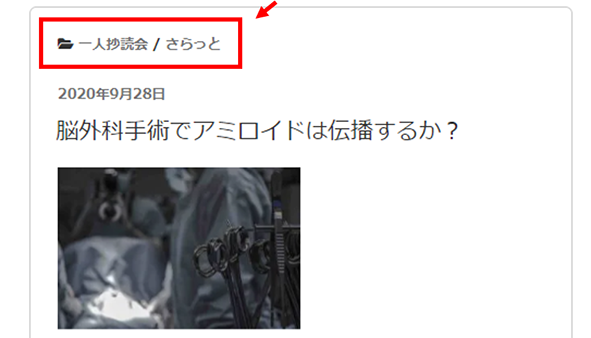
記事の一覧ページに、下記のようなカテゴリー名(親カテゴリー/子カテゴリー)を、リンク付き&アイコン付きで表示したい場合の覚え書き ▼

content.php を編集
一覧ページは、「content.php」を編集する。
1. 外観 → テーマエディター
2. 子テーマを選択し、
3. template-parts → post → content.php
投稿のカテゴリーをリンク付きで出力するには、下記のように記述する。
<?php the_category(); ?>
カテゴリーの表示形式をカスタマイズ
テンプレートは、
<?php the_category( $separator, $parents, $post_id ); ?>$separator : カテゴリー出力形式
空文字 ' ' を指定するとリスト形式。スラッシュを入れる、カンマで区切るetc.変更可能。
eg. スラッシュで区切る場合
<?php
the_category(' / ');
?>$parentes : 親カテゴリー/子カテゴリーの出力の仕方
デフォルトでは、番号なし箇条書き(<ul>)でリンクを並べる。
空の文字列を指定するとデフォルト表示(子カテゴリーのみ)になる。
- ' ' : 出力しない
- 'single' : 親カテゴリーと子カテゴリーを出力。リンクは全体を囲い、子カテゴリーへのリンクになる。
- 'multiple' : 親カテゴリーと子カテゴリーを出力。リンクは親と子で別々に設定される。
私は、下記のようにスラッシュで区切り、親カテゴリーを出力するように変更した。
<?php
echo get_the_category_list( ' / ','multiple' );
?>$post_id : カテゴリーを取得する投稿のID
デフォルトは "false" で、現在の投稿に付けられたカテゴリーのリストになる。
私はデフォルトのまま。
カテゴリーラベルをアイコンで表示
私は、Font Awesome を使ってアイコンを取得している。
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
Font Awesome の初期設定
1. 以下のコードをコピー
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">2. headタグ内に貼り付け
ダッシュボード → 外観 → テーマエディタ → header.php へ行き、
の直前にコピーしたコードを貼り付ける。
Font Awesome で Open Folder のアイコンをコピー
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
get_the_categoryの前にアイコンのコードを貼り付ける
<h6 class="category">
<i class="fa fa-folder-open"></i>
<?php
echo get_the_category_list( ' / ','multiple' );
?>
</h6>content-excerpt.phpにも記載
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<?php if ( 'post' === get_post_type() ) : ?>
<div class="entry-meta">の後ろに、
<h6 class="category">
<i class="fa fa-folder-open"></i>
<?php
echo get_the_category_list( ' / ','multiple' );
?></h6>を記載する。
References
今回はカテゴリー名を取得して表示します。 赤い部分にカテゴリー名とそれをカテゴリー一覧へのリンクとして表示したい。 スポンサーリンク カテゴリーの情報を取得する。 まずはカテゴリーの情報を取得するために以下のphpを記述します。 出力をするためのコードは以下です。 スポンサーリンク pタグを使ったリンク例 HTMLでpタグやリンクも含めて記載すると下記のようになります。今回、スラッグは利用しませんでした。「 」はFont Awesomeからカテゴリーらしきアイコンをフォルダにしてみました。 Font Awesomeのフォルダアイコンのリンクはこちら。 スポンサーリンク
投稿が分類されているカテゴリーを取得するには、get_the_category()を使用します。戻ってくる値はカテゴリーの配列です。
投稿記事に属するカテゴリーを表示する色々な方法 | WordPressの使い方サイトです。基本的な記述から応用まで幅広く紹介しています。