私は最初の頃、Googleアドセンスの広告は記事に直接貼り付けていました。
理由は、Google AdSenseの自動広告を利用すると、必要以上に広告挿入部位が多くなってしまったり、意図しない部位に挿入されたりと、ちょっと使い勝手が悪かったからです。
一応、「ここにはやめてね。」と10箇所までは指定できるのですが、「これ以上はムリ」と拒否られ、
「記事の量とかに合わせて自分でカスタマイズしたほうがいいな。」
と、自分で決まりを作って手動で記事に貼り付けていました。
でも、だんだんレイアウトを変えたくなったりして、
「あれ、記事に貼り付けていたアドセンスのコード、また全部手動で変えないとってこと?」
という恐ろしい事実に気づきました。
数百記事を一個一個変えていくなんて、どれだけの時間を費やす必要があるでしょうか…
と、ちゃんと調べたら、自分で広告挿入部位をカスタマイズできるプラグインがあることを知り、以降はプラグインで広告を挿入しています。
現在私が愛用しているのは、「Ad Inseter」というプラグイン
Manage Google AdSense, Media.net, Amazon banners, ads.txt, ad rotation, sticky widgets, AMP ads, DFP, tracking, AdSense header and footer code
Ad Inserterの基本設定
インストール
プラグイン → 新規追加 → Ad Inserterで検索 → 有効化します。
※ここは WordPressに共通なので、詳細は割愛します。
基本設定
設定 → Ad Inserterで設定画面を開きます。
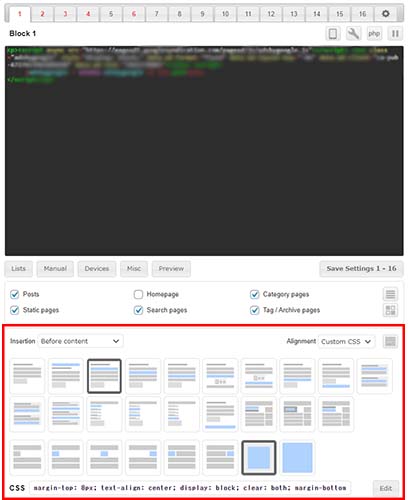
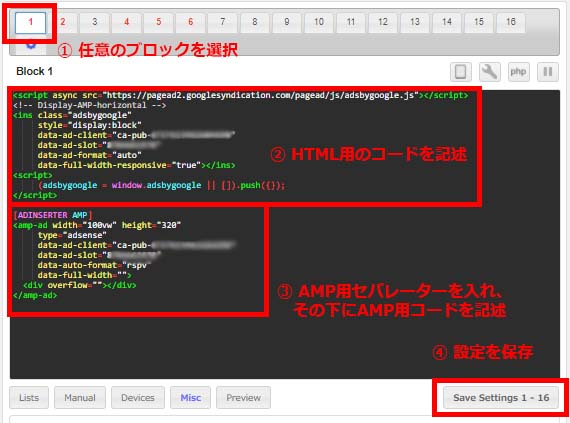
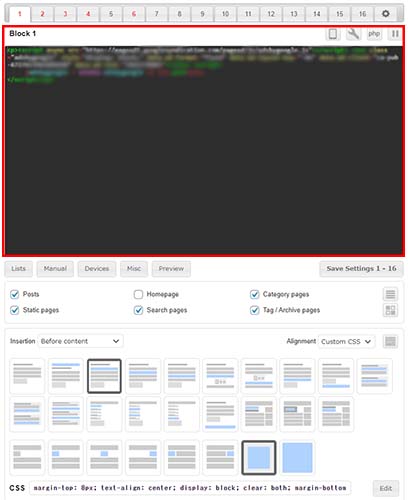
ブロックを選択し、コードを記入
ブロックは16個あり、16種類の挿入パターンの作成が可能です。

選択したブロックの中に、挿入したいコードを記入します。
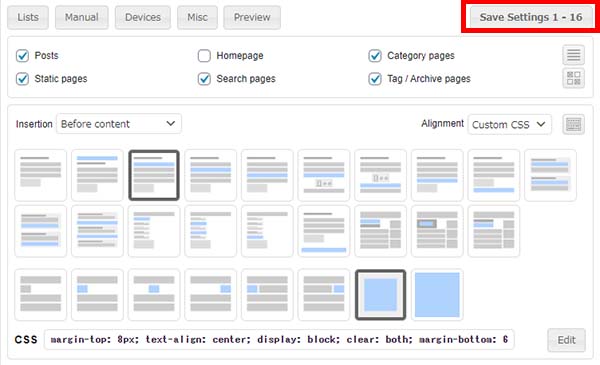
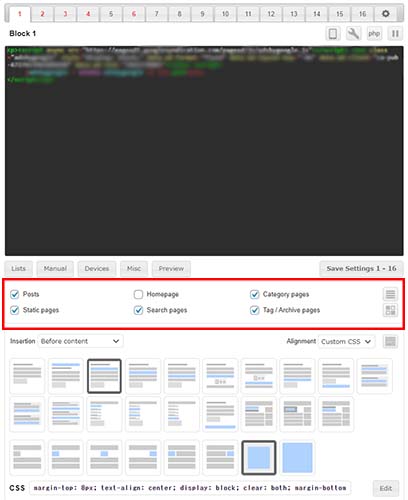
挿入したいページを選択

- Posts: 投稿記事
- Homepage: フロントページ
