QuPath でスキャナイメージを観察する方法 (基本)。
スキャナ画像のインポート
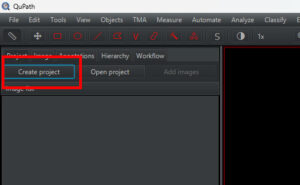
画面左側にある "Create project" をクリックすると、

フォルダーの作成が要求される。

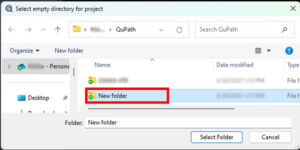
プロジェクトを作成したい場所に新規フォルダを作成し、名前をつける。
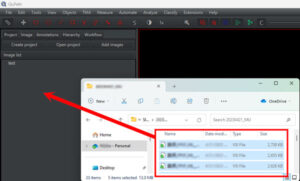
プロジェクトフォルダができると、そこに、撮影済みのスキャナ画像の構成済みファイルをドラッグ&ドロップで入れ込む。
(再構成画像ファイルと、生データは、同じフォルダに入れておく。)

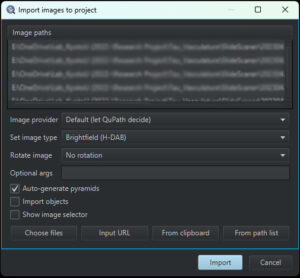
下記画面が出てくるので、自分の画像の種類に合わせて設定をし、"Import" をクリック。

- Image provider ← 基本は Default でOK。
- Default (let QuPath decide)
- Bio-Formats builder
- ImageJ builder
- OpenSlide builder
- JSON sever builder
- Set image type
- Brightfield (H-DAB):明視野 (DABとヘマトキシリンで染色)
- Brightfield (H&E):明視野 (HE染色)
- Brightfield (other):明視野 (その他)
- Fluorescence: 蛍光染色
- Other: その他
- Not set: 設定なし
- Rotate image
- No rotation: 回転なし
- Rotate 90: 90°回転
- Rotate 180: 180°回転
- Rotate 270: 279°回転
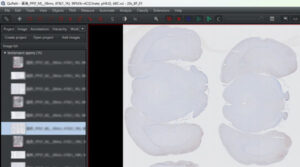
すると、画像がインポートされる。

※ Qupath projectでは、画像ファイルへのパスを使用するだけ
ここで取り込んだデータは、画像ファイルへのパスを示しているのみで、インポートした画像がprojectフォルダ内にコピーされるわけではない。
なので、画像ファイルの場所を移動すると、QuPathでは開けなくなるので注意。
画像ファイルを移動した場合は、projectを開く際に、「Update URIs」ウィンドウが立ち上がるので、赤字の箇所をダブルクリックしてファイルパスを指定しなおせばOK。
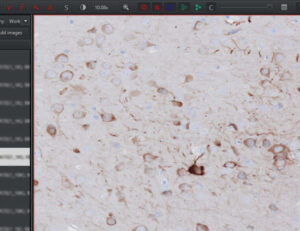
拡大/縮小しながらスキャナ画像を観察
見たい画像をクリックし、画面上の任意の場所でマウスのスクロールを上下すると、拡大/縮小して観察する事ができる。