サイトスピードの向上のため、Youtubeの埋め込みを高速化する。
1.記事の一番前に下記コードを貼り付け
Javascriptコード
<script>
function init() {
var vidDefer = document.getElementsByTagName('iframe');
for (var i=0; i<vidDefer.length; i++) {
if(vidDefer[i].getAttribute('data-src')) {
vidDefer[i].setAttribute('src',vidDefer[i].getAttribute('data-src'));
} } }
window.onload = init;
</script>2.Youtubeの埋め込みコードを取得し、記事内に貼り付け
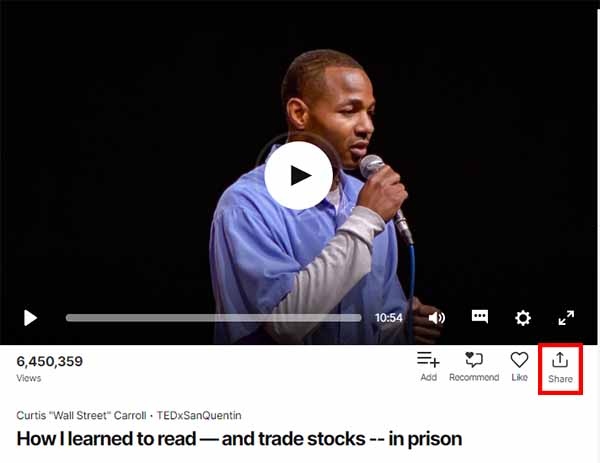
Youtube の動画の右下にある「share」ボタンをクリック。

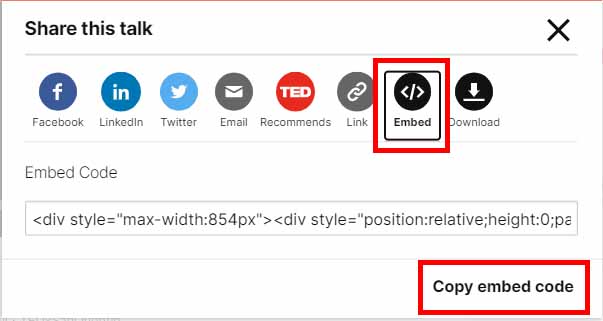
「embed」をクリックし、リンクをコピー。

記事内に貼り付ける。
3.埋め込みコードをちょっとだけいじる
変更前:
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/……>変更後:
<iframe width=”560″ height=”315″ data-src=”https://www.youtube.com/embed/……>もしうまくいかなければ、「data-src=」の前に「src=""」を追加してみる。
sacではなく、data-srcを参照するように、という意味。
・
・
・
4.完了
References
YouTubeの動画をサイトに埋め込むことがよくありますが、埋め込むとページの読み込みスピードが遅くなりますが早くなる方法をご紹介。WordPress(ワードプレス)のプラグインの入れすぎはスピードが遅くなるため、今回はWordPress(ワードプレス)のプラグインを利用せずにYouTubeの読み込み速度を早くするコードがあります。
WordPressサイトにYoutubeを埋め込む際の高速化テクニックです。Youtubeの多いページを高速化するプラグインもありますが、、、プラグインはバグの元ですし、アップデートとかもメンドイですね。なので、プラグインなしで高速化を目指しましょう。