- Category pages: カテゴリーページ
- Static pages: 固定ページ
- Search pages: 検索ページ
- Tag/Archive pages: タグ・アーカイブページ
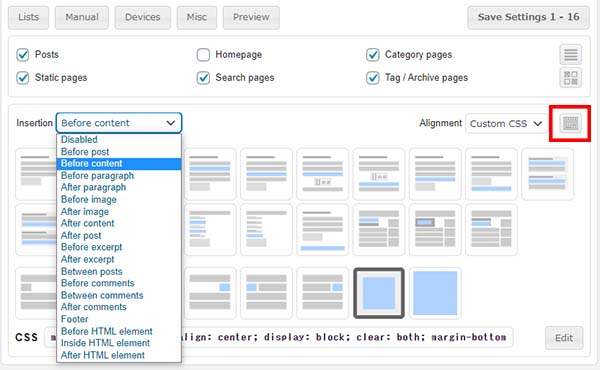
挿入レイアウトを選択
Insertionのタブを開き、目的の挿入箇所を選択します。
- Disabled: デフォルト、何もなし
- Before post: 記事の前
- Before content: コンテンツの前
- Before paragraph: 段落の前
- After paragraph: 段落の後ろ
- Before image: 画像の前
- After image: 画像の後ろ
- After content: コンテンツの後ろ
- After post: 記事の後ろ
- Before excerpt: 抜粋記事の前
- After excerpt: 抜粋記事の後ろ
- Between posts: 記事の間
- Before comments: コメントの前
- Between comments: コメントの間
- After comments: コメントの後ろ
- Footer: フッター
- Before HTML element: 指定したHTMLエレメントの前
- Inside HTML element: 指定したHTMLエレメントの中
- After HTML element: 指定したHTMLエレメントの後ろ
※ Alignmentの右横のマークを押すと、レイアウトが視覚的に表示されるので便利です。
実際に色々触ってみて、どこにどのように挿入されるのか確認するとわかりやすいと思います。
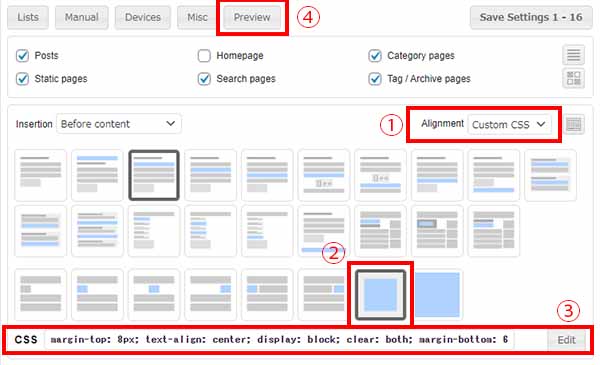
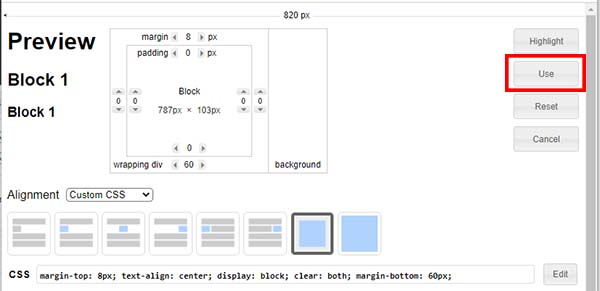
挿入レイアウトをCSSでカスタマイズ
Ad Inserterは、挿入レイアウトをCSSでカスタマイズできるので、非常に利便性が高いです。
Alignment: Custom CSSを選択(①)、もしくは、レイアウト画面で右下付近にある図を選択(②)すると、CSS編集が可能となります。
下のCSS編集部位(③)で編集しても良いし、
右上のPreviewボタン(④)を押すと、プレビューしながらpaddingやmarginを設定できます。
