私は今まで、「embedly」を利用してブログカードを作成していたのですが、
Embedly delivers the ultra-fast, easy to use products and tools for richer sites and apps.
- 表示が遅い
- 不具合の頻度が多い
- カスタマイズが有料
etc. の理由から、「embedly断ち」をしてブログカードを自作することにしました。
内部リンクは、Worepress 4.4 以降であれば、記事中にURLを書く事でブログカードに変換されます。
が、私がほしいのは「外部リンクをブログカードで表示させる方法」。
結構時間がかかりそうだったので、子供達が寝静まってから、一人黙々と設定作業を行いました。
以下、備忘録。
※ 参考にさせていただいたサイトは、記事末の "References" でまとめています。
OpenGraph.phpを配置
まず、外部サイトのOGPタグから各種情報を取得できるように、OpenGraph.phpをダウンロードし、ファイルを配置する。
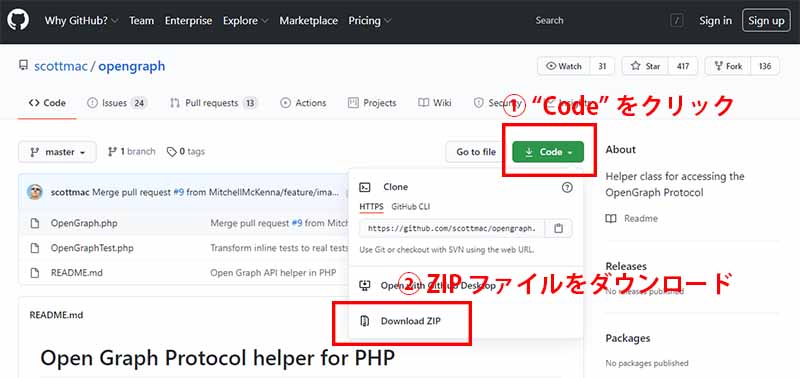
OpenGraph.phpのダウンロード
1. ダウンロード先 ↓
Helper class for accessing the OpenGraph Protocol. Contribute to scottmac/opengraph development by creating an account on GitHub.
2. 右上の "code" をクリックして開き、"Download ZIP" でZIPファイルをダウンロード
OpenGraph.phpのアップロード
1. ZIPファイルを解答し、"PoenGraph.php" ファイルを、子テーマの"functions" と同じ階層に配置する
※ 私の場合は、エックスサーバーを使っているので、ファイルマネージャにログイン -> サイト名 -> public_html -> wp-content -> themes -> 子テーマ (twentyseventeen-child) にアップロードする。
※ サブドメインの場合は、サイト名 -> public_html -> サブドメインのURL -> wp-content -> themes -> 子テーマ (twentyseventeen-child) にアップロード。
実装(functions.php, style.css, html)
コードの記述が必要な箇所は、下記3箇所。
- function.php
- style.css
- html
functions.phpに追記
内部リンクからも外部リンクからも情報を得てブログカードが作れるように、functions.phpを書き換える。
※必ずfunctions.phpの子テーマを作成し、子テーマのfuncionsを編集するように!
私の場合は下記のように記述。
/* 外部リンク対応ブログカードのショートコードを作成 Start */
function use_opengraph($url, $title, $excerpt) {
//OGP情報を取得
require_once 'OpenGraph.php';
$graph = OpenGraph::fetch($url);
//OGPタグからタイトルを取得
if(empty($title)){
$Link_title = $graph->title;
}
//OGPタグからdescriptionを取得(抜粋文として利用)
if(empty($excerpt)){
$Link_description = wp_trim_words($graph->description, 100, '…' );//文字数は任意で変更
}
return array($Link_title, $Link_description);
}
function show_Linkcard($atts) {
extract(shortcode_atts(array(
'url'=>"",
'title'=>"",
'excerpt'=>""
),$atts));
//画像サイズの横幅を指定
$img_width ="170";
//画像サイズの高さを指定
$img_height = "130";
// 内部サーバーへのリンクか?
