigin Widgets Bundle を使って、レスポンシブカラムを作成し、固定ページの1ブロックを2段にして、右側のブロックに RSS と Twitter のボタンを設置しています。
RSS のイメージは、フリー素材からとってきて、適当な大きさに整形し、メディアにアップロードしておきます。
そして、任意の場所に RSS画像を置き、先程 feedly で取得した URL(https://feedly.com/i/subscription/.....feed%2F)をリンク付けしたら……
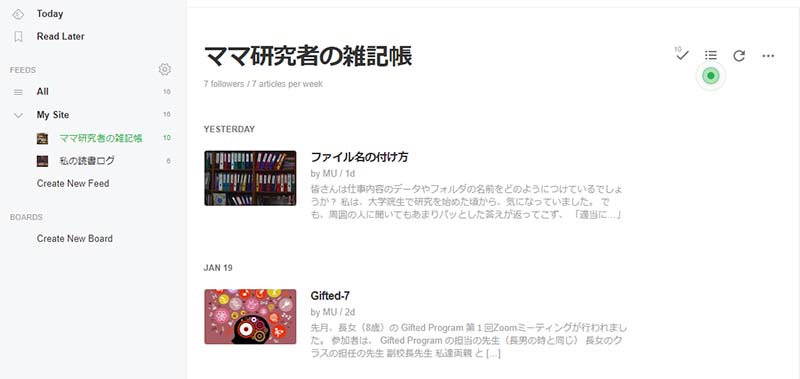
この RSSフィードボタンをクリックすると、feedly にこのサイトを簡単に登録でき、記事を更新したかどうか、すぐに分かるようになります。
※ feedly の確認画面はこんな感じ ↓