プレビュー画面で設定したら、Useボタンを押して元の画面に反映させます。
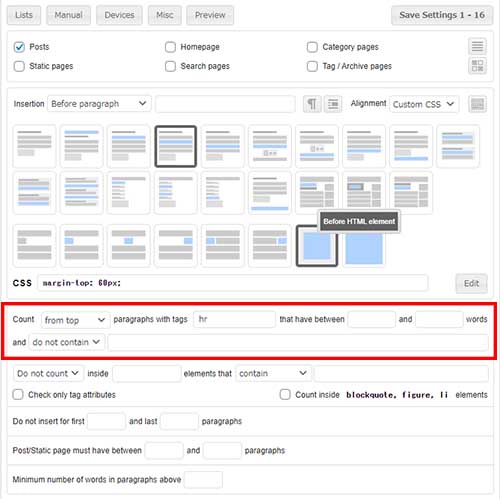
特定のタグ付近に挿入したい場合1:hrタグでカスタマイズ
記事の書き方が一定でない場合、挿入したい部分に<hr>タグや<more>タグなどを入れ、その前に広告を配置するように設定していると融通を利かせやすいです。
設定方法
1.Insertion: Before paragraphを選択すると、下に詳細設定表示が現れます。
2.Count: from top / from bottom から選択します。
3.paragraphs with tags: 今回は hr を使用します。
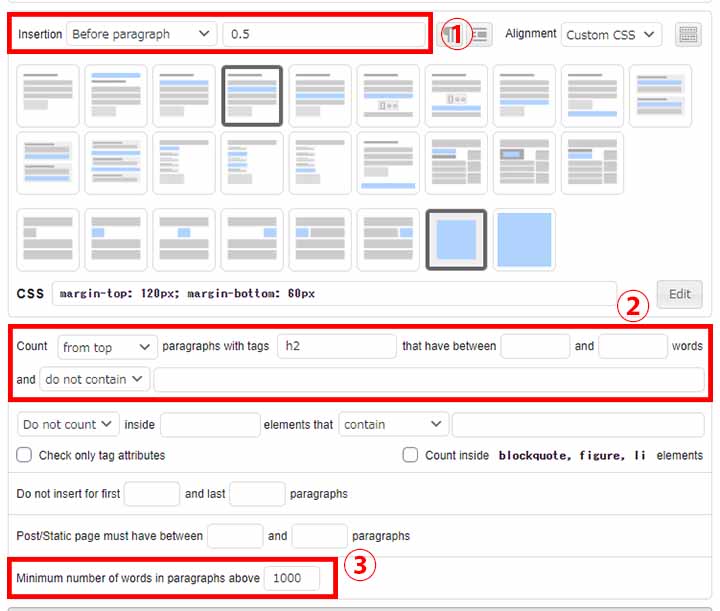
特定のタグ付近に挿入したい場合2:h2タグの前
h2タグの前に広告を挿入する事は、もはや鉄板でしょう。
記事の書き方が一定になってくると、「途中のh2タグの前に挿入」という方法をとった方が便利です。
オススメの設定方法は下記 ▼
① Insertion: Before paragraphs, 0.5
Insertion を Before paragraphs にして、「タグの前」という設定にします。
その右側に「0.5」を記入すると、「記事の半分の所で現れたparagpaph」と設定することができます。
0.25 なら 1/4 付近、0.75 なら 3/4 付近とカスタマイズ可能です。
② paragraphs with tags: h2
「Count」: from top で、上から数えて半分あたり(上記①を0.5にした場合)、
「paragraphs with tags」: h2で、h2タグの前、
という感じに設定できます。
もし「同じ h2 タグでも〇〇のタイトルの前は避けたい」という場合には、
「do not contain」にそのタイトルを記述すればOKです。
逆に「〇〇タイトルの前だけで」としたい場合には、
「contain」を選択してそのタイトルを記述します。
③ 最低文字を設定
短い記事にたくさん広告が入るのは避けたいですね。
その場合、
「Minimum number of words in paragraphs above」
を設定し、
「指定の場所よりも上にある文字数が任意の文字数以下の場合、広告を挿入しない」
ように指定できます。
私は、記事途中のh2タグの上が1000文字以下のときは記事途中広告を表示しないように設定しています。