if(strpos($url, $_SERVER["HTTP_HOST"]) !== false){
$id = url_to_postid($url);//URLから投稿IDを取得
if(!empty($id)){
//タイトルを取得
if (empty($title)){
$title = wp_strip_all_tags(get_the_title($id));
}
//抜粋文を取得
if (empty($excerpt)){
$excerpt = wp_strip_all_tags(get_the_excerpt($id));
}
}
}
if (empty($title) || empty($excerpt)){
list($Link_title, $Link_description) = use_opengraph($url, $title, $excerpt);
}
if(empty($Link_title)){
$Link_title = $title;
}
if(empty($Link_description)){
$Link_description = $excerpt;
}
//WordPress.comのAPIを利用してスクリーンショットを取得
$screenShot = 'https://s.WordPress.com/mshots/v1/'. urlencode(esc_url(rtrim( $url, '/' ))) .'?w='. $img_width .'&h='.$img_height.'';
//スクリーンショットを表示
$xLink_img = '<img src="'. $screenShot .'" width="'. $img_width .'" data-mce-src="'. $screenShot .'">';
//ファビコンを取得(GoogleのAPIでスクレイピング)
// $host = parse_url($url)['host'];
// $searchFavcon = 'https://www.google.com/s2/favicons?domain='.$host;
// if($searchFavcon){
// $favicon = '<img class="favicon" src="'.$searchFavcon.'" data-mce-src="'.$searchFavcon.'">';
//外部リンク用ブログカードHTML出力
$sc_Linkcard .='</pre><div class="blogcard ex">
<div class="blogcard-thumbnail">'. $xLink_img .'</div><div class="blogcard-content"><div class="blogcard-title">'. $Link_title .'</div><div class="blogcard-excerpt">'. $Link_description .'</div>
</div>
</div><pre>';
#</pre><div class="blogcard_link">'. $favicon .' '. $url .' <i class="icon-external-link-alt"></i></div><pre>
return $sc_Linkcard;
}
//ショートコードに追加
add_shortcode("my-link", "show_Linkcard");
/* 外部リンク対応ブログカードのショートコードを作成 End */style.cssに追記
外観 → カスタマイズ → 追加CSSで下記追加。
私の場合は下記のように記述。
/*-------------------------
ブログカード
-------------------------*/
.blogcard {
background-color: #ffffff;
border: 1.5px solid #ccc;
word-wrap: break-word;
max-width: 100%;
margin: 20px 0px;
box-shadow: 0px 0px 3px 0px rgba(0, 0, 0, .2);
}
.blogcard:hover {
cursor: pointer;
box-shadow: 0 10px 20px -5px rgba(0, 0, 0, .2);
}
.blogcard:before {
font-family: FontAwesome;
position: absolute;
padding: 2px 6px;
content: "Reference";
background-color: #ccc;
color: #fff;
font-size: .7em;
z-index: 1;
}
.blogcard a {
text-decoration: none;
}
.blogcard-thumbnail {
width: 25%;
display: table-cell;
vertical-align: middle;
padding: 10px;
}
.blogcard-thumbnail img {
padding: 15px 0px 0px;
}
.blogcard-content {
display: table-cell;
vertical-align: middle;
