賢威 8.0 では記事下にページネーションが表示されますが、デフォルトではカテゴリー別に送られる用になっています。
私は、全ての記事を投稿順にページネーションしたかったので、その方法を紹介。
ページネーションの場所
ページネーションの場所は、
サイト名 ー> public_html -> wp-content -> themes -> 賢威のテーマ -> template-parts
のフォルダ内の、
「content-post.php」
の中にあります。
子テーマ作成
まずは、content-post.php の子テーマを作成。
私はエックスサーバーを利用しているので、
エックスサーバーのサイト-> ファイルマネージャにログイン -> サイト名 ー> public_html -> wp-content -> themes -> 賢威の親テーマ (keni80_wp_standard_all_202101131201) -> template-parts
に進み、
「content-post.php」
をダウンロード。
賢威 8.0 の子テーマは事前に賢威のサポートページ
からダウンロードし、サーバーにあげているので、
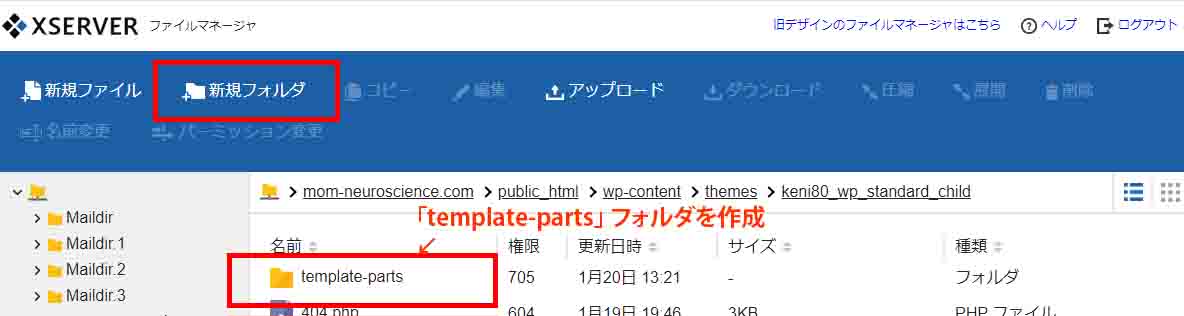
エックスサーバーのサイト-> ファイルマネージャにログイン -> サイト名 ー> public_html -> wp-content -> themes -> 賢威の子テーマ (keni80_wp_standard_child)
へと進み、
「新規フォルダ」ボタンで新規フォルダを作成し、
「template-parts」
と名前をつけておきます。
このフォルダに、
先程ダウンロードした
「content-post.php」
をドラッグ&ドロップでアップロード(もしくは上図の「アップロード」ボタンから)。
子テーマ内の「content-post.php」の記述を一部変更
上記の操作が完了すると、WordPress の賢威子テーマのテーマエディタ内に「content-post.php」が現れます。
ここを開き、158行目付近にある navigation の記述を、下記のように書き換えます。
変更前:
<?php the_post_navigation( array('in_same_term'=>'true', 'taxonomy'=>'category') ); ?>変更後:
<?php the_post_navigation(); ?>・
・
・
完成♪