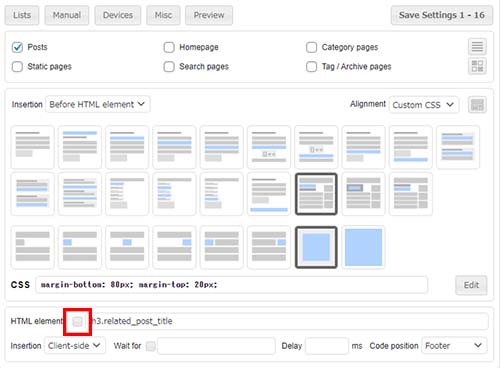
特定のHTML付近に挿入したい場合
i.e. related-postのタイトルの前に挿入する場合
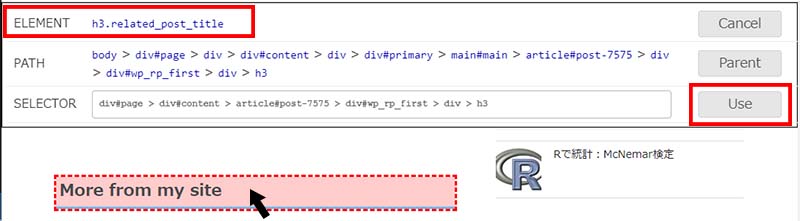
「Insertion: Before HTML element」にして、HTML elementの横のボックス(□)をクリックします。
すると、プレビュー画面が現れます。
目的のHTMLにカーソルを合わせると、ELEMENTの欄にHTML elementが表示されます。
レイアウトを確認し、「Use」を押して決定します。
(今回は「h3.related_post_title」になりました。)
特定のカテゴリーやタグの記事のみに表示したい場合
いくつかのテーマ毎に、載せる広告を変えたい場合もありますね。
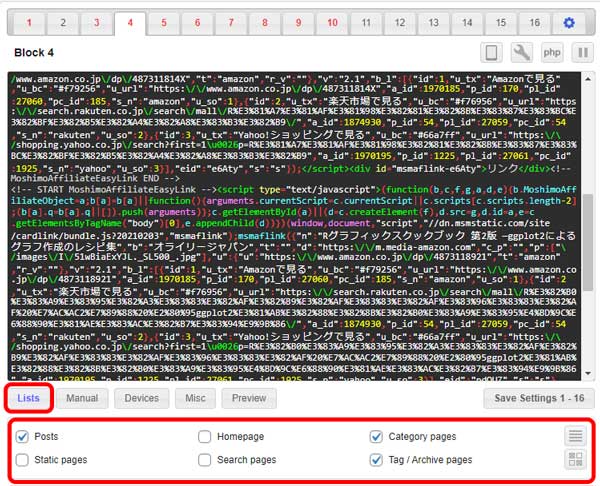
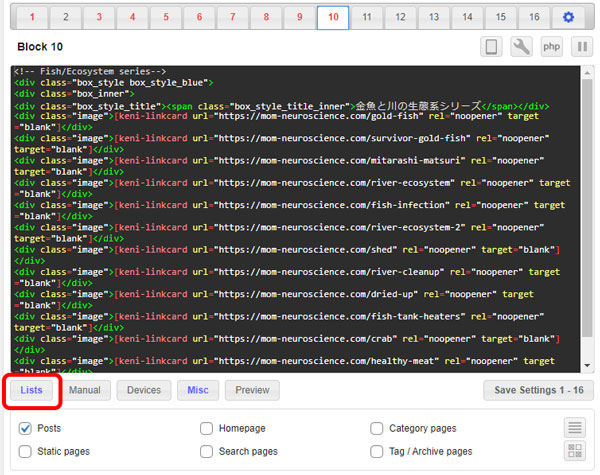
この場合、「List」ボタンで色々とカスタマイズできます。
例えば、R関係の投稿記事、カテゴリーページ、タグ等にR関係の情報を挿入したい場合を示します。
まず、
- 投稿記事:Posts
- カテゴリーページ:Category pages
- タグ:Tag / Archive pages
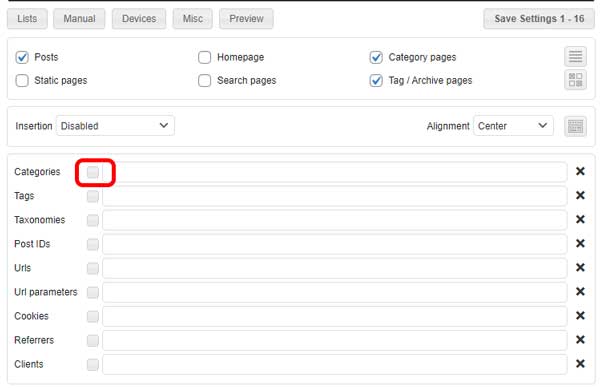
にチェック(☑)をいれて、「List」ボタンをクリックします。

すると、どんなページに挿入したいかのリストがでてきます。
特定のカテゴリー内にある記事に入れたい場合
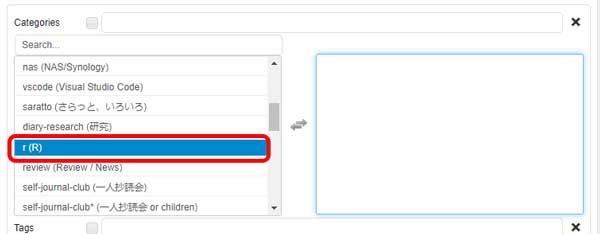
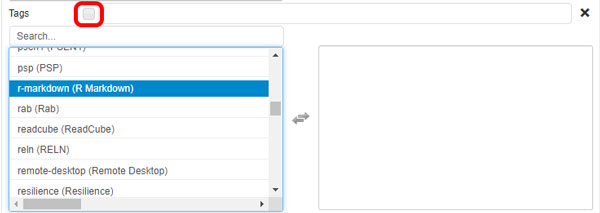
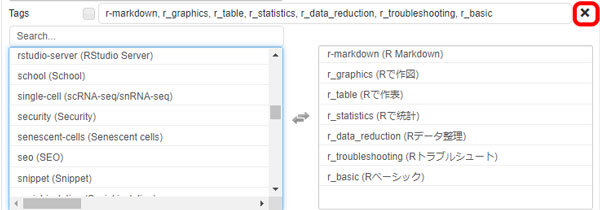
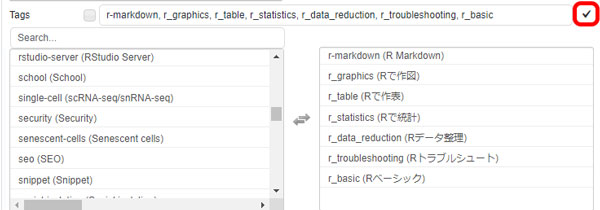
まず、Categoriesの欄のボックス(□)を左クリックします。

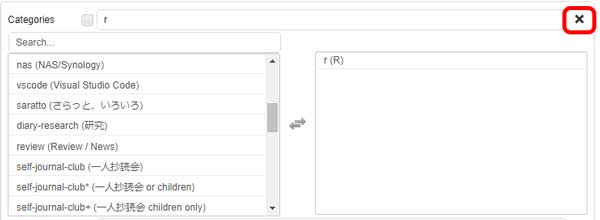
カテゴリーの種類が出てくるので、目的のカテゴリーを選択します(複数選択可)。

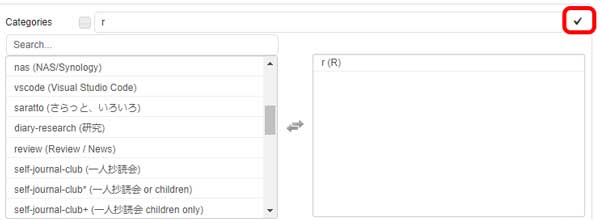