padding: 10px 10px; 10px 0px;
}
.blogcard-title {
font-size: 1.2em;
margin: 5px 10px 5px 10px;
font-weight: bold;
line-height: 1.4;
}
.blogcard-excerpt {
font-size: .8em;
color: #4c4c4c;
margin: 0 10px 5px 10px;
line-height: 1.3;
overflow: hidden;
text-overflow: ellipsis;
}
.blogcard .clear {
clear: both;
}
@media screen and (max-width: 500px) {
.blogcard:before {
font-size: .56em;
}
.blogcard-title {
font-size: .70em;
}
.blogcard-excerpt {
font-size: .60em;
}
}htmlの記述
ブログカードを作りたいリンクのURLをコピーする。
下記のようにショートコードを記述し、"リンク先URL"の中にコピーしたURLをペーストする。
[keni-linkcard url="リンク先URL"]
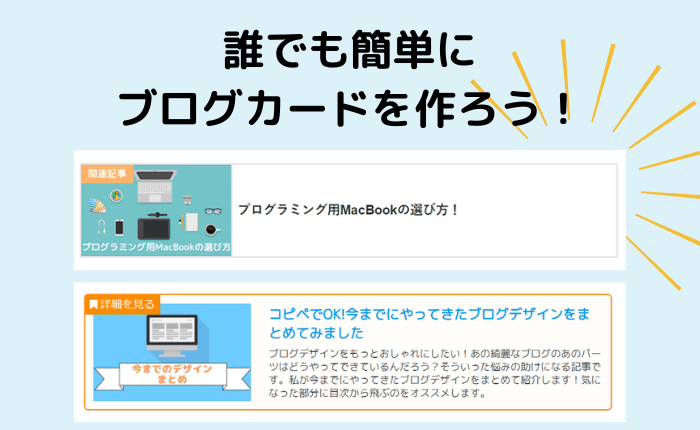
//[]の部分は全角表記にしているので、半角で使用してください。できあがりはこんな感じ ↓
画像やタイトルがうまく取得できない場合
時々、リンクは辿れるけれどもイメージ、タイトル、抜粋が取得できないことがある。
その時には、下記のように情報を追加することが可能となっている。
[keni-linkcard url="リンク先URL" title="リンク先のタイトル" exerpt="抜粋記事" img="画像のURL"]
//[]の部分は全角表記にしているので、半角で使用してください。※ 画像イメージのURL取得:
サムネイル画像の上で右クリック → "Copy image address" でイメージ画像のURL取得
Embedly仕様のコードを自作ブログコードに変更
上記のような感じで、イメージに近い形のブログカードの作成が可能となりました。
内部リンクも外部リンクも機能するので、私としては目標を達成した感じ。
これで安心して embedly から卒業できます。
とゆーことで、今までの embedly 仕様のブログカードコードを「Search Regex」を使って変更しました。
以前、全記事に手動で貼っていたGoogle Adsenseのコードを、プラグインを使った挿入に切り替えたのですが、 その時、今まで貼っていた「複数行」のコードを一括で置換・削除する必要があったので、その時行った方法を記録 …
検索
<h4><a href="(.*?)">(.*)</a></h4>\s\n (.*) \s\n</blockquote>\s\n<script async src="//cdn.embedly.com/widgets/platform.js" charset="UTF-8"></script>\s\n
置換
<div class="image">[keni-linkcard url="$2"]</div>※ 全角の[]は半角に修正必要。私はclass属性をつけているが、通常は[keni-linkcard url="$2"]だけでOK。
References
内部リンク/外部リンクのブログカード作成
ブログカードを綺麗に表示させたいけど、やり方がわからない。外部リンクを貼るときも、テキストだけだと魅力が伝わらないなぁ。ブログカードを綺麗にして、クリック率をあげたい。この記事では、Webサイトにブログカードを設置する方法を紹介しています。コピペするだけなので、ぜひどうぞ!
本記事では、wordpress環境における内部リンクのブログカード化を誰でも簡単に出来る方法(作り方)で解説しています。「オシャレなブログにしたい」「はてなブログみたいにしたい」なんて方は参考にどうぞ【抜粋文表示可能】【プラグインなしなのでサイトも重たくなりません】【内部リンクをブログカード化することでクリック率を上げる事が可能】
ブログカードのスタイル(CSS)を変えたので、その記録です。
ブログカードをプラグインなしでサクッと作成する方法を紹介します。コピペでOK。画像付きのリンクなので、リンクのクリック率も上がるので、一番オススメのリンク。デザインは2通り紹介しています。
functions.phpを触らずにブログカードを作成する方法
functions.phpの変更は勇気がいるので、html と css だけでブログカードを作るべきか迷いました。
特に、手動でタイトルや抜粋を入力するのであれば、テンプレートを作っておいて、毎回 html に手動で入れるのとほとんど手間はかかりません。
また、ショートコードを使わないのも良さげです。
ただ、やはり url だけを入れて作成する方が、長期的な所要時間の短縮につながると思ったので、今回は functions.php に手を加える方法を選びました。
以下は、検討中に参考にさせていただいたサイトです。
ブログのトップページなどで一覧を表示する時に一つ一つの記事をブロック状に並べたりすると思いますが、 複数繰り返すパーツなのでシンプルでわかりやすいものがいいですよね。 そのパーツに使えそうな、ブログカードやニュースカードをご紹介。