右上の ☒ をクリックして有効化します。

有効化されると、☑に変わります。

Rの特定のタグのついた記事に入れたい場合
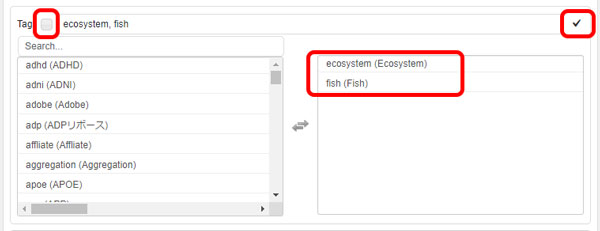
タグの欄のボックスを左クリックし、目的のタブを選択します(複数選択可。)

表示させたい全てのタグを選択したら、右上の☒をクリックして有効化します。

有効化完了(☑)です。

保存
すべての設定が終了したら、右上にある「Save Settings 1-16」をクリックすると、反映されます。
AMP化サイトのGoogle Ad設置
以前、サイトをAMP化した際に、Google Ad も AMP化対応用を追加したので、その対応法も書き留めておきます。
(その後、色々不都合があって、AMP化は元に戻したんですけど……。)
Ad Inserterと相互性のあるAMP化プラグイン
Ad Inserterの動作が確認できているAMP化プラグインは下記です。
- AMP for WordPress
- AMP for WP
- WP AMP Ninja
- WP AMP-Accelerated Mobile Pages for WordPress
私はAMP for WPを導入しました。
Google AdSenseでAMP広告作成
Google AdSense → Ads → Overviewで広告のページに行き、
"By ad unit" のタブを開きます。
上記5つの広告のうち、⚡マークのついている下記2つがAMP対応です。
- Display Ads(ディスプレイ広告)
- Matched content(関連コンテンツ)
ここでは例としてDisplay Adsを選択した場合を説明します。
Dhisplay Ads: 広告の形
- Square
- Horizontal
- Vertical
の中から、自サイトにマッチした形を選びます。(私はHorizontalを選択)
Ad size
Responsive(レスポンシブ)にします。
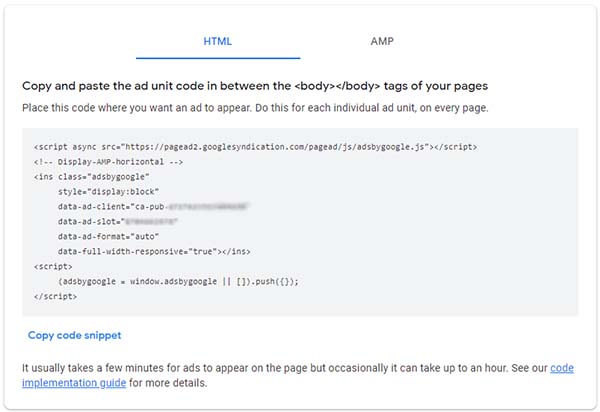
保存し、コードを取得
Save(保存)すると、コードを取得できます。
HTML, AMP2つのタブがありますが、AMPページ用にはAMPタブのコード、AMPになっていないページにはHTMLタブのコードが必要となります。
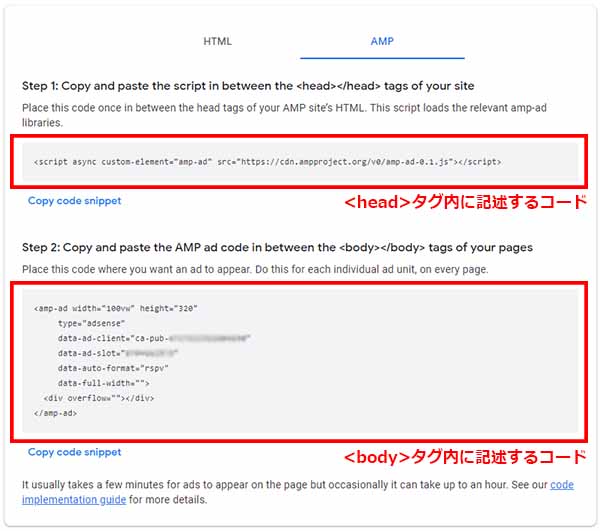
<head>タグと<body>タグ内に記載するコードを取得
 ▲ AMPページ用のコード。上段は<head>タグ内、下段は<body>タグ内に記述するコード。
▲ AMPページ用のコード。上段は<head>タグ内、下段は<body>タグ内に記述するコード。
Ad Inserterにコードを記述
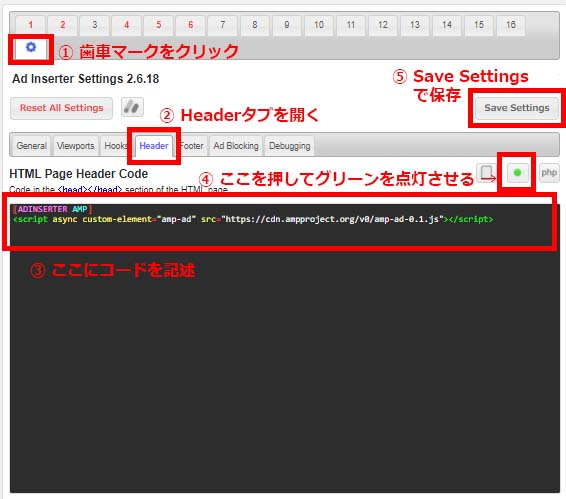
<head>タグ内に記述するコード
1.各ブロック番号の右側(私は下)にある歯車マークを選択します。
2."Header"タブを開きます。
3.記述欄に取得したコードを記述します。
4.この時、上にAMP用のセパレーターを入れます。
|amp|
<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>
右上のグレーの○ボタンを押し、グリーンに変更します(コード挿入をオンにする)。
Save Settingsを押して終了です。
<body>タグ内に記述するコード
任意のブロックを選択し、2-3. で示していたHTML用のコードを記述します。
次に AMP用のセパレーター |amp| を入力し、その下にAMP広告のコードを記述します。
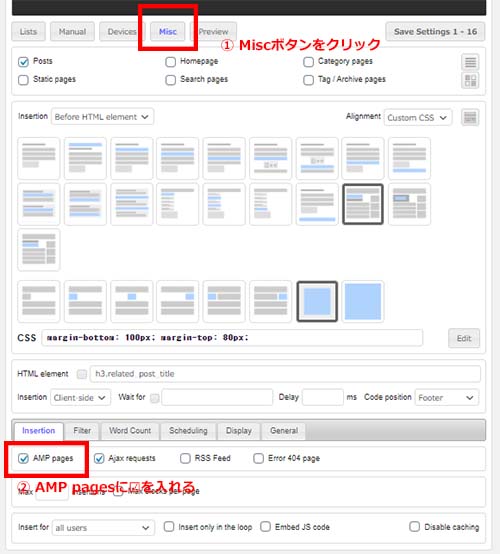
AMP広告のみにして、Misc → Insertionタブで「AMP pages」に☑を入れる、という方法もあります。
これは、「AMPページのみにこのAMP広告を表示してね」という意味です。
 ▲ AMP広告のみ記述している場合には、AMP pagesに☑を入れる。
▲ AMP広告のみ記述している場合には、AMP pagesに☑を入れる。
だが、現在この方法は推奨されておらず、セパレーター
<|amp|>でHTMLとAMPを区切る方法が推奨されているようです。
この方法を選択した場合、「AMP pages」に☑は入れません。
後は、HTMLののときと同じように色々設定して、"Save Settings 1-16" で保存します。
関連コンテンツユニットの設置
Google Adsense で関連コンテンツユニットが認められたら、早速導入しましょう!
Google Adsenseでコードを取得
取得の仕方は、「AMP化サイトのGoogle Ad設置方法」に記載した方法とほぼ同じですが、「By ad unit」のところから「Matched content(関連コンテンツ)」を選択するところだけが相違点です。
コードを設置
設置の仕方も、「AMP化サイトのGoogle Ad設置方法」の内容とほぼ同じです。
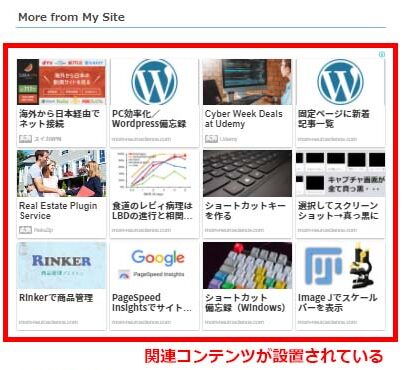
関連コンテンツユニットの記事はデフォルトでは 4 x 2 個の表示となりますが、ちょっと少なく感じたので、4 x 3 個に増設しました。
以下、その方法。
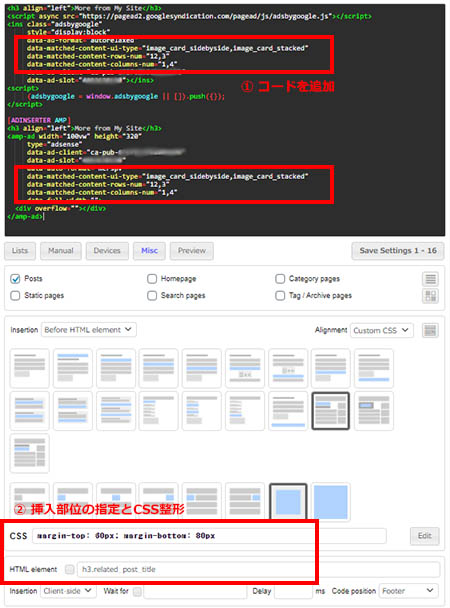
コード追加
コード記述欄の、deta-ad-formatの下に下記コードを追加します。
data-matched-content-ui-type="image_card_sidebyside,image_card_stacked"
data-matched-content-rows-num="12,4"
data-matched-content-columns-num="1,3"指示内容は、
- 表示される記事数を8から12に増やす
- PC画面:縦4列×横3行表示
- PC画面:テキストの上に画像を配置してカード内に表示
- モバイル画面: 縦1列×横12行表示
- モバイル画面: 画像とテキストを横に並べてカード内に表示
挿入部位の指示とCSS整形
投稿記事への挿入部位は、「Before HTML element」で「HTML element: h3. related_post_title」とし、CSSでマージンを追加しました。
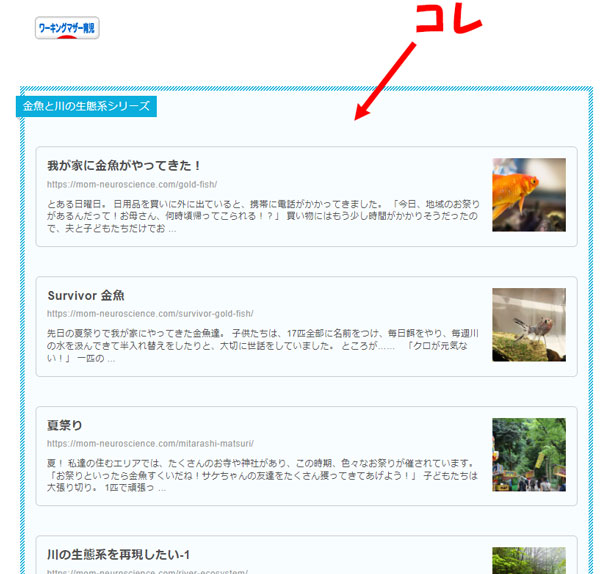
出来上がりはこんな感じ⇓
色々便利なAd Inserter
色々とガチャガチャ使っているとコツもわかってきて、とても使いやすいプラグインだと思います。
AdSense以外にも、自前の宣伝や、期間限定ですべての記事に挿入したいときなど、色々な用途に多用可能です。
例えば私は、シリーズものの投稿記事には、記事下にこれまでの関連記事をリストにして載せています。

このシリーズを更新する度に全ての記事を書き換えるのは大変なので、Ad Inseterを挿入するようにし、記事内ではなく、Ad Inserter を書き換えて、全ての記事に反映させるようにしています。
特定のカテゴリーやタグの記事下に、関連記事のリストを挿入する方法
方法は、上記「特定のカテゴリーやタグの記事のみに表示したい場合」と同じです。
「Post」に☑を入れた状態で「リスト」ボタンをクリックし、

Tagリストから、挿入したい記事を選択し、右上の☒を押して有効化(☑)して完了です。

かなり重宝しています!
手動で張り付けていた広告を削除する方法
冒頭で説明したとおり、このプラグインを利用する前まで、私は記事を手動で張り付けていました。
プラグインを導入して広告挿入できるようになって万々歳でしたが、このままだと広告を特定の場所に二重に表示する事になるので、今まで記事に手動で入れていたコードを削除する必要があります。
手動広告のコード削除は、別のプラグインを使用したのですが、私はショートコードを利用していなかったので、コードが複数行にまたがり、結構大変でした。
複数行のコードを削除・置換する方法はこちらで紹介しているので、必要な人は参考にしてみてください。 ▼
以前、全記事に手動で貼っていたGoogle Adsenseのコードを、プラグインを使った挿入に切り替えたのですが、 その時、今まで貼っていた「複数行」のコードを一括で置換・削除する必要があったので、その時行った方法を記録 …
References
Ad Inserterは、高機能な広告設置、管理を行うことができるWordPress プラグインです。Ad Inserterは、通常ページに加えてAMPページでの広告挿入も対応しています。本記事では、Ad InserterでAMPページに広告を挿入する方法を紹介します。 Ad Inserter の動作が確認できているAMP化プラグイン AMP for WordPress AMP for WP WP AMP Ninja WP AMP
WordPressでサイト運営を行っていると、Googleアドセンスなど広告配置をどう設定するか悩ましいところ。「Ad Inserter」は広告挿入でおすすめなプラグイン。Ad Inserterと活用すれば細かい広告表示の設定が可能です。今回は、Ad Inserterの特長や導入・設定方法をご紹介していきます!
Ad Inserter の使い方を解説しています。アドセンスや独自の広告など、自動で挿入するときに便利なのですが...表記が英語なのでわかりやすく日本語で説明してみました。表示場所ごとに、広告を表示させるテンプレートも公開中。詳細は、記事にて!!
こんにちは!朝日奈(@asahinablog)です。 WordPressでGoogleアドセンスを挿入できるプラグインはいろいろとありますが、今回ご紹介するAd Inserterは痒いところに手がとど […]